たにーです。
この記事では、WordPressにお問い合わせフォームを設置し、受信メッセージを自動で保存するためのプラグインをご紹介します。
言うまでもなく、ブログやサイト運営にお問い合わせフォームは必須の要素。
運営者の信頼性にも関わってくる部分です。
具体的な手順も画像付きで解説していますので、ぜひ参考にしてみてください。
WordPressにお問い合わせフォームを設置しメッセージを自動保存する方法

では、さっそく始めていきましょう。
WordPressにお問い合わせフォームを設置するには、「Contact Form7」というプラグインを使います。
お問い合わせフォーム関連のプラグインでは最もメジャーなもので、カスタマイズ性に優れていて定期的に更新もされている信頼性が高く安心して使えるプラグインです。
「Contact Form7」 をインストール&有効化
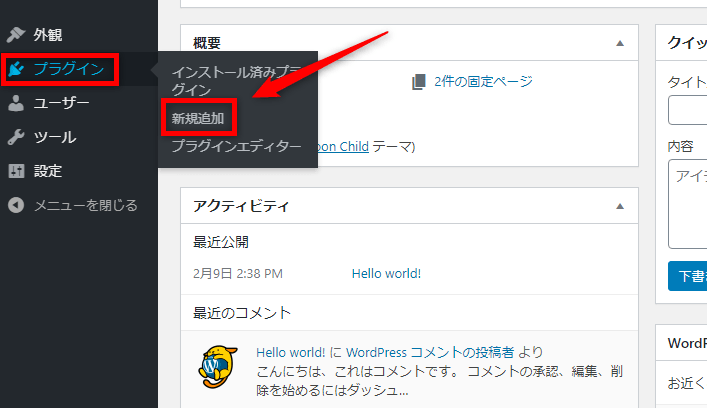
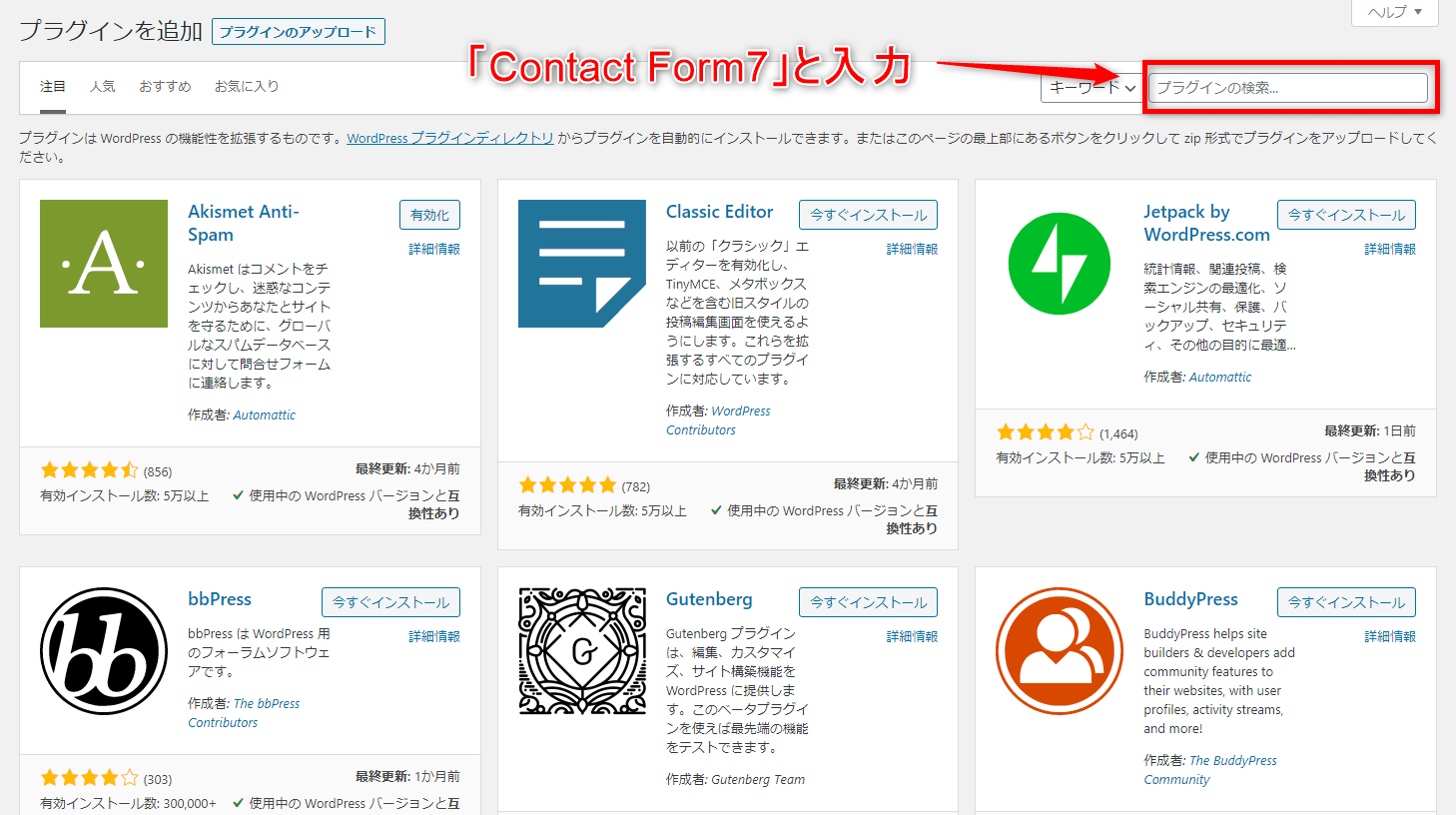
WordPressのダッシュボードにログインして、「プラグイン」→「新規追加」をクリック。

