こんにちは、たにーです。
この記事では、WordPressの無料テーマを使ってランディングページをつくる方法をお伝えします。
記事の手順と同じように進めていただければ、実際にランディングページを公開し稼働させることが可能です。
シンプルにマネするだけですので、難しいことはありません。
ぜひ一緒にチャレンジしてみてください。
なお、最初にこの記事で解説するランディングページの定義をお伝えしておきます。
僕たちコピーライター界隈でランディングページというと、見込み客のメールアドレスなどを取得するページのことを指すのが一般的です。
これは、オプトインページとも言われますね。
商品やサービスを販売するためのページは「セールスレター」で、ランディングページとは別物だという認識です。
ということで、この記事でいうランディングページとは、見込み客のメールアドレスや名前の取得を目的としたページ(オプトインページ)とご理解ください。
WordPressの無料テーマでランディングページをつくる方法

それでは、さっそく始めていきましょう。
今回は、WordPressの無料テーマ「Cocoon(コクーン)」を使ってランディングページをつくってみたいと思います。
WordPress無料テーマのインストール
まずは、以下の記事を参考にテーマをインストールしてください。
インストールできましたら、ページ作成前に以下の設定を済ませておいてください。
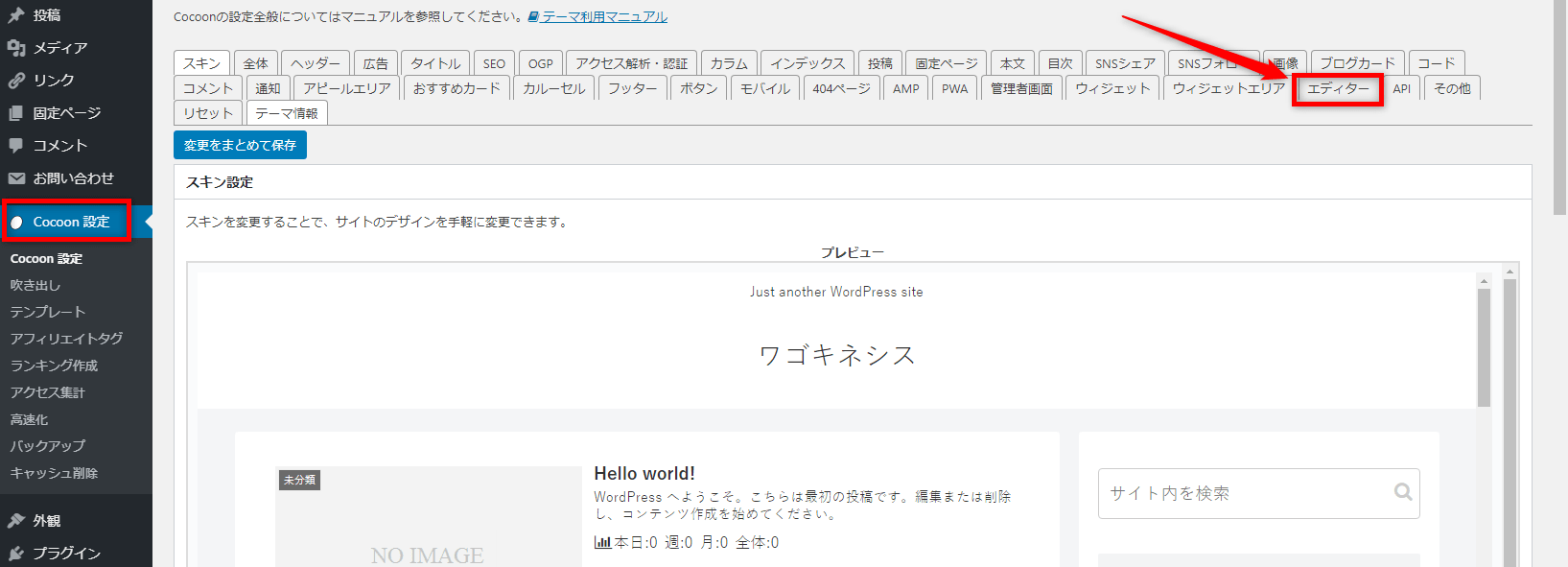
まず、ダッシュボードの「Cocoon設定」→「エディター」を進みます。

