たにーです。
この記事では、WordPressサイトにグーグルアドセンスの広告コードを設定する方法を解説していきます。
同じように進めていただければ広告コードの設定を完了することができますので、ぜひ一緒にやってみてください。
なお、自動広告はテスト時のコードが有効化されれば自然に表示されるようになるので、この記事では割愛します。
WordPressにグーグルアドセンスの広告コードを設定する方法

では、さっそく広告コードを設定していきましょう。
最近では、Googleアドセンス広告設定用のウィジェットがあらかじめ備わっているテーマがほとんどです。
なので、そういう場合には基本的にテーマで設定をしてください。
なお、テーマによって設定方法も若干違いがあるので、今回はGoogleアドセンス広告設定用のプラグインを使って設定する方法をご紹介します。
Googleアドセンス設定用プラグインをインストール
まずは、WordPressのダッシュボードにログイン。
ログインできたら、Googleアドセンス設定用のプラグインをダウンロード&インストールしていきます。
プラグインはいろいろあるのですが、今回は「Quick Adsense」というプラグインを使います。
なぜこのプラグインを選んだかというと、単純にシンプルで操作が簡単だから。
正直、もっと多機能なプラグインはありますが、設定がややこしく難しいので初心者ではまず使いこなせません。
そうなると、高い確率でスタート前に挫折します。
まずは、とにかく始めることが大事なので、一通り慣れてきてから、いろいろと使い比べてみるのをオススメします。
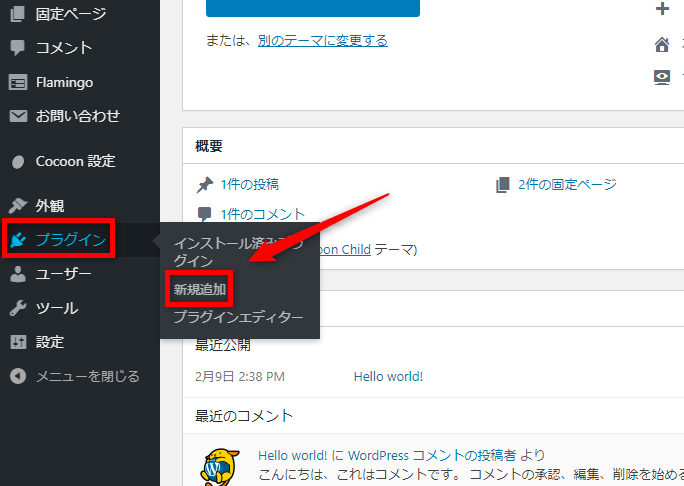
ということで、ダッシュボードの「プラグイン」→「新規追加」をクリック。

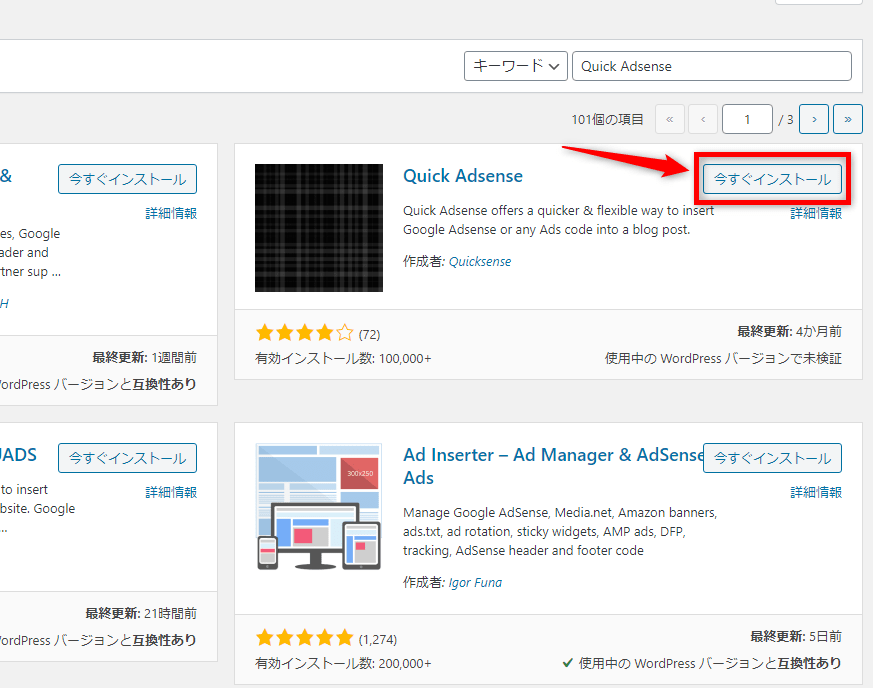
続いて、右上の検索バーに「Quick Adsense」と入力します。
プラグインが表示されたら「今すぐインストール」をクリック。

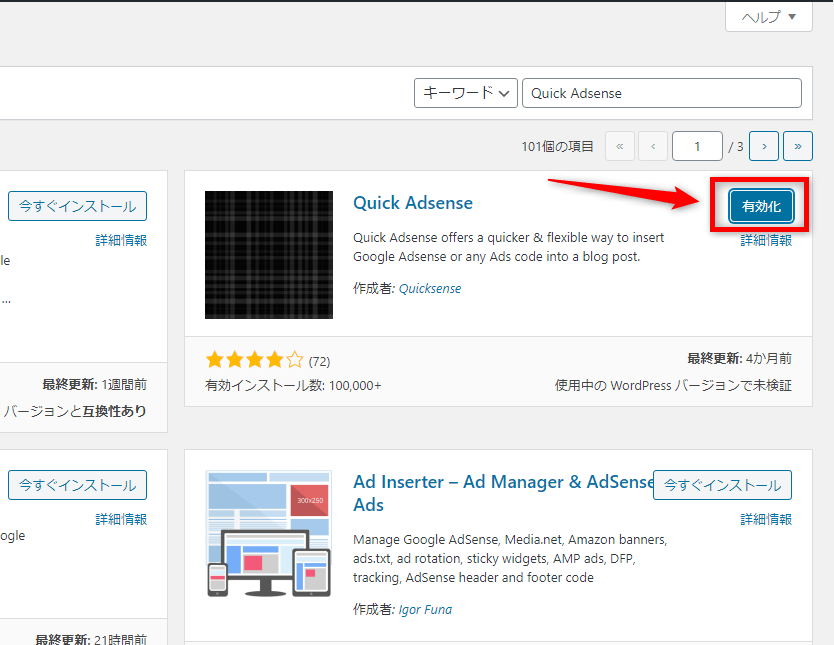
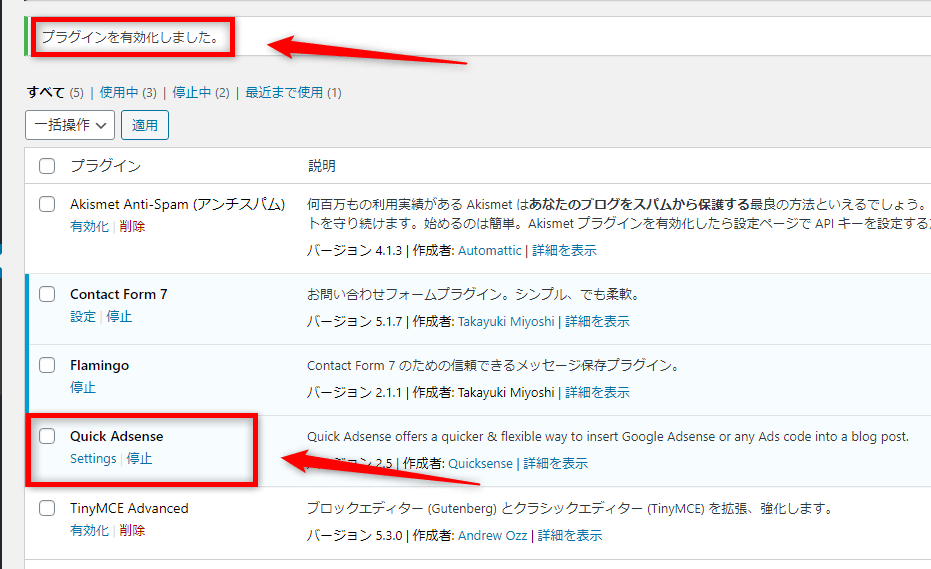
インストールできたら「有効化」しましょう。

以下のように、プラグイン一覧に表示されていればOKです。

Googleアドセンス広告コードを取得&設定
それでは、Quick Adsenseにアドセンスコードを設定していきましょう。
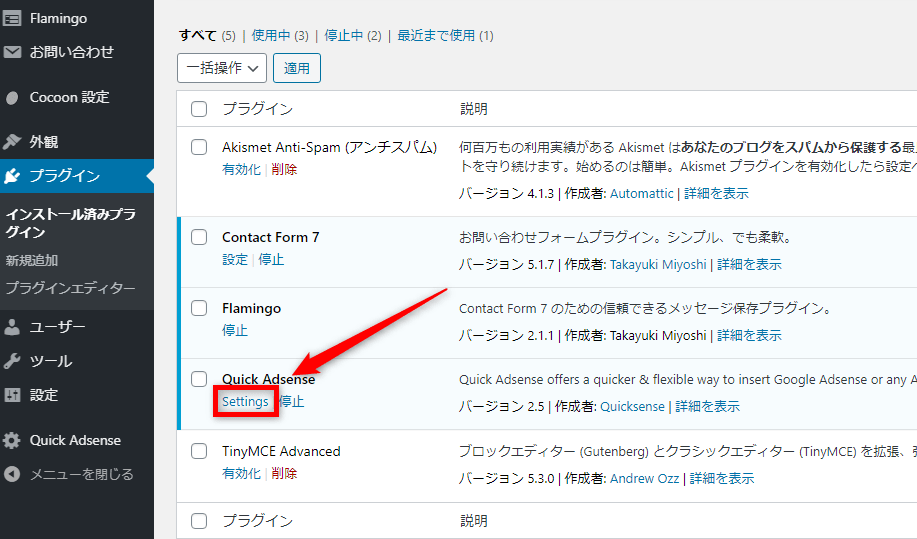
Quick Adsenseの下部にある「Settings」をクリック。
もしくはメニューバーの「Quick Adsense」からも設定できます。