右上の検索バーに「Contact Form7」と入力します。

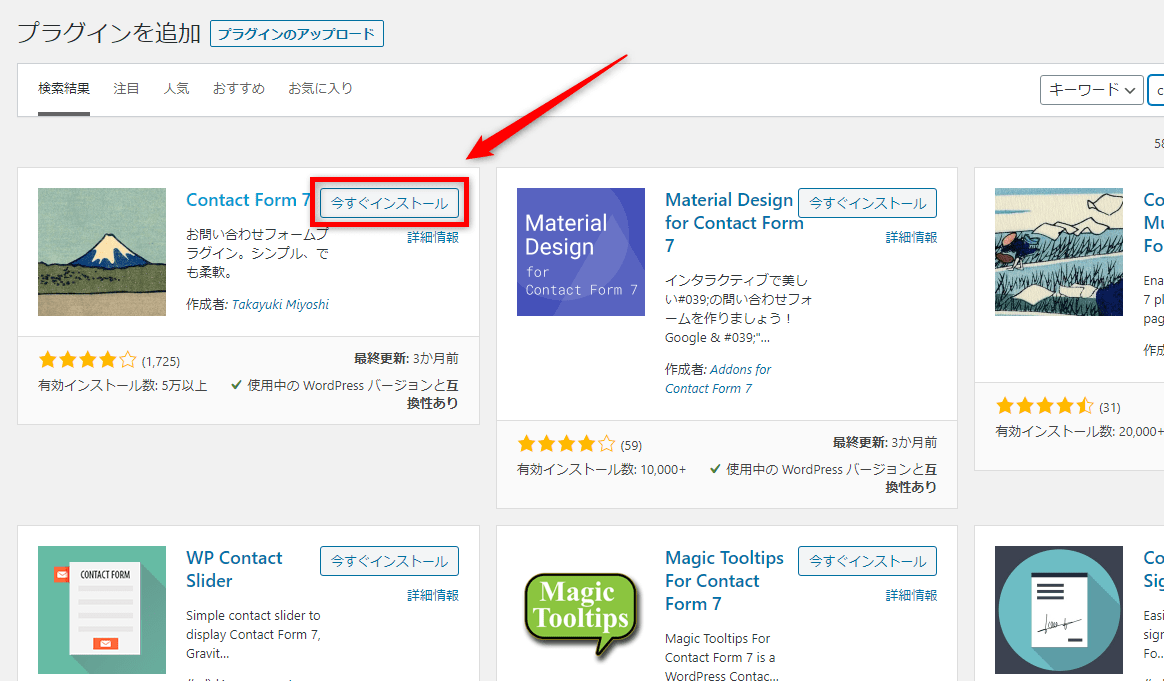
プラグインが表示されたら「今すぐインストール」をクリック。

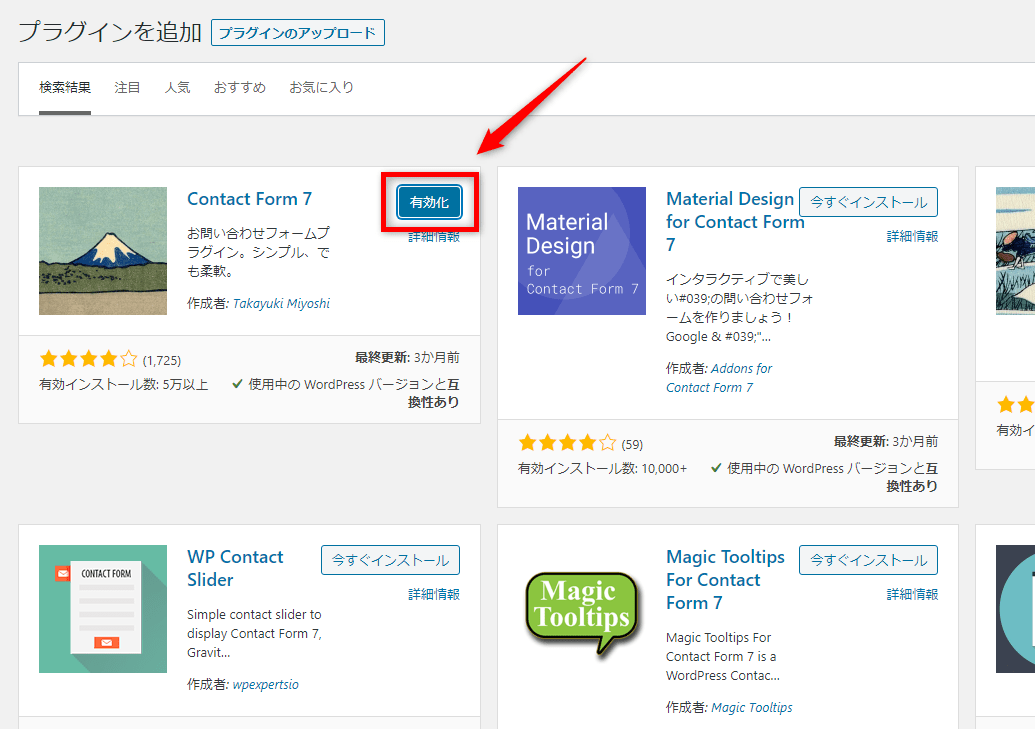
インストールが完了したら「有効化」をクリック。

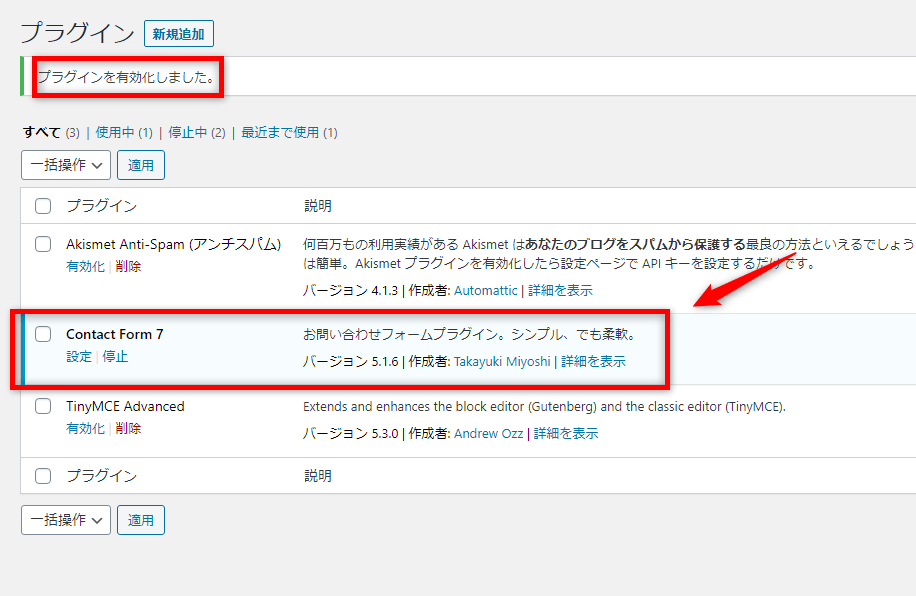