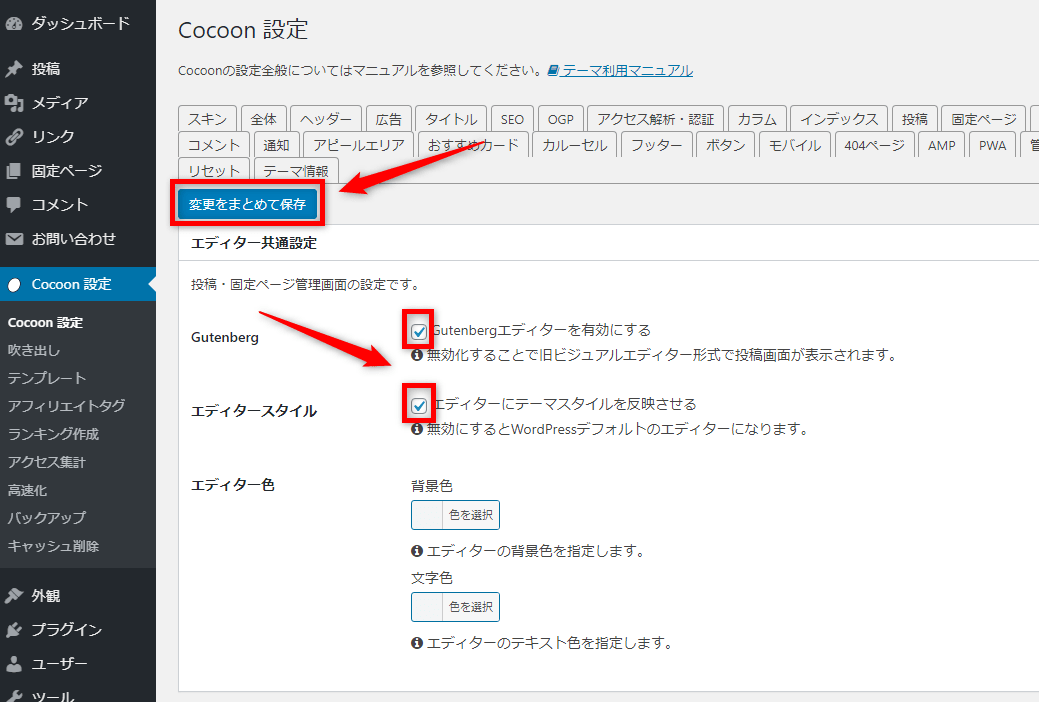
「エディター共通設定」という画面が開いたら、「Gutenberug」および「エディタースタイル」にチェックを入れます。
チェックを入れたら、「変更をまとめて保存」ボタンをクリック。

では、ページを作成していきます。
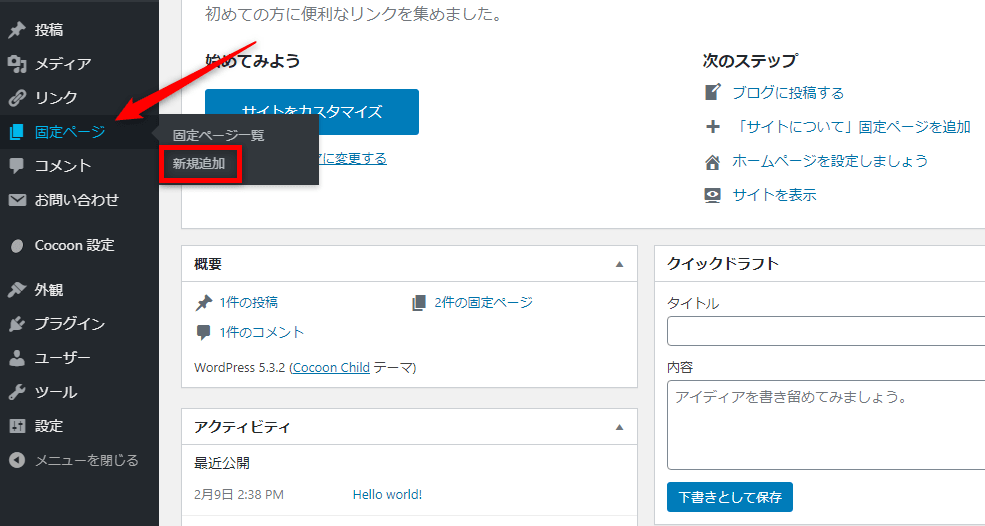
ダッシュボードの「固定ページ」→「新規追加」をクリック。