Quick Adsenseの設定画面が表示されたら、次はGoogleアドセンスを開いて広告コードを取得します。

ひとまずWordPressはこのままの状態で、別タブにてGoogleアドセンスにログイン。
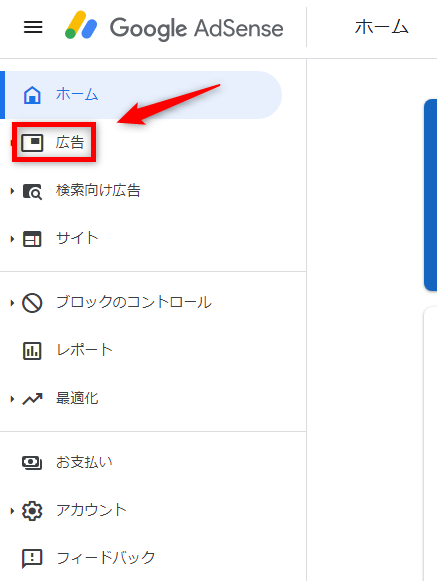
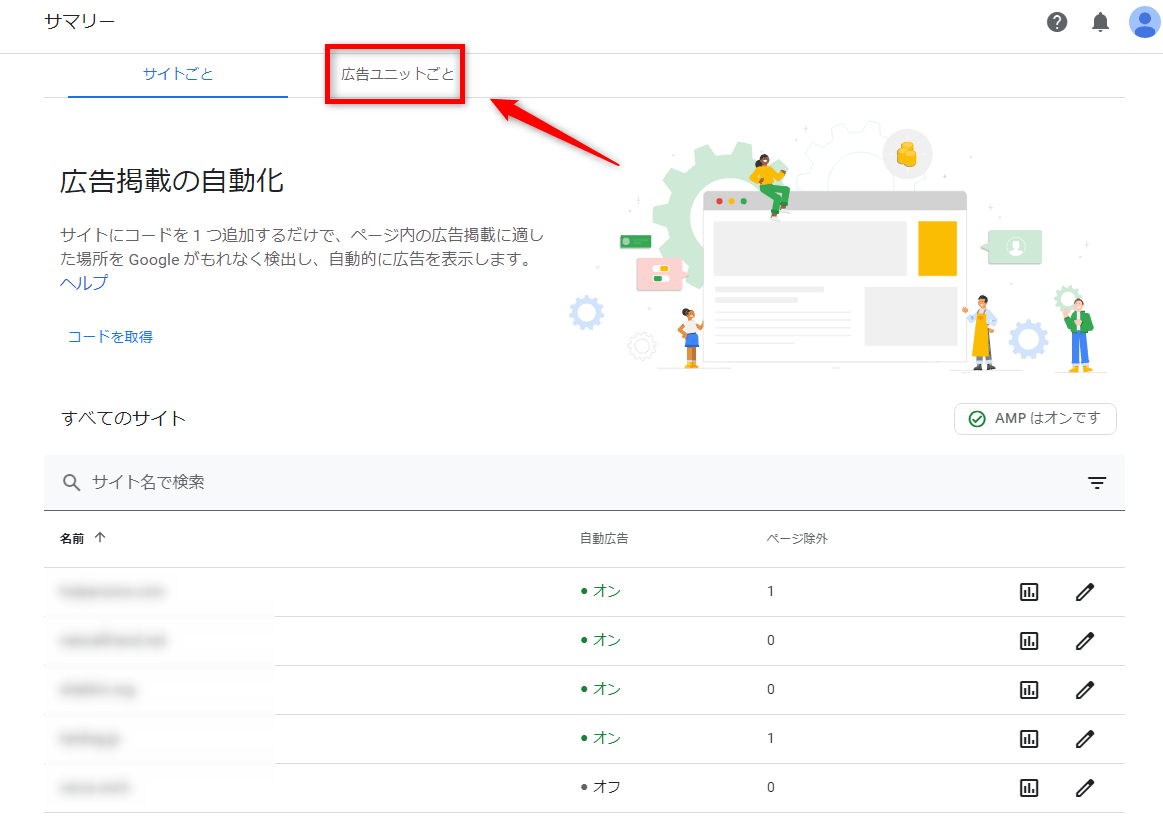
ログインできたら、メニューバーにある「広告」をクリック。