「プラグインを有効化しました」と表示され、以下のように一覧に表示されていればインストールOKです。

お問い合わせフォームを作成
では、さっそくお問い合わせフォームを作成してみましょう。
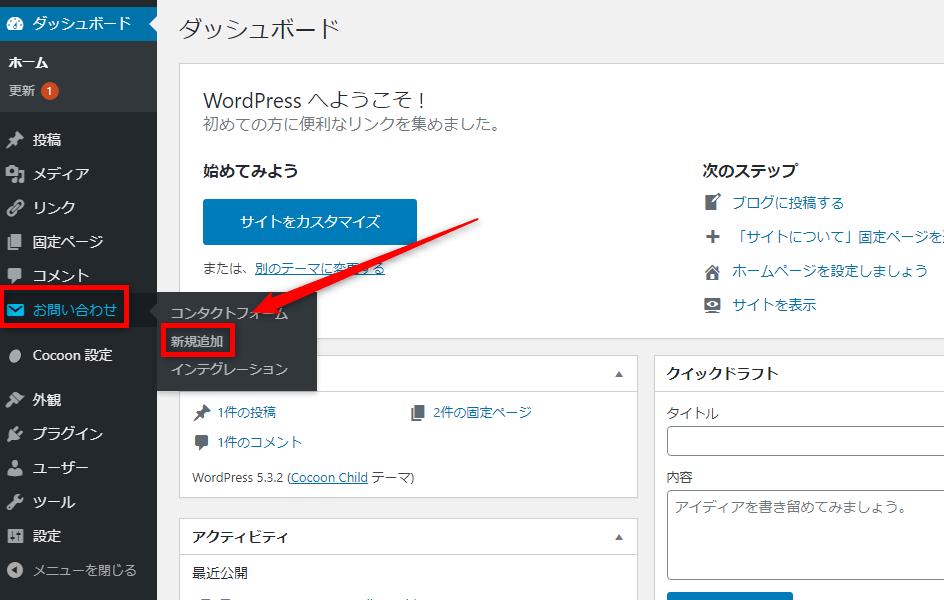
ダッシュボードのメニューにある「お問い合わせ」内の「新規追加」をクリック。