すると、ページの編集画面になります。
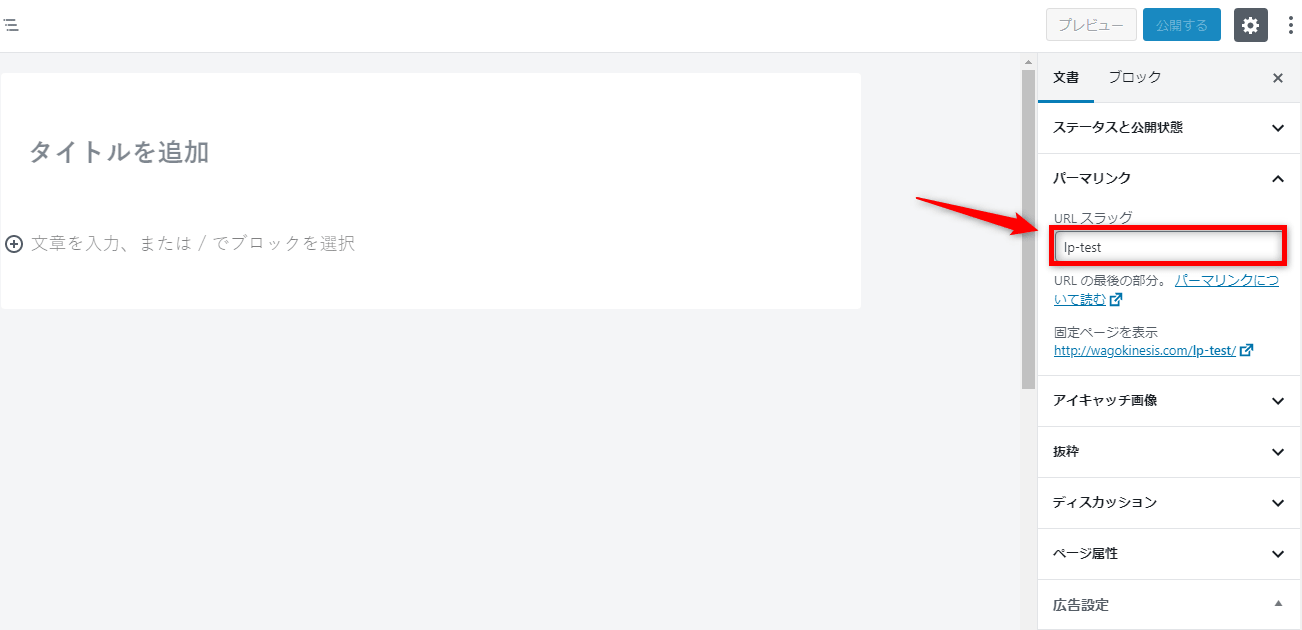
まずは、ページのパーマリンクを設定しましょう。
パーマリンクとは、簡単に言うとページの個別URLのことです。
何でもいいのですが、できればページの内容を表すような英単語がベターです。
SNSでのシェアも想定して、分かりやすい単語を選んでみましょう。
ハイフンを入れることで単語をつなぎ合わせることができます。
このページでは、「lp-test」としてみました。