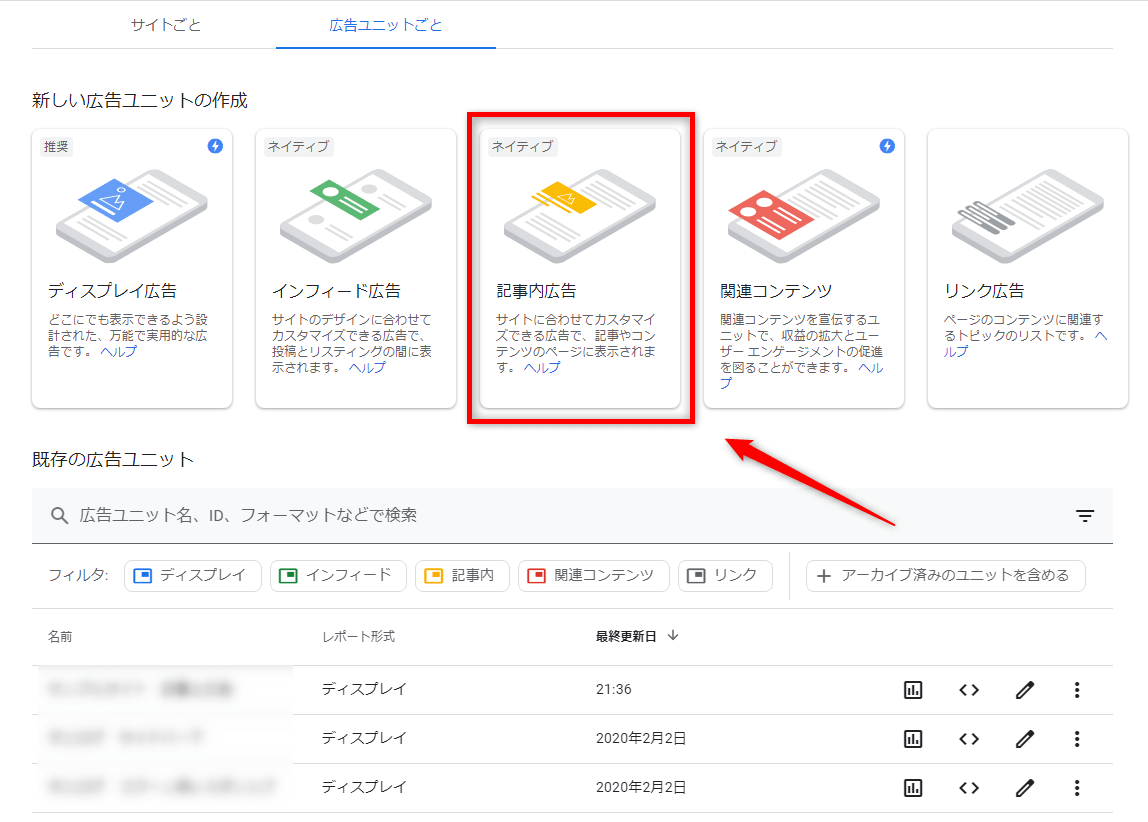
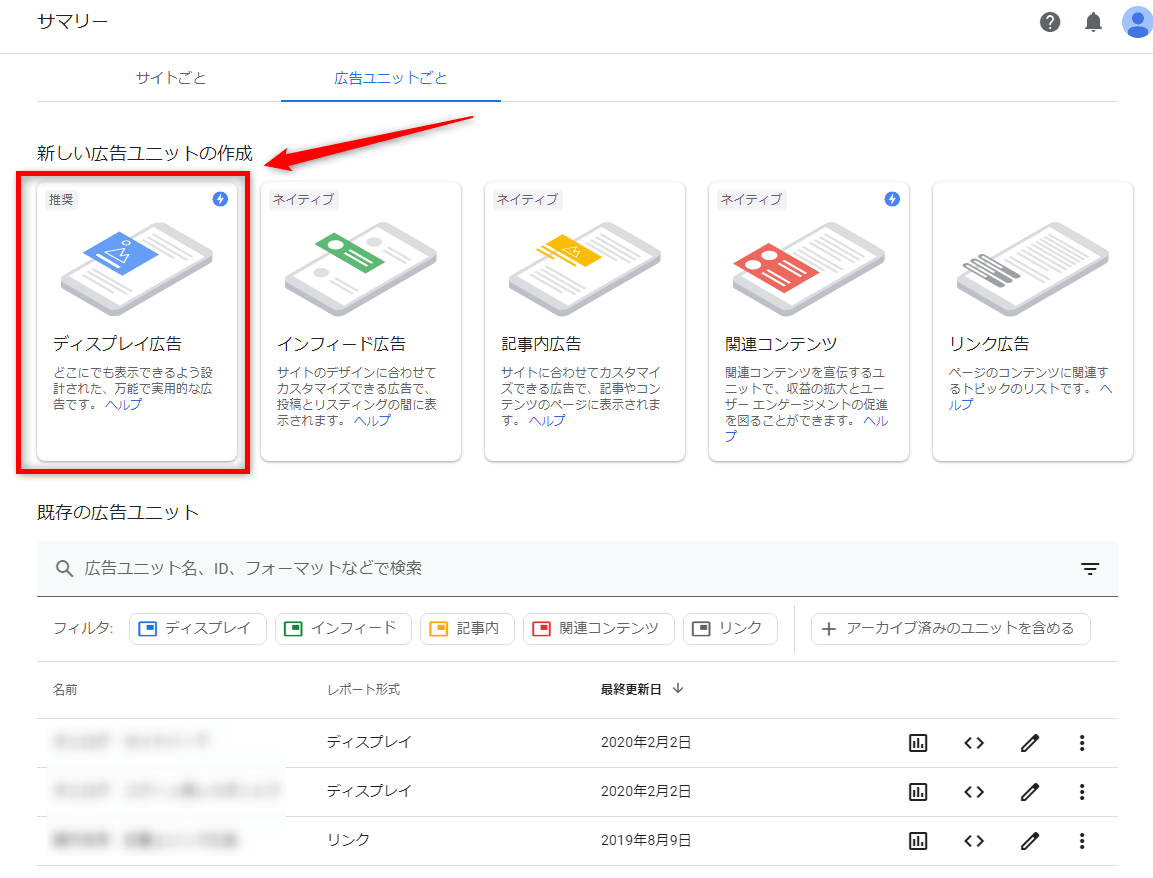
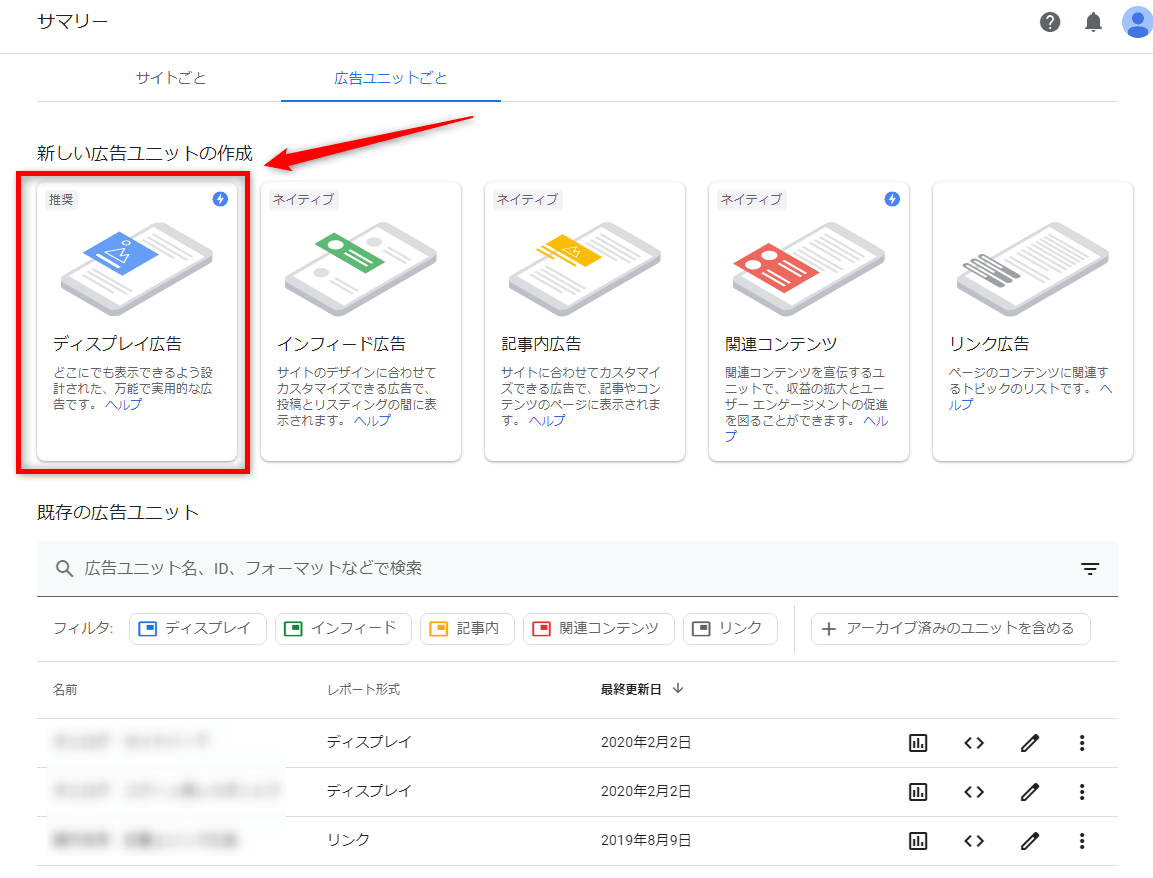
今回は広告ユニットごとの設置をしていくので、「広告ユニットごと」のタブをクリック。

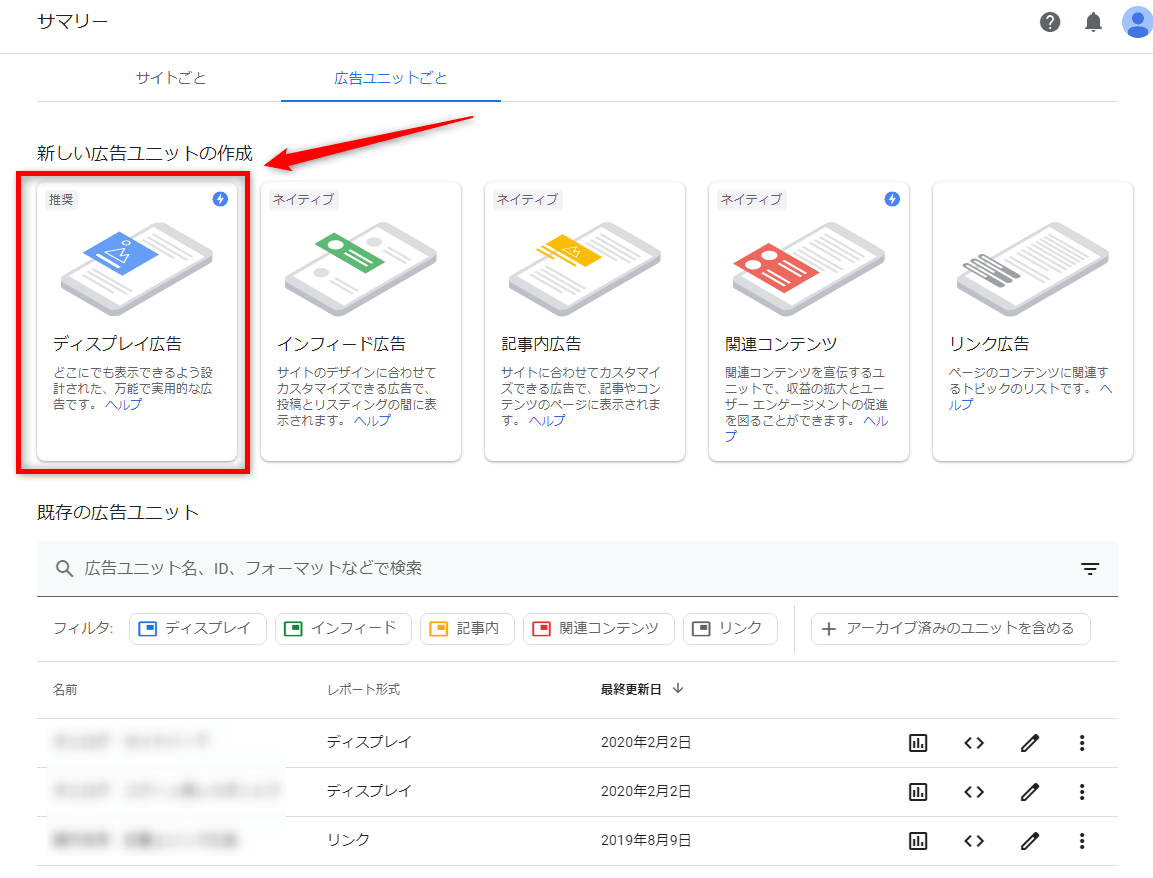
今回は、記事上・記事中・記事下の3ヵ所に広告を設定します。
まずは記事上広告から。
一番左にある「ディスプレイ広告」を選択。

