こんにちは、たにーです。
WordPressのCSSをカスタマイズしてみたいけど、テーマを編集するのはちょっとハードルが高い、自信がないということありますよね。
特にテーマの編集は、初心者には手が出しづらいところだと思います。
そこで、この記事では、初心者でもWordpressのCSSを簡単にカスタマイズできるプラグインをご紹介したいと思います。
CSSをカスタマイズするプラグイン「Simple Custom CSS」

WordPressのテーマをカスタマイズする場合は、テーマの中にあるCSSを直接編集するのが一般的です。
が、この場合、一つ問題点があります。
それはなにかと言うと、テーマをアップデートする際に、編集したCSSも一緒に上書きされてしまう、ということです。
なので、テーマをアップデートする度に、CSSを編集し直さなければならなくなってしまうのです。
その問題をクリアし、テーマのコードを直接編集しなくてもCSSのカスタマイズができてしまうのが「Simple Custom CSS」というプラグイン。
この「Simple Custom CSS」のプラグインでCSSをカスタマイズするようにしておけば、テーマをアップデートしてもCSSのカスタマイズ内容が失われることはありません。
テーマアップデートの度にCSSを書き直すのは現実的ではありませんし、記述ミスも発生してしまう可能性もあるので、将来的な運用を考えると、プラグインでCSSをカスタマイズしておくのがおすすめです。
それでは、具体的なインストール方法と使い方をご説明していきます。
「Simple Custom CSS」インストール方法
WordPressのダッシュボードから、
プラグイン → 新規追加 → プラグインの検索 → 「Simple Custom CSS」
の手順で、プラグインをインストールしてください。

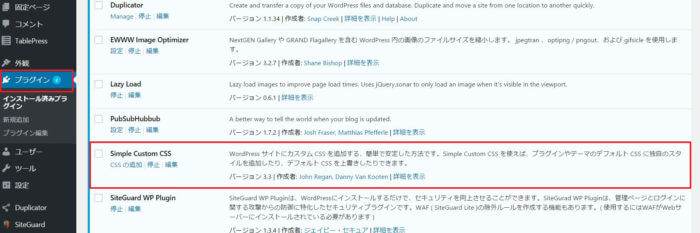
インストールして有効化すると、このような感じになります。
「Simple Custom CSS」の使い方
「Simple Custom CSS」の使い方は、とても簡単です。
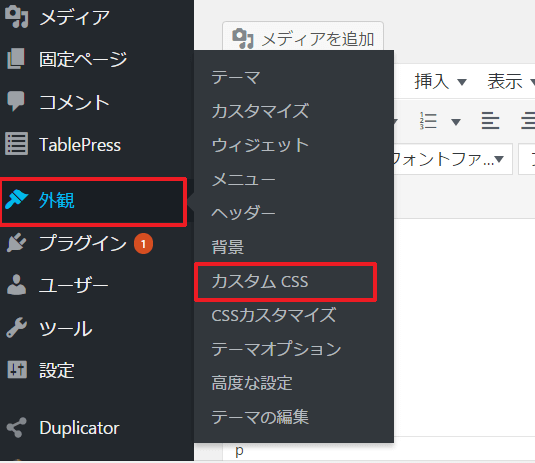
ダッシュボード → 外観 → カスタムCSS
の順番で、「Simple Custom CSS」の管理画面を呼び出します。

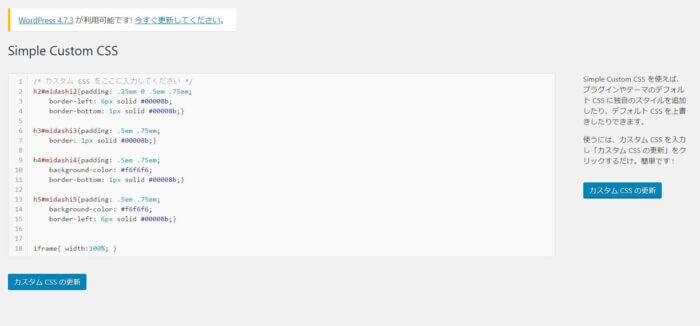
そして、下の入力欄にコードを入力し、「カスタムCSSの更新」ボタンを押して更新します。

この画像では、いくつかコードを入力していますが、インストール時点ではなにも入力されていません。
上から順番にコードを追加していけばOKです。
まとめ
いかがだったでしょうか。
「Simple Custom CSS」は、その名の通り複雑な機能もなく、とてもシンプルで簡単、使いやすいです。
WordPressのテーマを直接編集せず追記するだけでカスタマイズできるので、テーマをアップロードするたびにファイルを編集することもありませんし、記述ミスでエラーを引き起こしてしまうリスクもありません。
WordPressの運用がとても楽になるプラグインなので、ぜひ使ってみてください!








[…] WordPressのCSSをカスタマイズするプラグイン「Simple Custom CSS」の使い方こんにちは、たにもとです。 WordPressのCSSをカスタマイズしてみたいけど、テーマを編集するのはちょっとハードルが […]
助かりました涙
ありがとうございます。
お役に立てて良かったです!
わざわざのコメントありがとうございます。