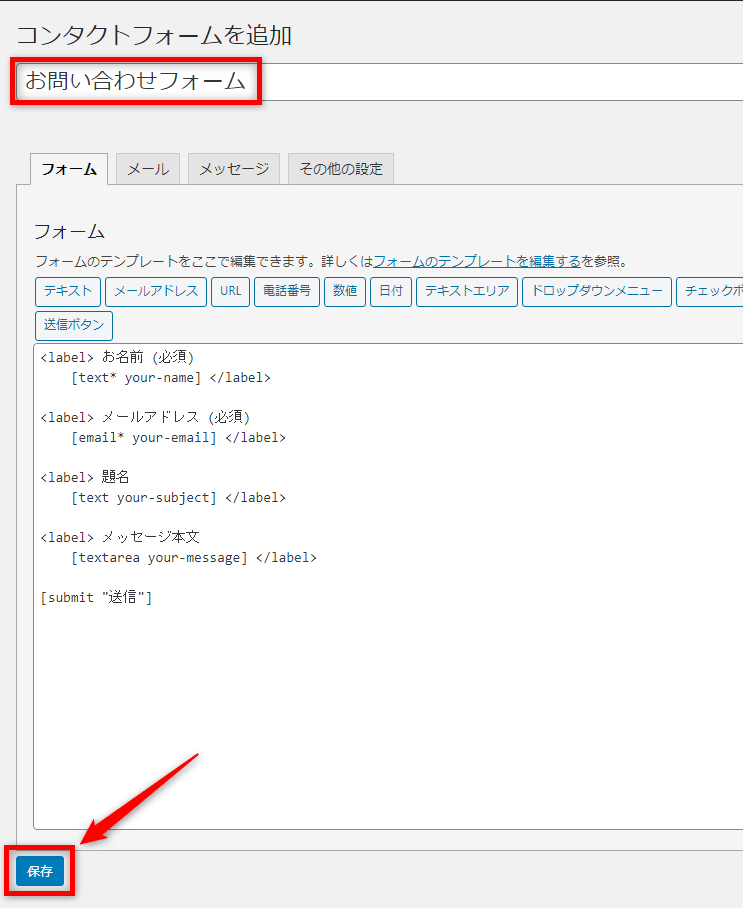
「コンタクトフォームを追加」の部分にフォームのタイトルを入力。
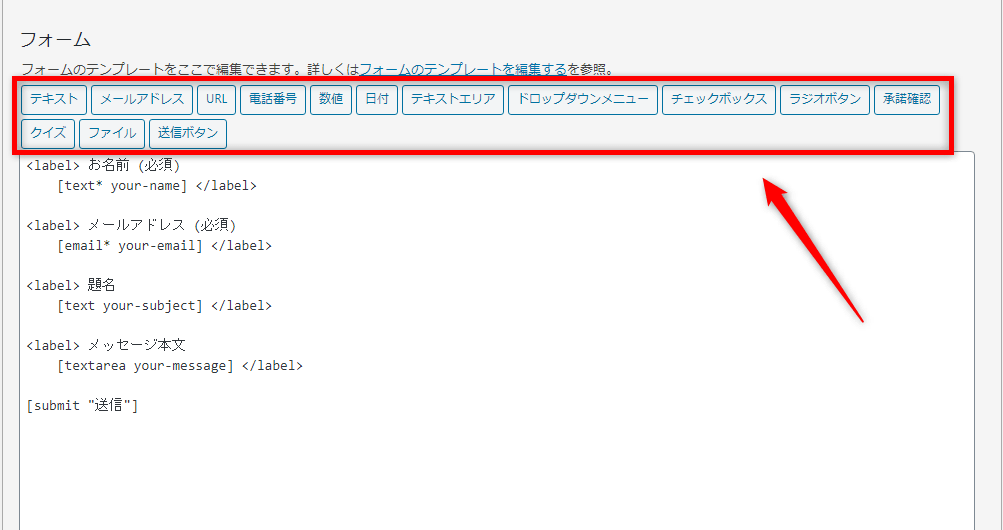
フォームには、用途に応じていろいろな入力項目を追加することができます。

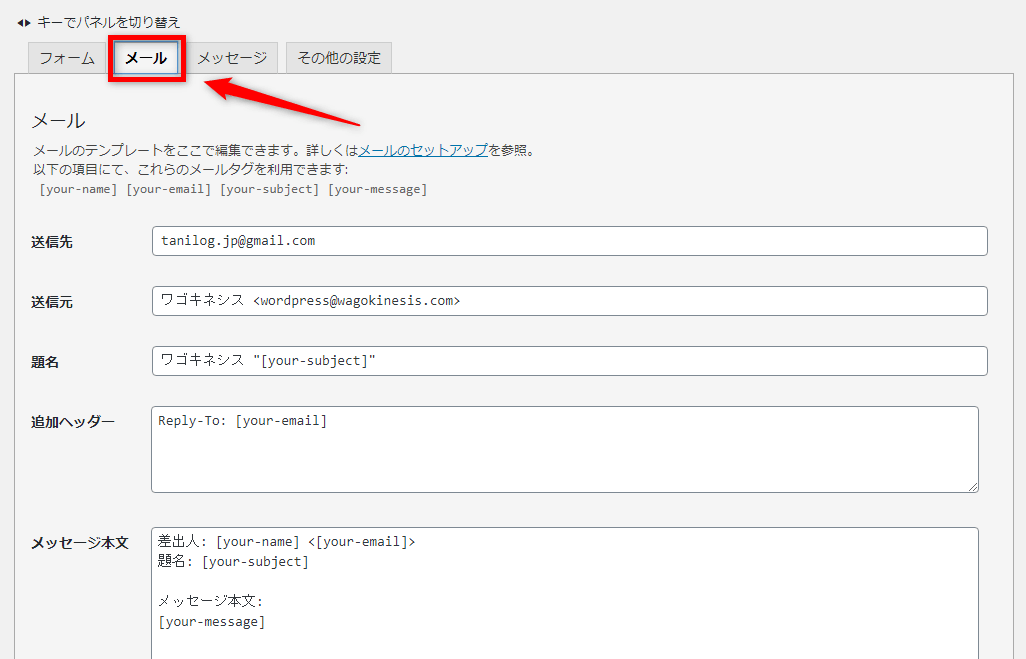
「メール」のタブをクリックすると、メッセージを受信した際の通知の設定、メッセージ送信者への自動返信メールの設定をすることができます。