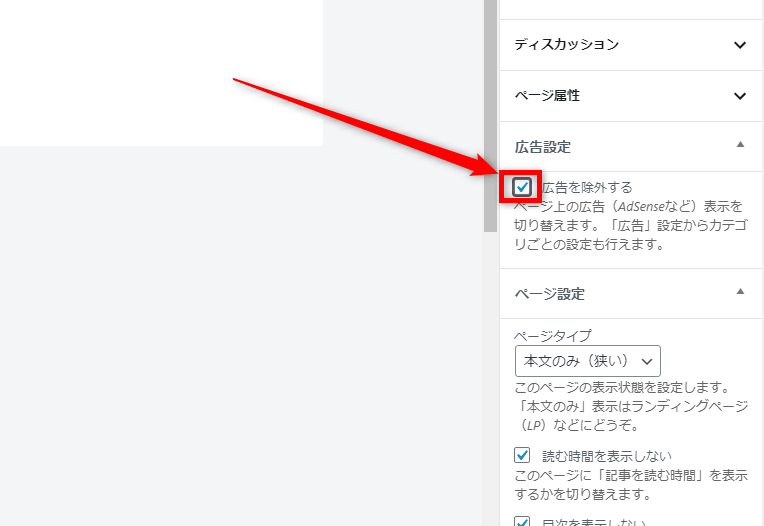
もし、固定ページにも広告を設定している場合は、「広告設定」のタブの「広告を除外する」にチェックを入れておいてください。

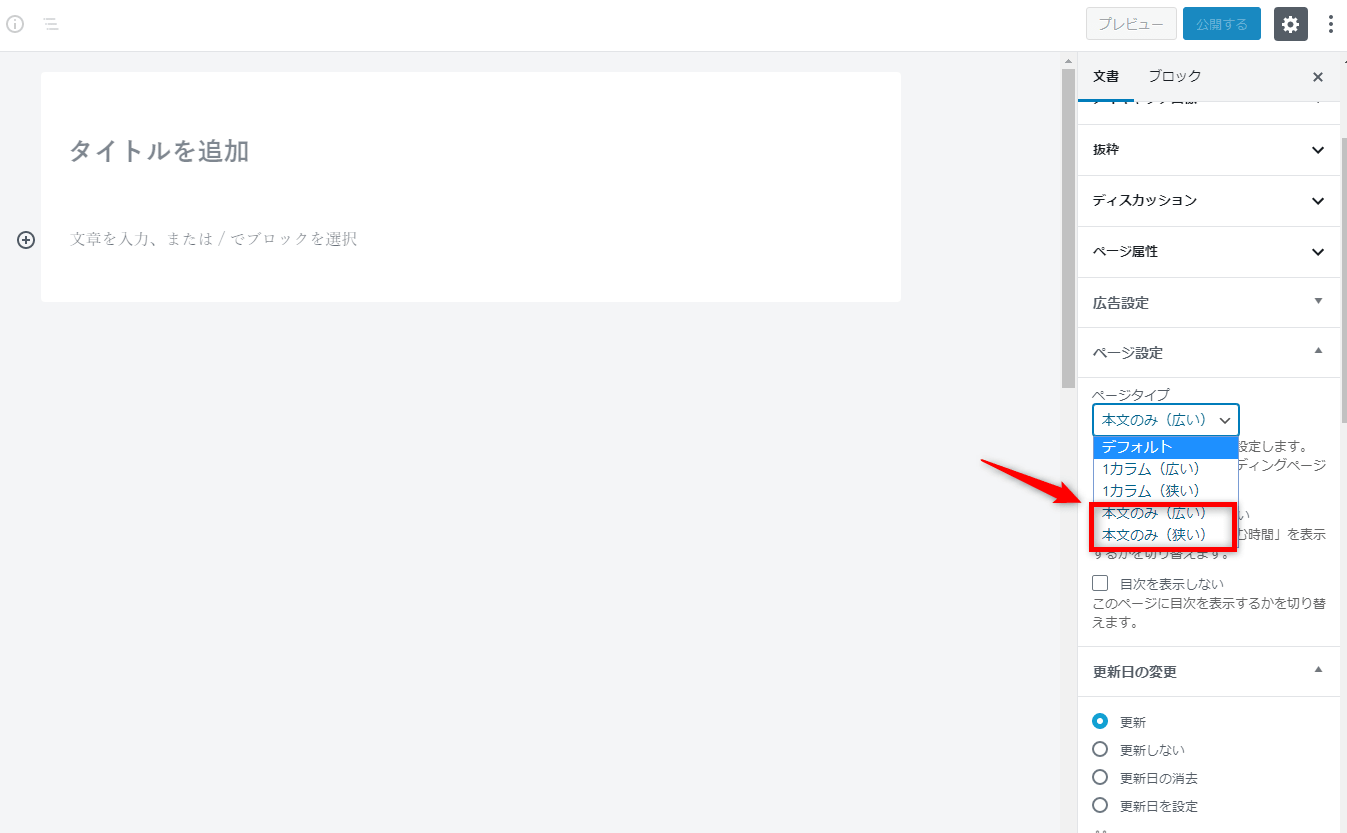
次に、右側にある設定タブの「ページ設定」をクリックし、ページタイプから「本文のみ(広い)」もしくは「本文のみ(狭い)」を選択してください。
「広い・狭い」はページの横幅のことです。
実際のサイズについては、画面上で確認してみてください。
なお、広い・狭いが適用されるのはパソコンなどの大画面だけで、スマホやタブレットの場合は全画面で表示されます。