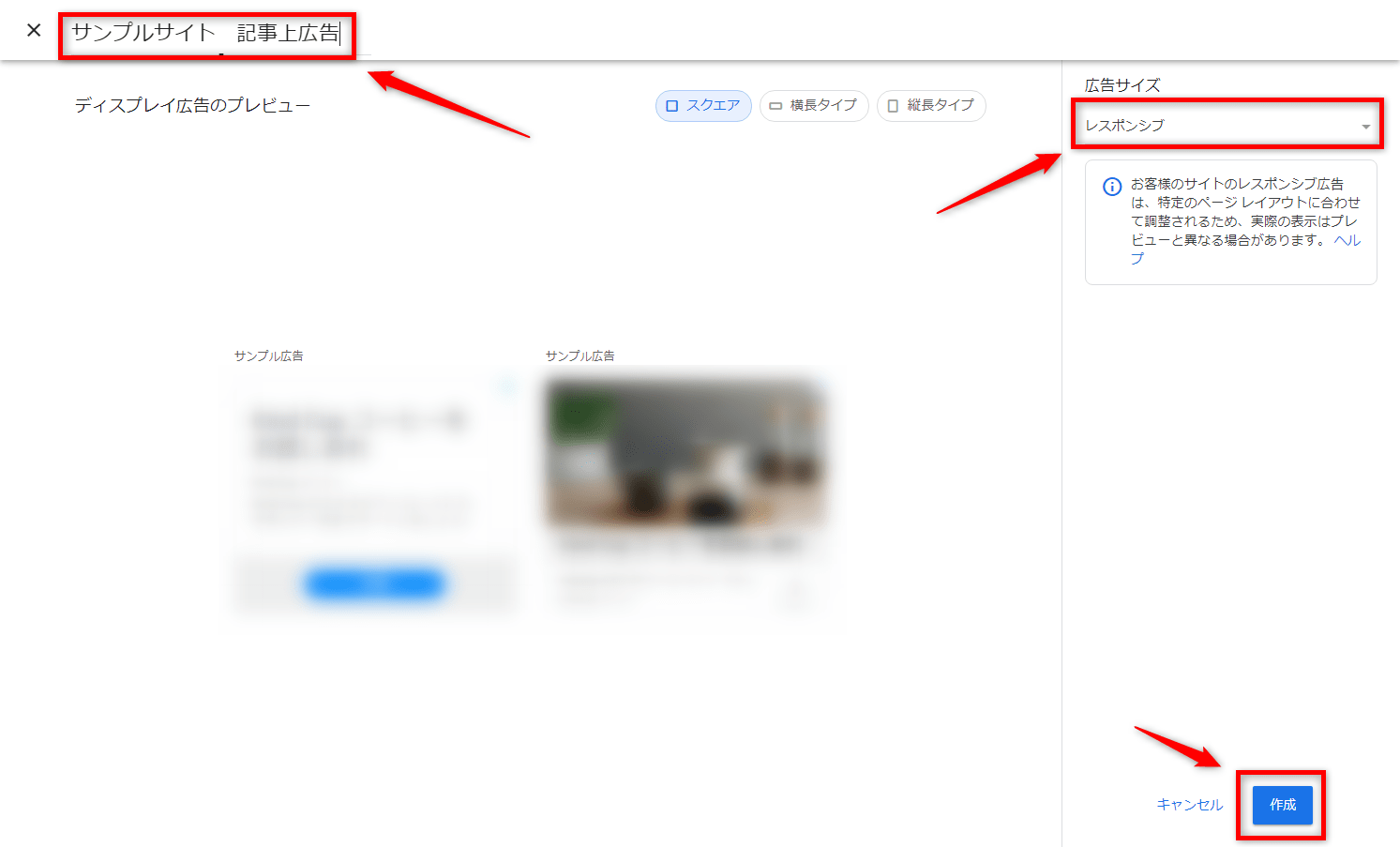
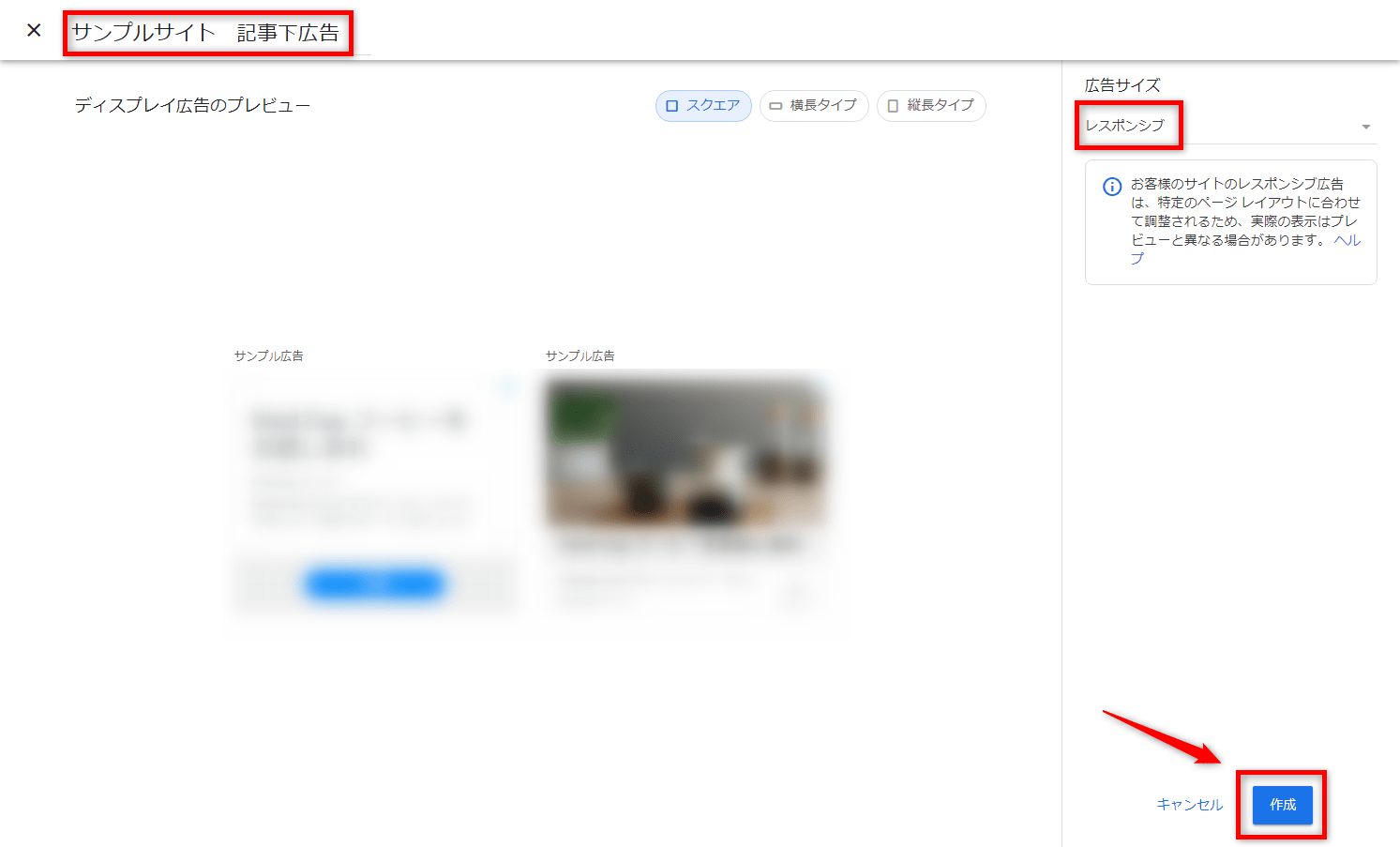
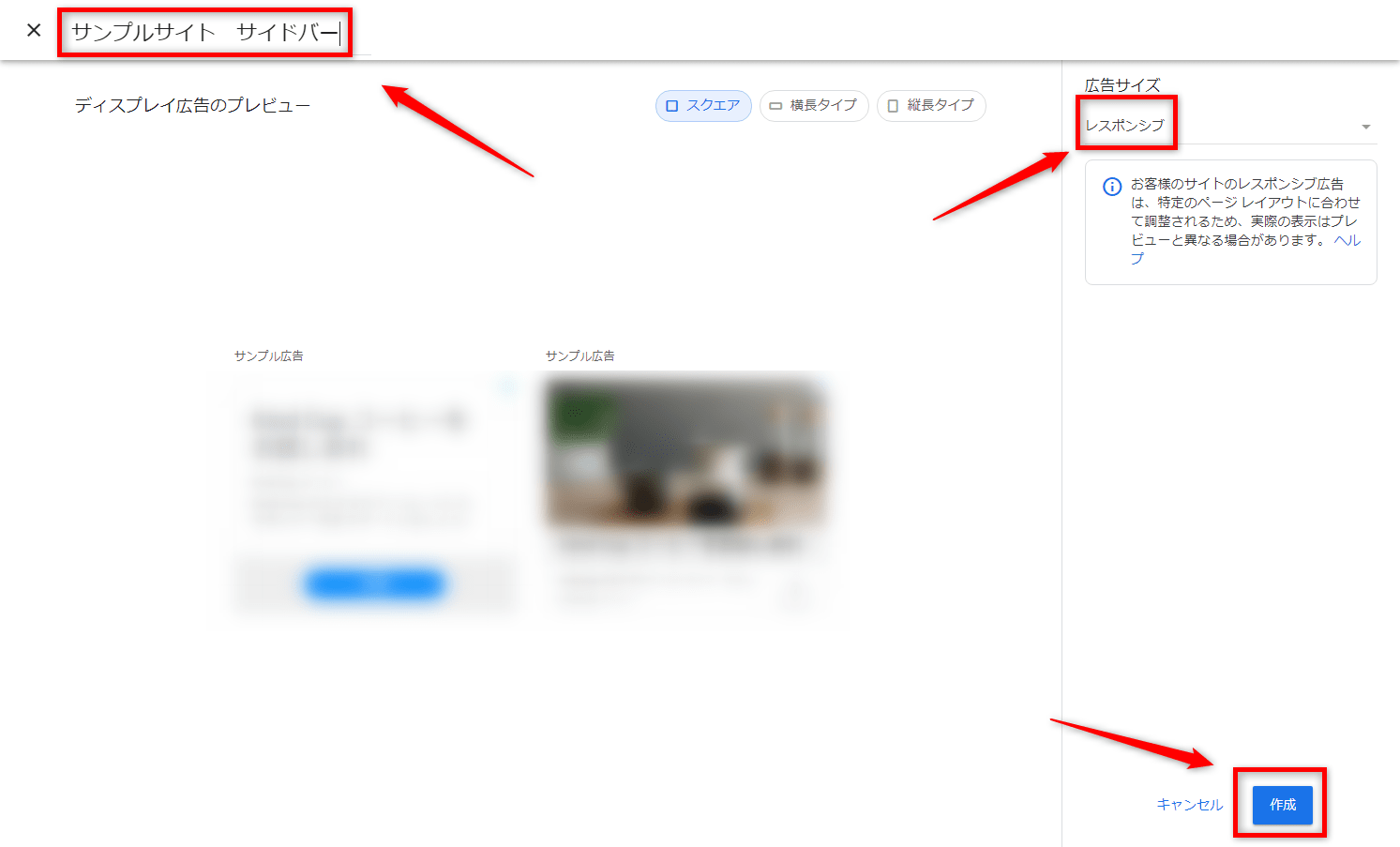
左上の欄に広告のタイトルを記入します。
自分が分かりやすいタイトルであれば何でもOKです。
今回は「サンプルサイト 記事上広告」とします。
次に広告サイズを「レスポンシブ」に設定し、右下にある「作成」ボタンをクリック。