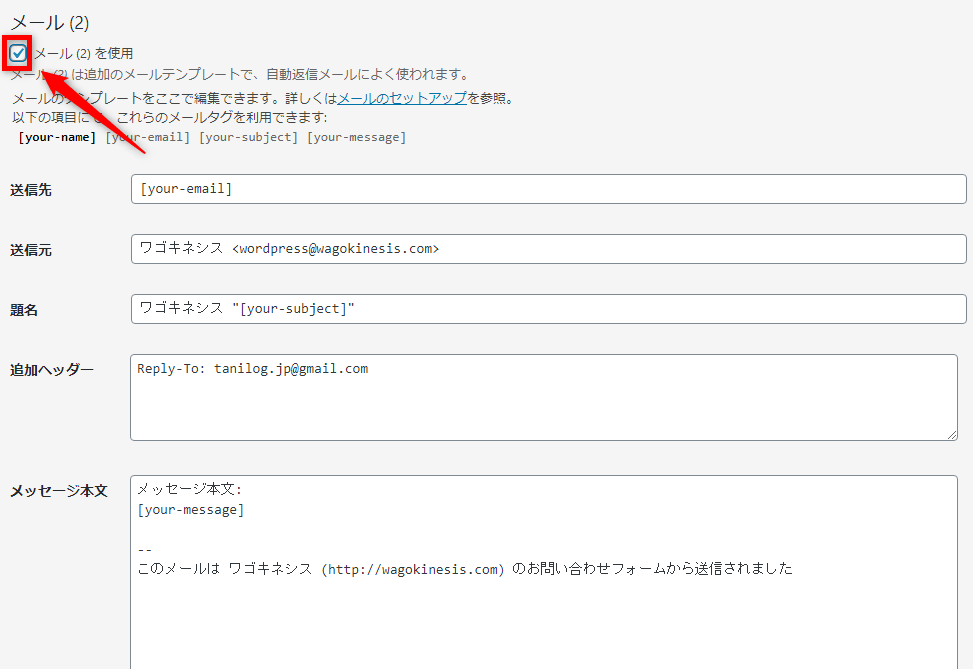
下部にある「メール2」にチェックを入れると、自動返信メールの設定が可能です。
例えば、返信メールに無料オファーのURLなどを記載しておけば、簡易的な登録フォームとして使うこともできますね。

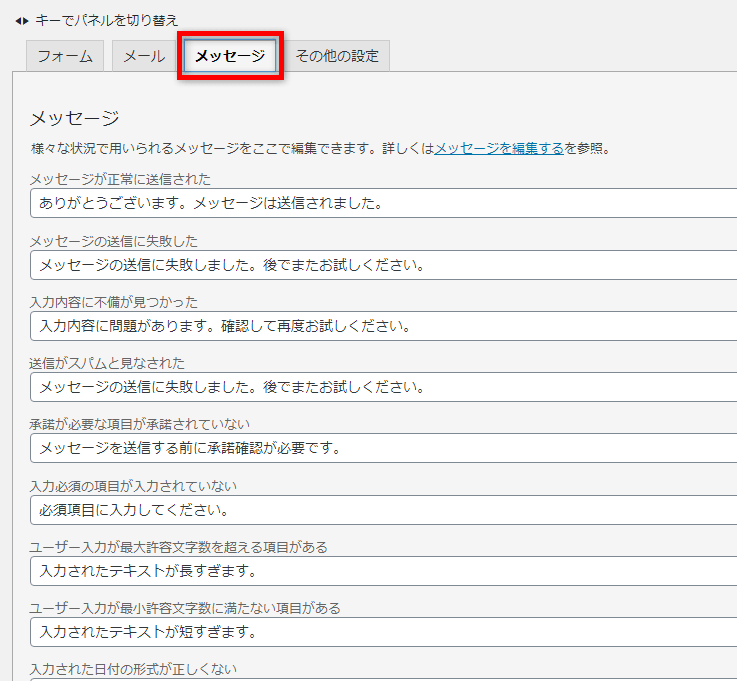
「メッセージ」のタブでは、送信時に表示されるメッセージを編集することができます。

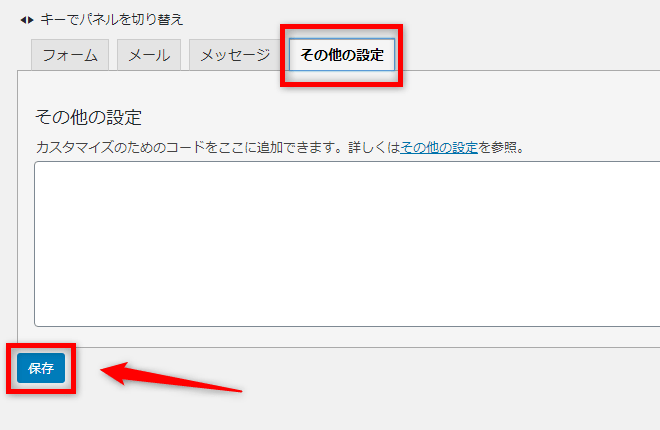
「その他の設定」では、コードを入力することでフォームのカスタマイズがおこなえます。
見た目や動作などをいろいろと変更することができるので、必要に応じて設定してみてください。
とはいえ、通常はほとんど使うことはないと思いますが。
各設定の変更を終えたら忘れずに「保存」を!