僕は個人的に狭いページのほうが好きなので「狭い」を選んでみました。
狭いほうが1行あたりの文字数が少なくなるので、比較的読みやすいというのが理由です。
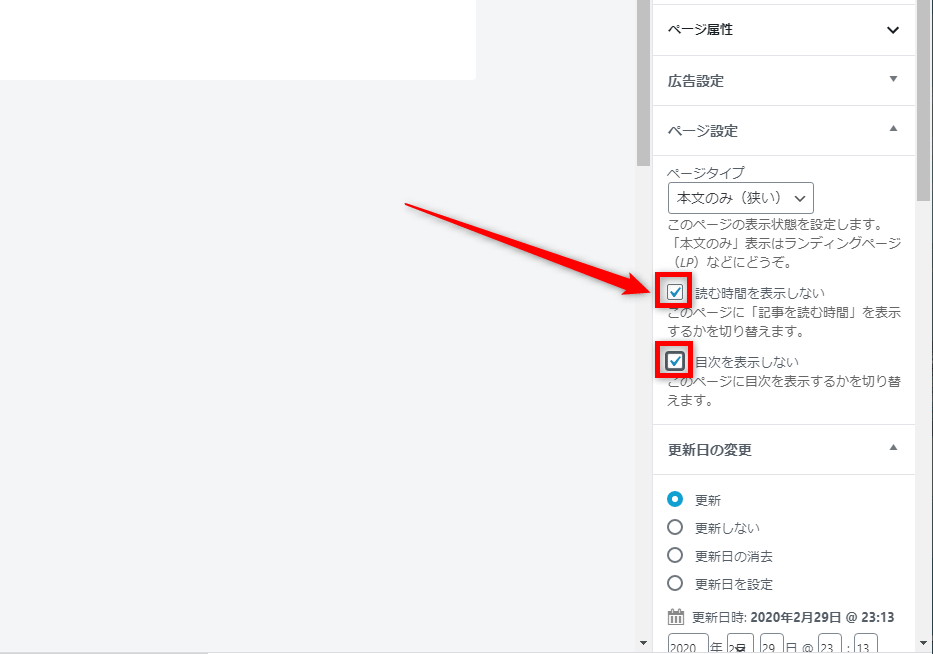
選択できたら、その下にある「読む時間を表示しない」、「目次を表示しない」にチェックを入れます。

