こんにちは、たにーです!
ブログやサイトで記事を書いていると、1行あたりの文字数って気になりませんか?
ブログやサイトのテーマによって1行当たりの文字数は決まってるので、そのまま書き綴ってしまうとズラズラ~っと横に長くなってしまいます。
1行があまりに長いと、バランスも良くないし読みづらかったりするので、この1行の長さを調整して読みやすくしてみたいと思います。
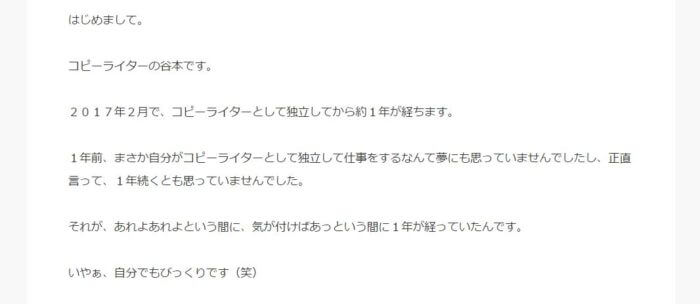
ちなみに、以下の画像が以前つかっていたテーマの標準サイズの文字数です。
1行当たり最大で49文字あります。

記事の端から端まで文字が詰まっているので、1行が長すぎてバランスが悪いですよね。
49文字だとちょっと長いので、この長さを調整してみましょう。
1行の文字数・長さを変更する方法
1行の文字数や長さを変えるには、以下のコードをCSSに書き加えるだけでOKです。
p { width : 80% ; }
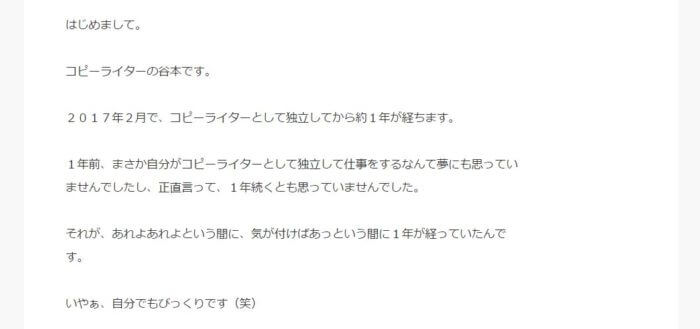
このコードを書き加えて長さを変更したあとの画像が以下になります。

いかがでしょうか。
1行あたりの文字数が減り、短くなっているのが分かると思います。
上記のコードを追加することで、49文字から35文字になりました。
ちなみに、今使っているテーマの文字数が40文字です。
35文字~40文字くらいが読みやすいと言われていますので、ぜひあなたのサイトにぴったりの文字数に調整してみてください。
例えば、1行あたり50文字が100%だとすると、50%にすれば25文字ということになります。
コードはどこに追加すればいいのか?ということについては以下の記事を参考にしてみてください。

僕がまだ何も分からないころ、「このコードを追加すればいいことは分かったけど、じゃあどこに追加すればいいの?」ということですごく悩んだ経験があります。
それも今は懐かしい思い出ですが笑。
まとめ
いかがだったでしょうか。
ここでは80%に設定していますが、フォントの大きさや文字の間隔によっても、1行当たりの文字数は変わってきます。
テーマによっても長さが違うと思いますので、適宜変更していただき、ご自身のサイトやブログに最適な長さに調整してみてください。
ちなみに、この記事はデフォルトのままでCSSは使っていません。
文字数は40文字です。
ぜひ参考にしていただけるとうれしいです!
繰り返しになりますが、wordpressをお使いで、CSSのカスタマイズ方法がよく分からないという場合は、「Simple Custom CSS」というプラグインをインストールすることで簡単に設定ができます。
「Simple Custom CSS」のインストール方法、使い方は以下の記事をご参考ください。








タニーさんがんばれ!
匿名さん、ありがとうございます!
がんばっていきますので、これからもどうぞよろしくお願いします!