今回は、フォームの入力項目はひとまずデフォルトのままで作業を進めます。

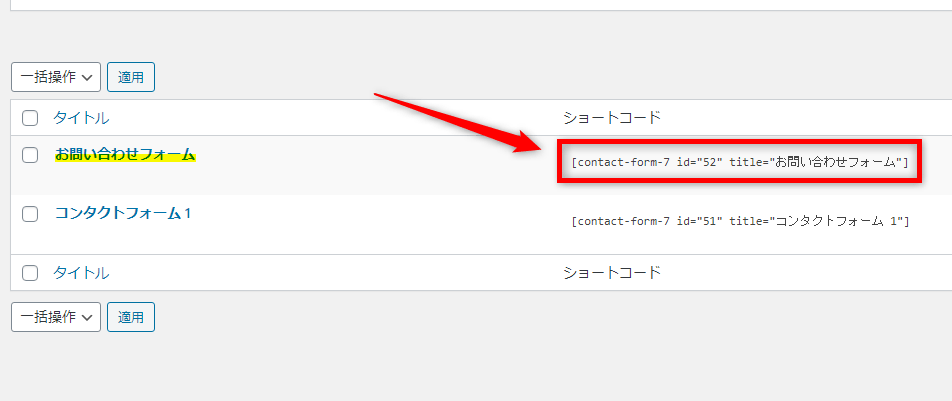
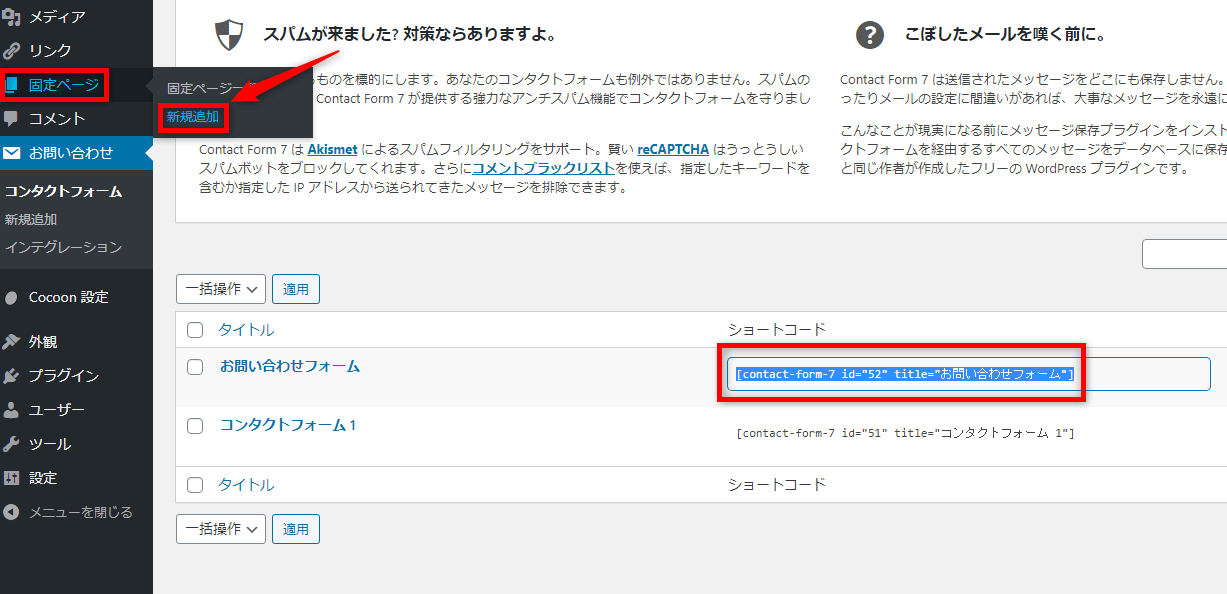
フォーム一覧に、先ほど作成した「お問い合わせフォーム」が登録されていますね。
お問い合わせページの作成
では、このお問い合わせフォームをページに設置し、お問い合わせページを作成してみましょう。
まず、赤枠のショートコードをコピーします。

クリックすると全選択されるので、そのままコピーしてください。
そして、メニュー内の「固定ページ」にある「新規追加」をクリック。

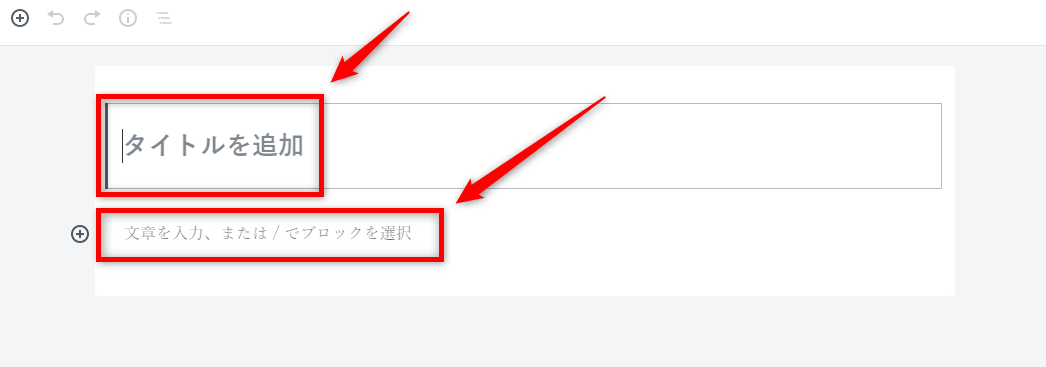
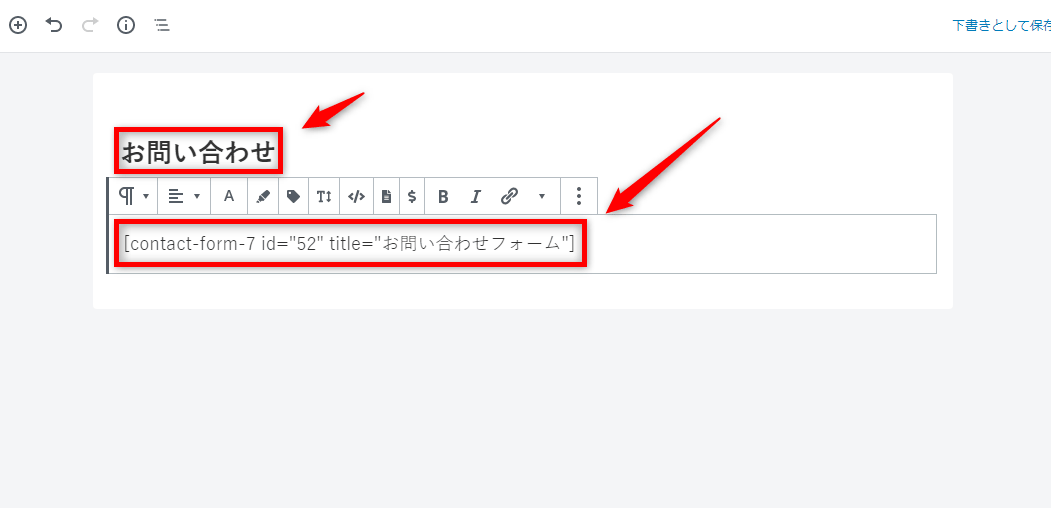
「タイトルを追加」部分にページタイトルを入力し、下部の入力欄に先ほどコピーしたショートコードを貼り付けます。