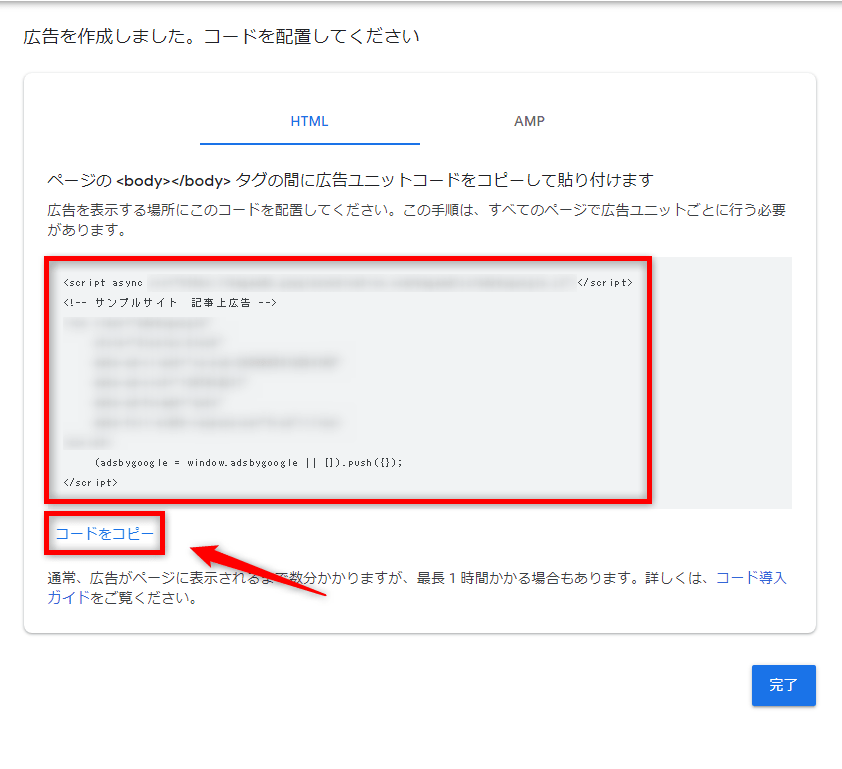
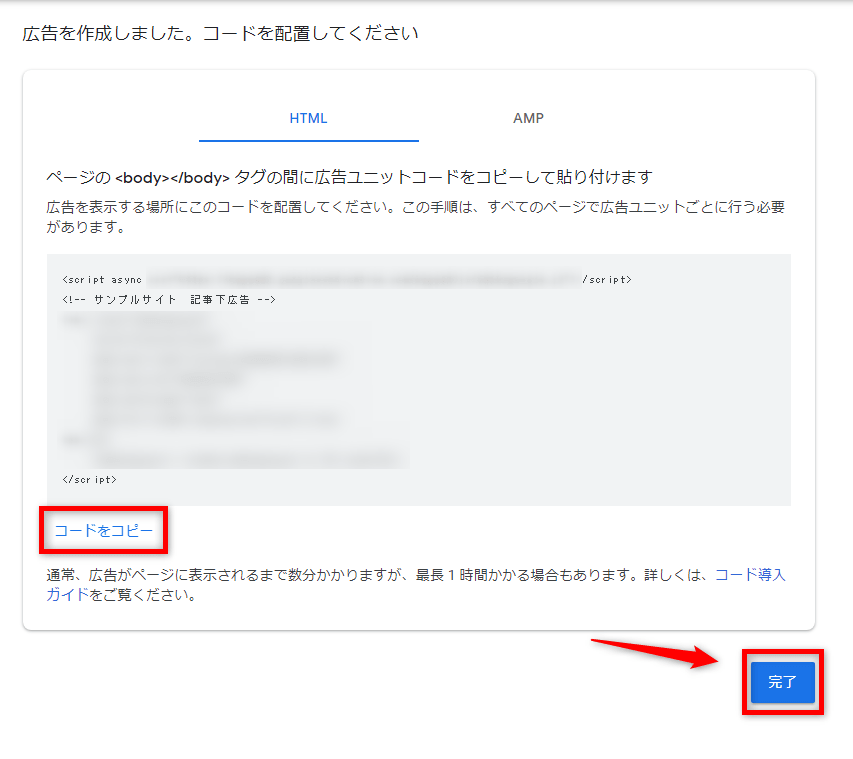
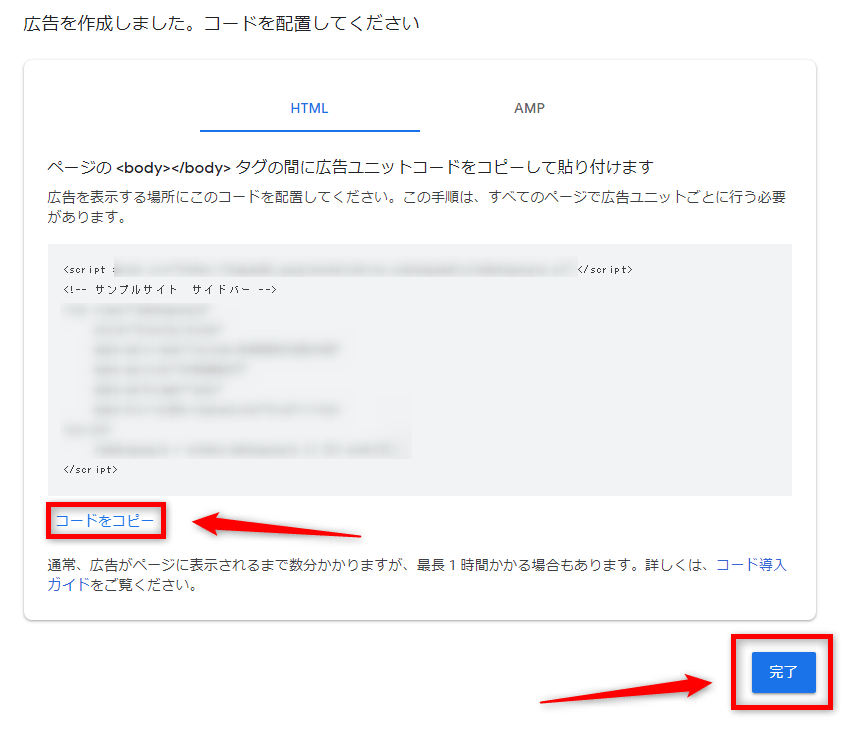
広告コードが作成されるので、「コードをコピー」をクリックして表示されているコードをコピーします。
コピーできたら「完了」を押して、いったん閉じておいてください。