完成すると、以下のような感じになると思います。

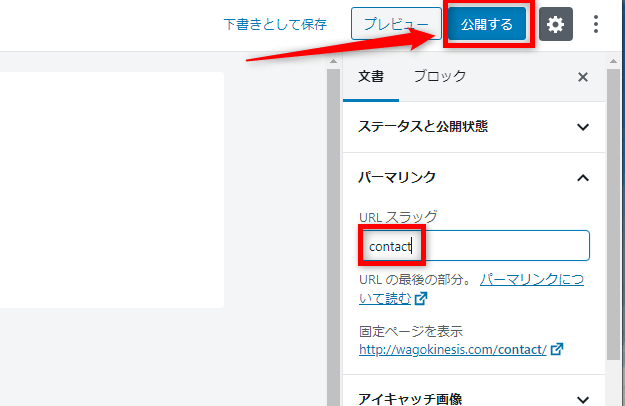
次に、ページのURLを設定します。
パーマリンクタブの「URLスラッグ」の欄に「contact」と入力し、「公開する」をクリック。

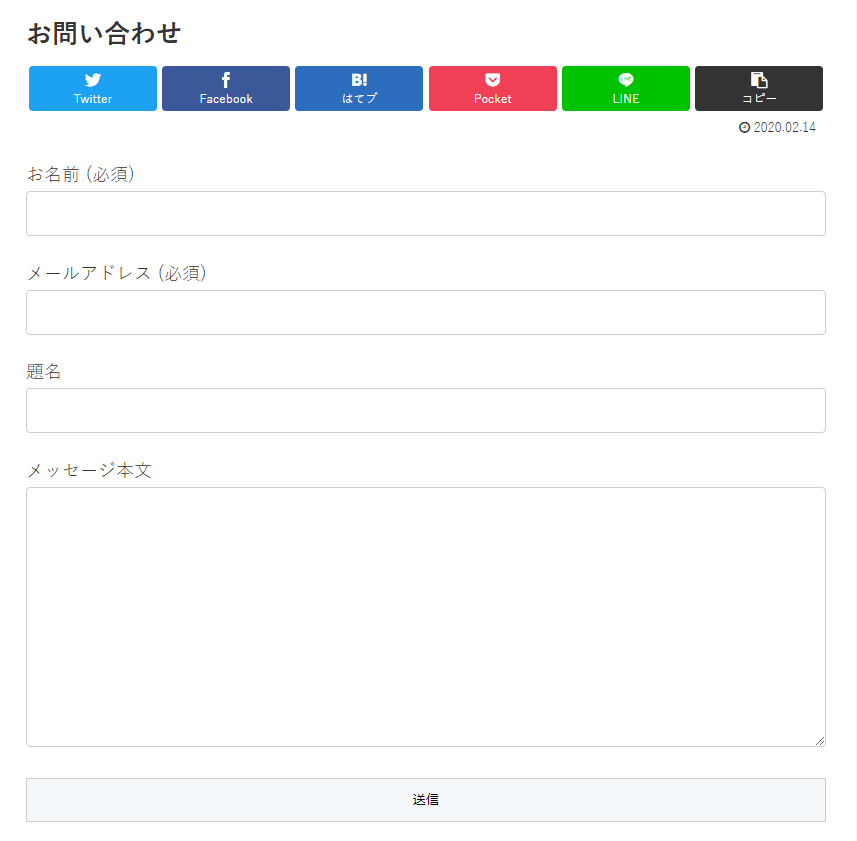
では、ページを確認してみましょう。
こんな感じで、ページが表示されていればOKです。
SNSボタンはページ設定で非表示にすることができます。
入力欄は用途に応じてカスタマイズすることができますので、いろいろ設定してみてください。

では、続いて送信されたメッセージを自動保存してくれるプラグインの設定です。
実は、Contact Form7から送信されたメッセージは、そのままだとどこにも保存されません。
もしエラーなどがあった場合、受信できずに消えてしまう可能性があります。
そうなると大きな機会損失なので、それを防ぐために自動でメッセージをバックアップしてくれる「Flamingo」というプラグインを導入します。
この「Flamingo」は、Contact Form7と同じ開発者が開発したプラグインなので、親和性が高く安心して使えます。
Flamingoをインストール&有効化
では、Flamingoをインストールし有効化します。
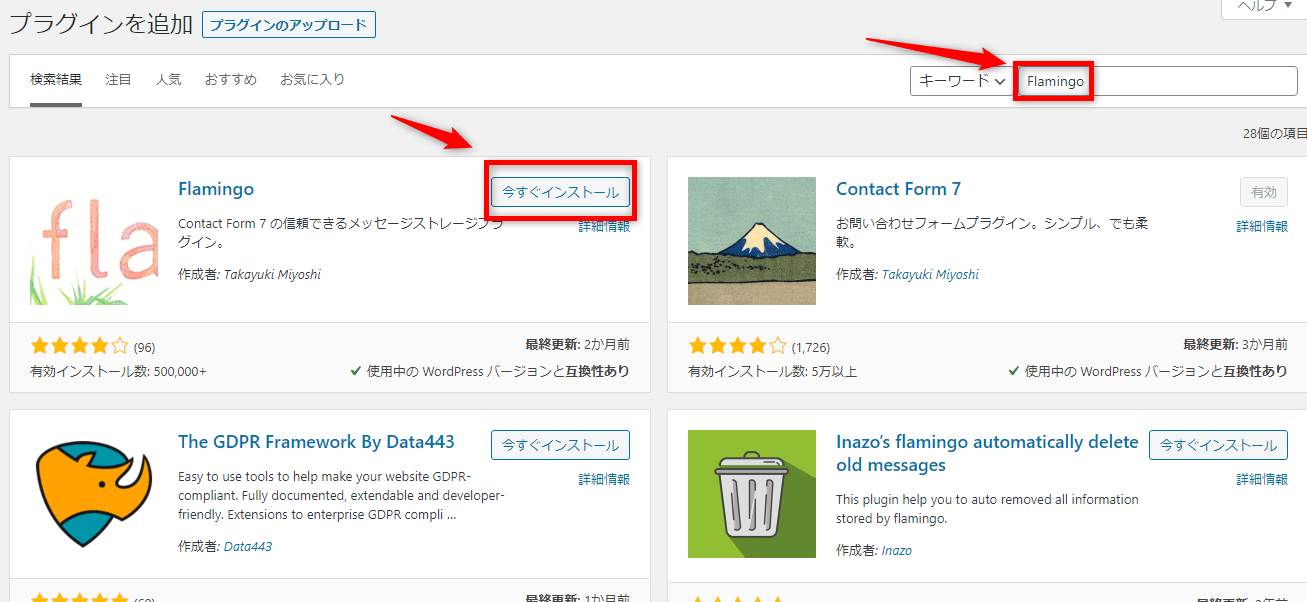
検索バーに「Flamingo」と入力するとプラグインが表示されるので「今すぐインストール」をクリック。
インストールされたら、先ほどと同じように有効化します。

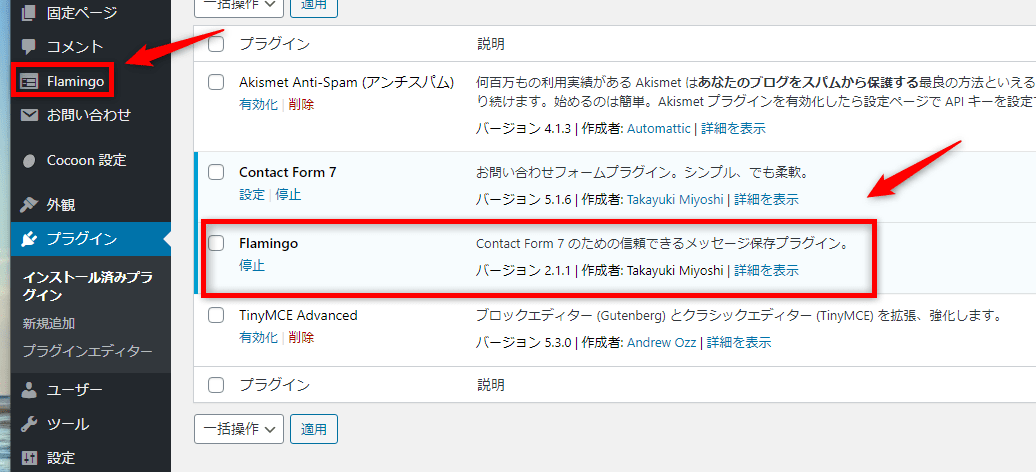
以下のように表示されていればOKです。

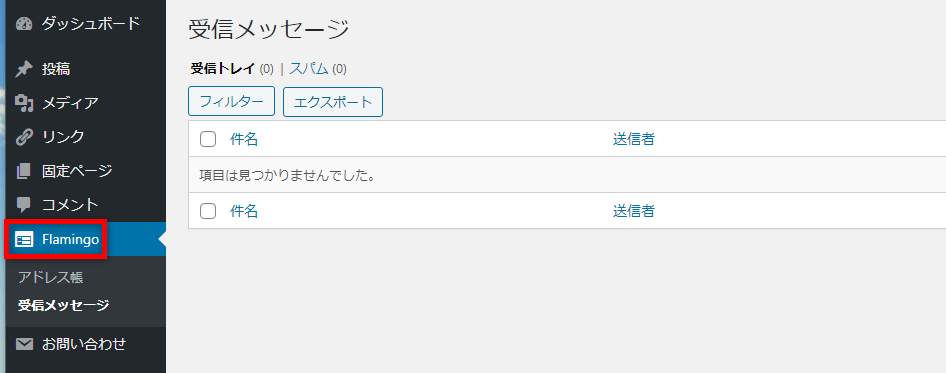
メッセージやアドレスは「Flamingo」をクリックすると確認することができます。

以上で、Contact Form7とFlamingoのインストール&設定は完了です。
お疲れさまでした。
まとめ
WordPressにお問い合わせフォームを設置して、送信されたメッセージを保存する方法についてお伝えしてきましたが、いかがだったでしょうか。
フォームに関しては、お問い合わせだけではなくアレンジ次第ではアンケートや申し込みフォームなどにも使えたりします。
さらに、ショートコードを貼り付ければページのどこにでもフォームを設置できるので、ぜひいろいろと活用してみてください。
参考になれば幸いです!