では、このコードをWordPressに設定します。
WordPressのタブを開き、先ほどの設定画面を表示してください。
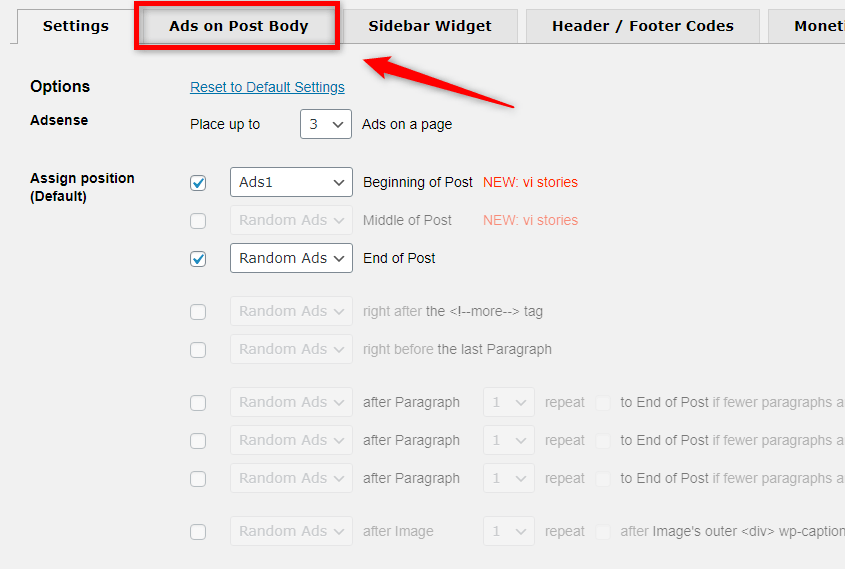
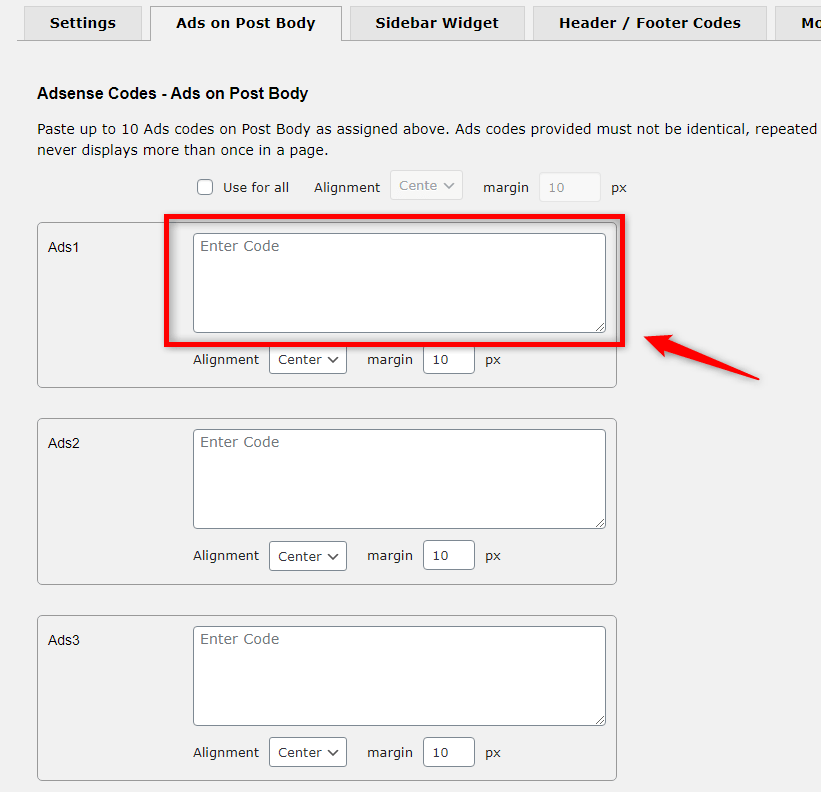
表示できたら、「Ads on Post Body」のタブを開きます。

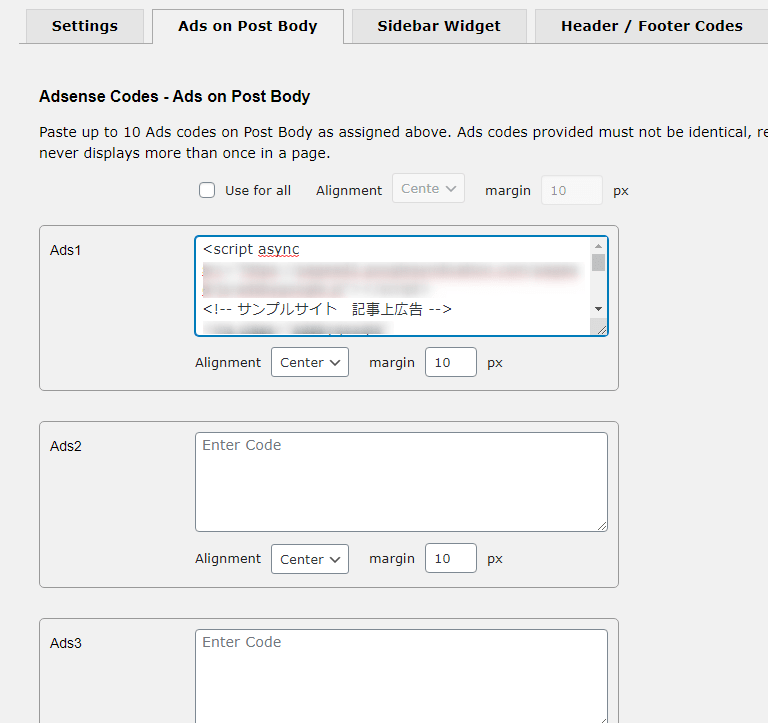
開いたら、Ads1の「Enter Code」の欄に先ほどコピーしたコードを貼り付けます。

以下のように貼り付けたら、次は記事中広告のコードを作成します。

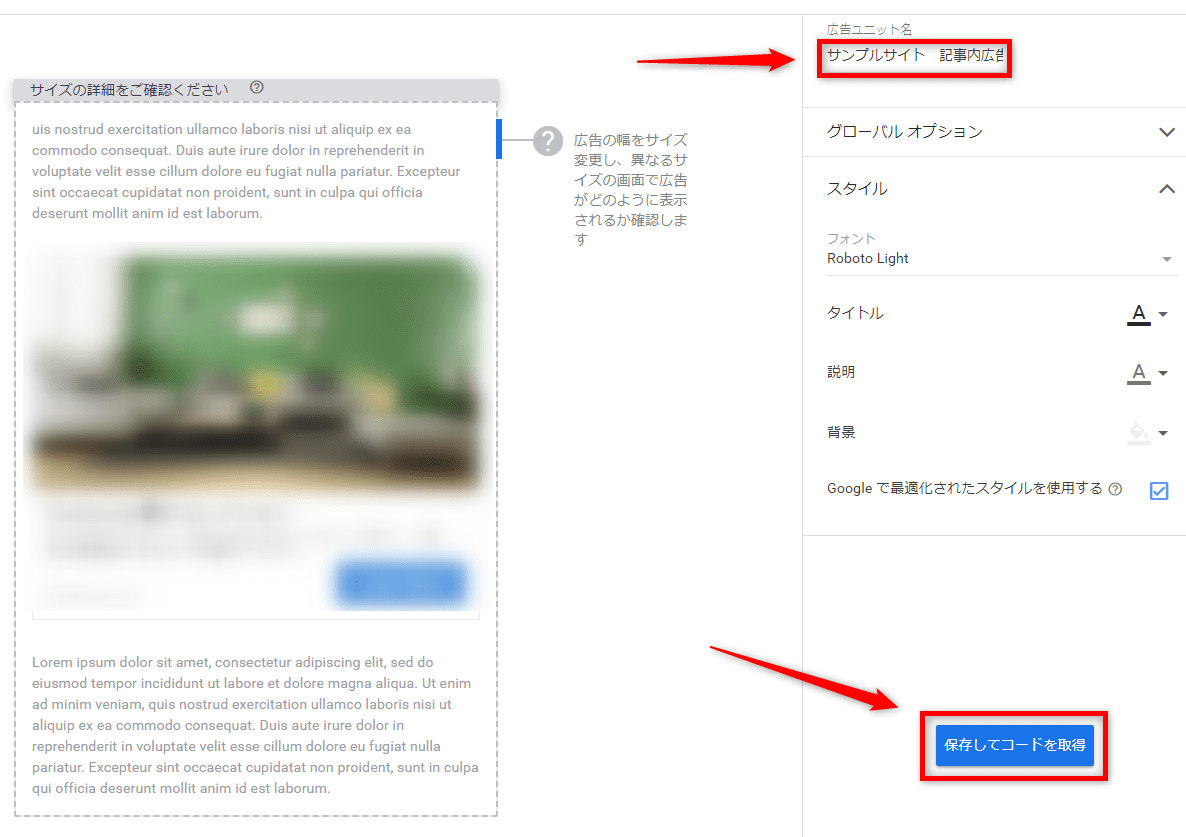
Googleアドセンスのタブを開き、今度は「記事内広告」をクリック。

「広告ユニット名」に管理しやすいタイトルを付け、「保存してコードを取得」をクリック。

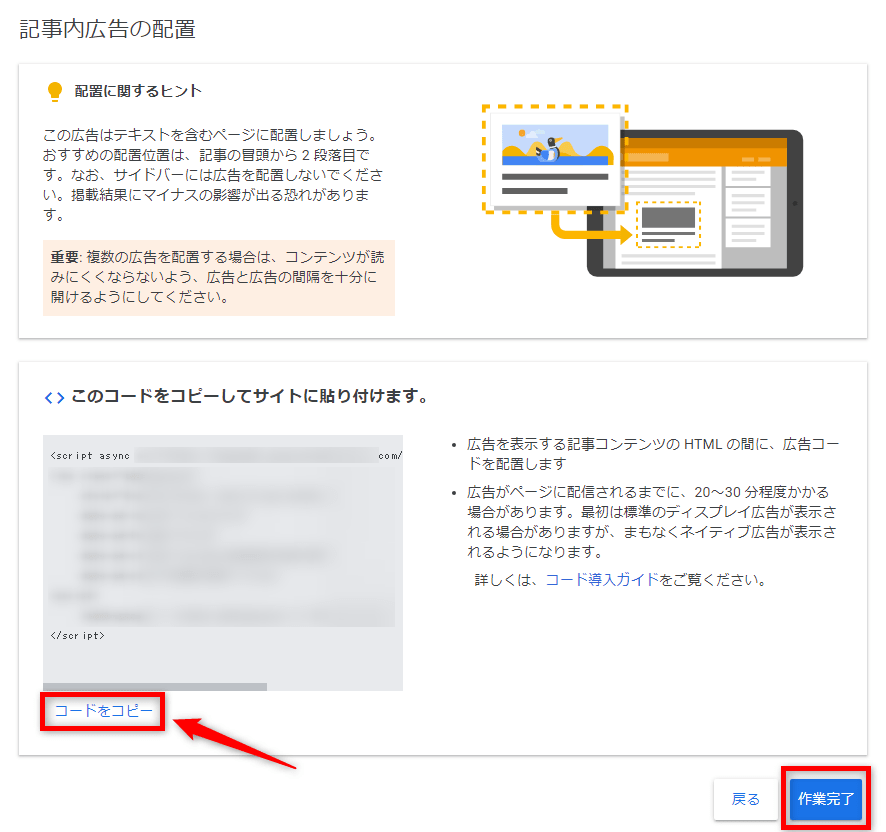
表示されたコードをコピーし、同じようにWordPressに貼り付けます。

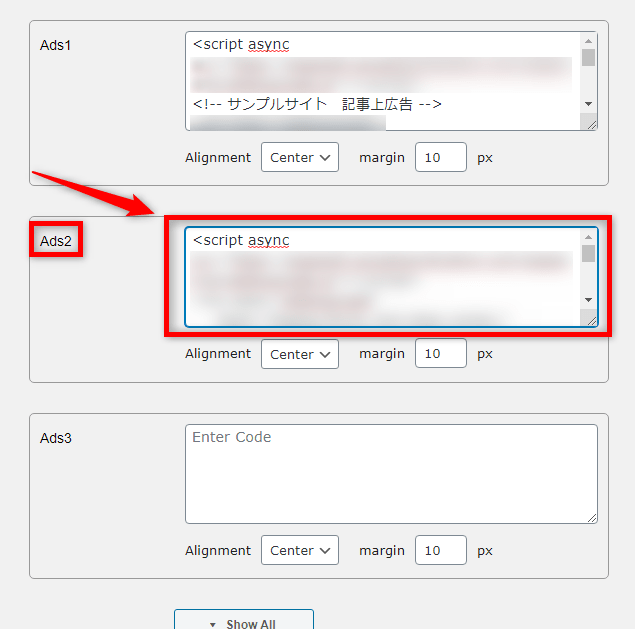
次は「Ads2」の欄に貼り付けます。

では、最後に記事下広告を設定します。
Googleアドセンスのダッシュボードに戻って、ディスプレイ広告をクリック。

広告タイトルを入力、広告サイズを「レスポンシブ」に設定し、「作成」をクリック。

コードが作成されたら、「コードをコピー」をクリックしてコピーしWordPressに貼り付けます。
コードをコピーできたら「完了」をクリックして閉じておいてください。

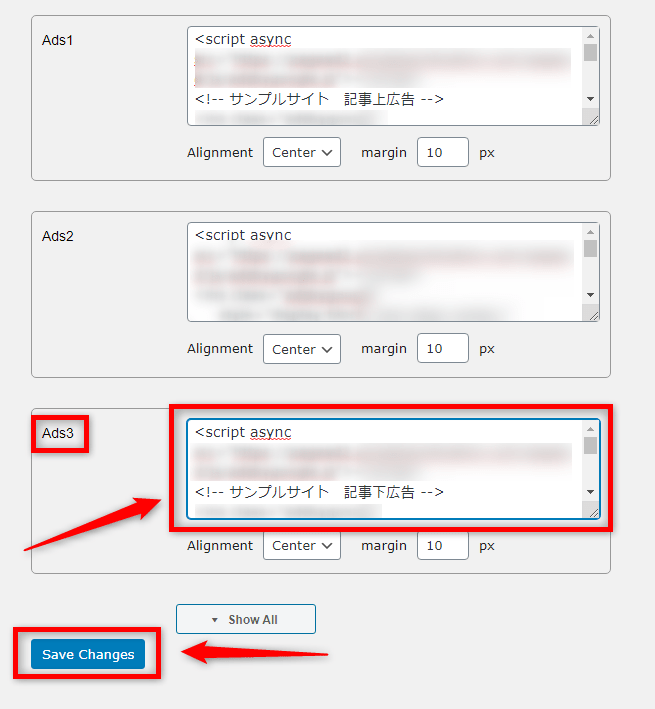
コピーしたコードを「Ads3」に貼り付け。
貼り付けが終わったら「Save Chenges」の青いボタンをクリックしていったん保存します。

続いて、広告表示の設定をします。
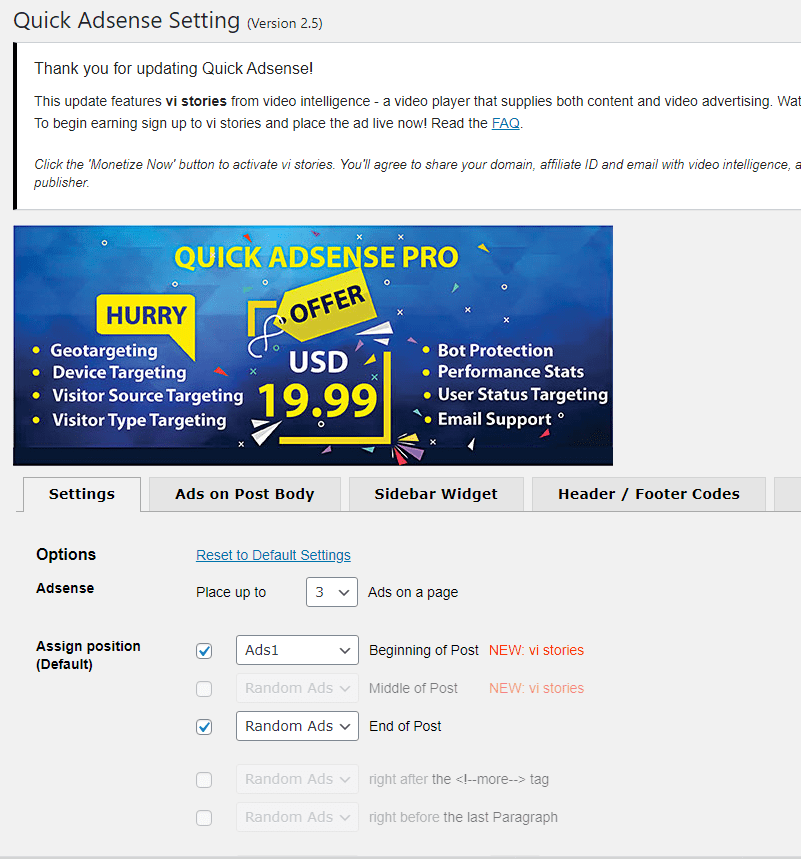
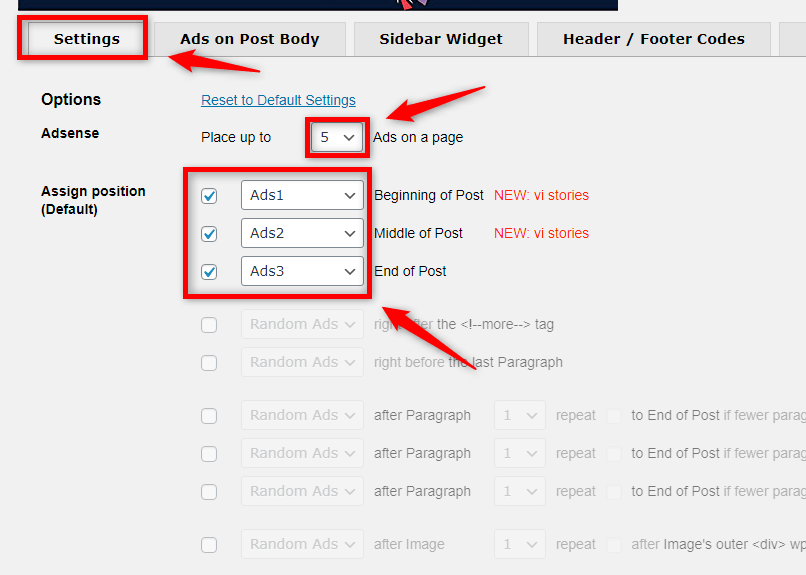
「Settings」のタブを開き、画像と同じように設定をしてください。
「Adsense」の欄は、1ページあたりの広告表示数です。
昔は1ページあたりに表示できる広告数に制限がありましたが、今は無制限に表示できます。
とはいえ、コンテンツに対して広告が多すぎるのはダメなので、ご自身のサイト構成に合わせて調整してみてください。
「Assign position」は、広告を表示する位置です。
「Ads1」が記事上、「Ads2」が記事内、「Ads3」が記事下になります。
ショートコードを使って任意の場所に設置したり、その他いろいろな場所に設置できるのですが、この辺はある程度慣れてきてからカスタマイズすればOKです。

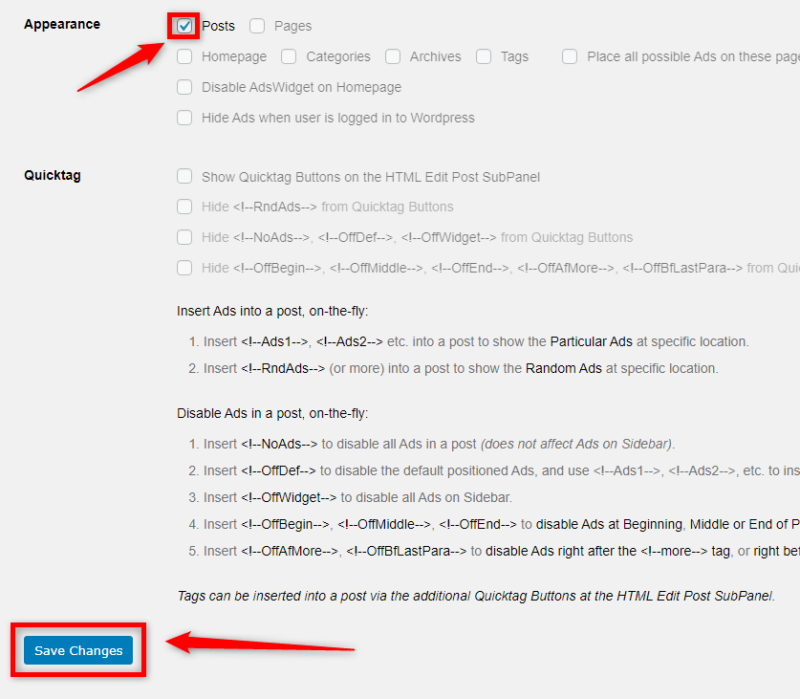
続いて、表示するページタイプの設定です。
「Appearance」の欄は、「Posts」にチェックを入れます。
「Posts」は投稿ページ、「Pages」は固定ページのことです。
基本的には投稿ページのみでOKだと思いますが、もし固定ページにも表示させたい場合は「Pages」にもチェックを入れます。
その他については、とりあえず今は使いませんので、これでひとまず「Save Chenges」をクリックして保存しておきましょう。

基本的な設定はこれでOKです。
なお、今回はオマケとしてサイドバーに広告を配置する方法もお伝えしておきます。
サイドバーにGoogleアドセンス広告を配置
では、まず例のごとくサイドバーに設置するGoogleアドセンスの広告コードを取得します。
前回と同じように、「ディスプレイ広告」を選択。

広告ユニットに分かりやすいタイトルを付け、広告サイズを「レスポンシブ」に設定。
完了したら「作成」をクリック。

表示されたコードをコピーし、WordPressのサイドバー部分に貼り付けます。
コピーできたら「完了」をクリックして閉じておいてください。

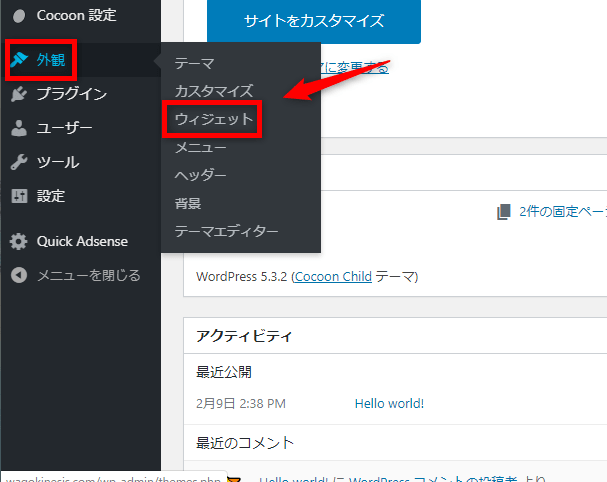
WordPressのダッシュボードメニュー「外観」→「ウィジェット」を選択。

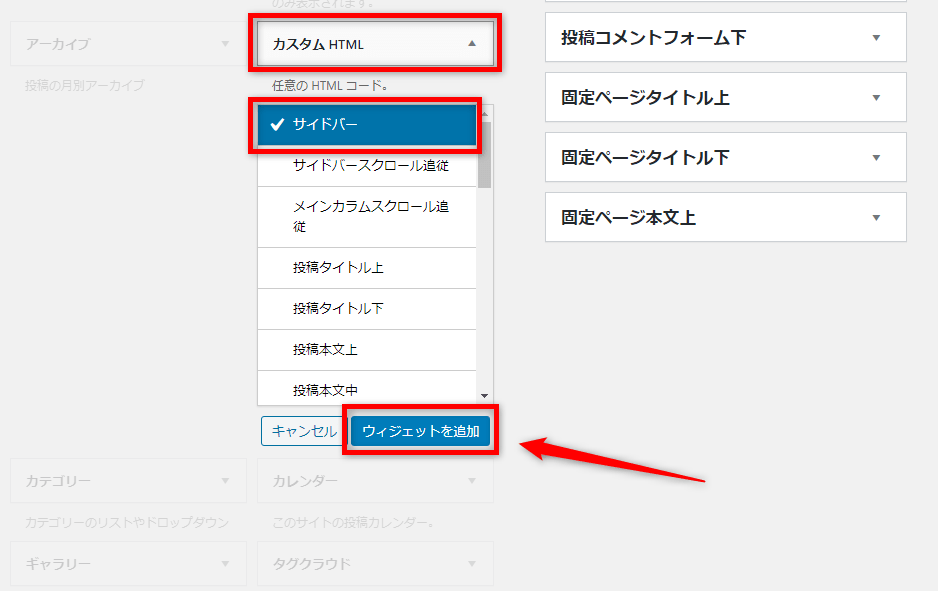
ウィジェットパーツ一覧から「カスタムHTML」を選択し、サイドバーにチェックを入れ「ウィジェットを追加」をクリック。

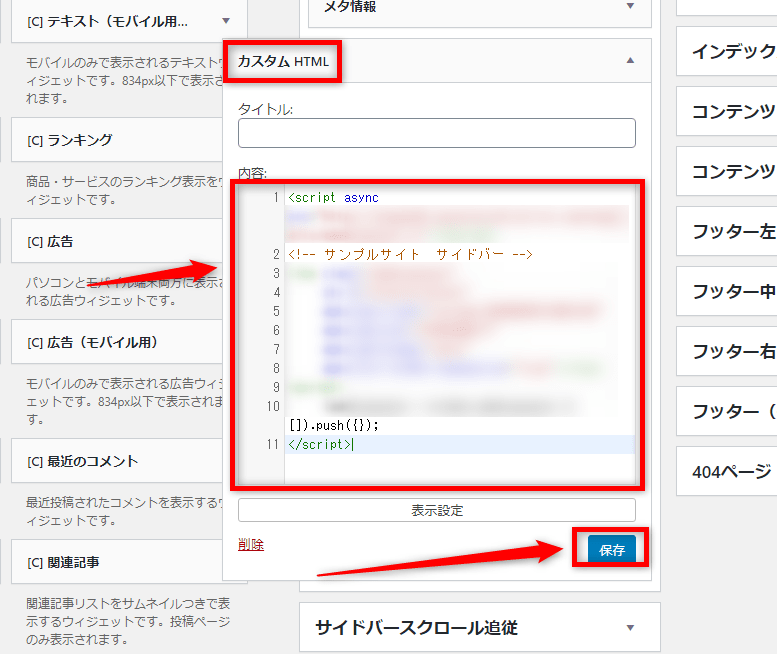
カスタムHTMLの「内容」の部分に先ほどコピーしたアドセンスコードを貼り付け、「保存」をクリック。

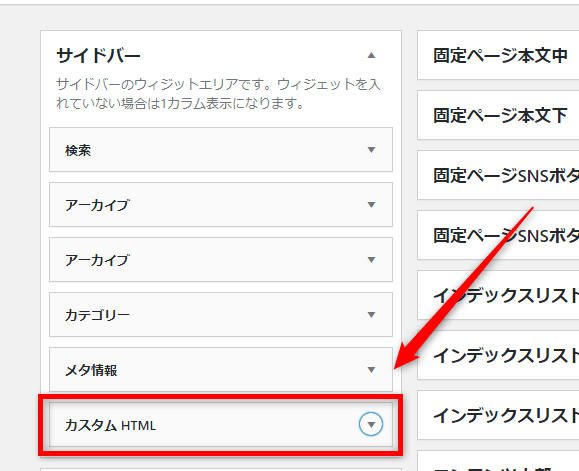
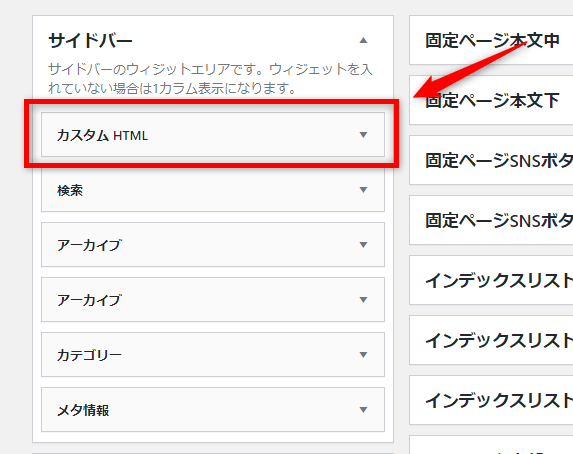
以下のようにカスタムHTMLというウィジェットが表示されていればOKです。
クリックしたままでスライドさせると位置を移動させることができます。

試しに、一番上まで移動させてみました。

同じ要領で、サイドバーだけではなくサイトのいろいろな場所に広告を配置することができます。
ちなみに、ウィジェットが使える場所はテーマによって違うので、テーマを購入する際にはウィジェットがのカスタマイズ性も確認しておくといいですね。
まとめ

以上で、WordPressにグーグルアドセンスの広告コードを設定する方法の解説は終わりです。
今回ご紹介したのは、あくまでもベーシックな方法で、広告の設定については本当にいろいろなパターンがありますので、あなたのサイトに合わせてカスタマイズしてみてください。
なお、レポート画面で表示回数やクリック率などのデータを見ることができます。
配置場所によってもクリック率や収益が変わってくるので、いろいろとテストしてみて成果の最大化を目指してみるのもいいかもしれません。
参考になれば幸いです!