これでひとまず大まかな設定は完了です。
ランディングページのコンテンツ作成
では、ランディングページのコンテンツを作成していきましょう。
まずは、「タイトルを追加」部分にランディングページのタイトルを入力します。
このタイトルはデザイン上、最終的にページ内では非表示にするのですが、SNSシェア等で表示されるのでタイトルは一応入力しておきます。
商品やサービス名、キャッチコピーの短縮版などを入れておけばOKです。

タイトルが入力できたら、次は登録を促すためのオファー内容を入力していきます。
ランディングページのパターンはいろいろあるのですが、なるべく簡単に効果が高いページが再現できる一つの構成をご紹介します。
これら8つの要素を順番に埋めていけばOKです。
この構成は僕がよく使うものですが、大きく外すことなく平均して反応が取れるので気に入っています。
再現性は約束しますので、ぜひマネして使ってみてください。
キャッチコピー作成
それでは、まずランディングページのキャッチコピーから作成していきましょう。
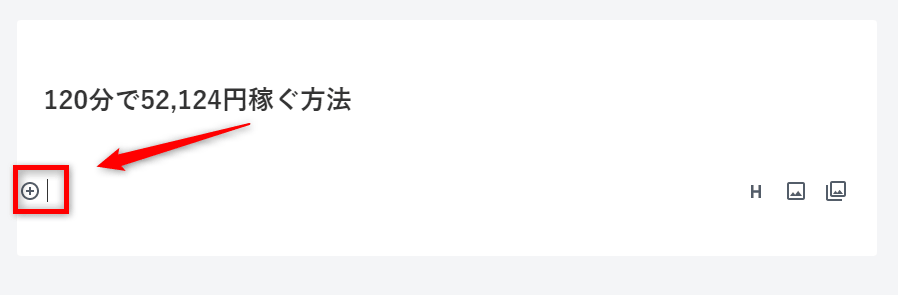
エディターの「+」マークの部分にカーソルを合わせるとテキストが入力できます。

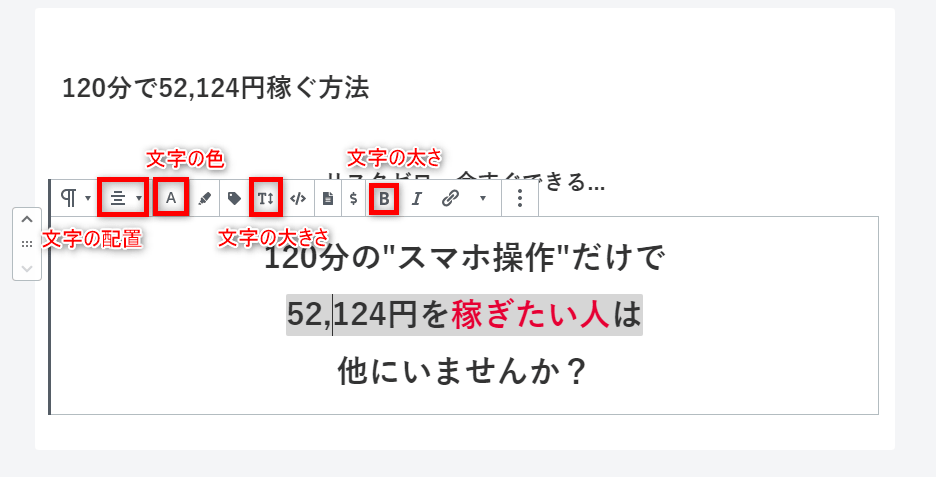
キャッチコピーを入力すると、以下のようになります。
文字の配置、大きさ、太さ、色などはエディターで変更することが可能なので、いろいろ試してみてください。

今回はテキストを使って文字入力しましたが、キャッチコピーを画像にしたり、Photoshopなどの画像編集ソフトでヘッダー画像をつくったりと、やり方はいろいろあるので、慣れてくればいろいろ試してみるのもいいかもしれませんね。
ただ、このようなシンプルなものでも、オファーさえしっかりしていれば十分に反応は取れます。
なので、まずは手間やコストをかけず素早くつくってテストしてみてください。
無料オファー画像挿入
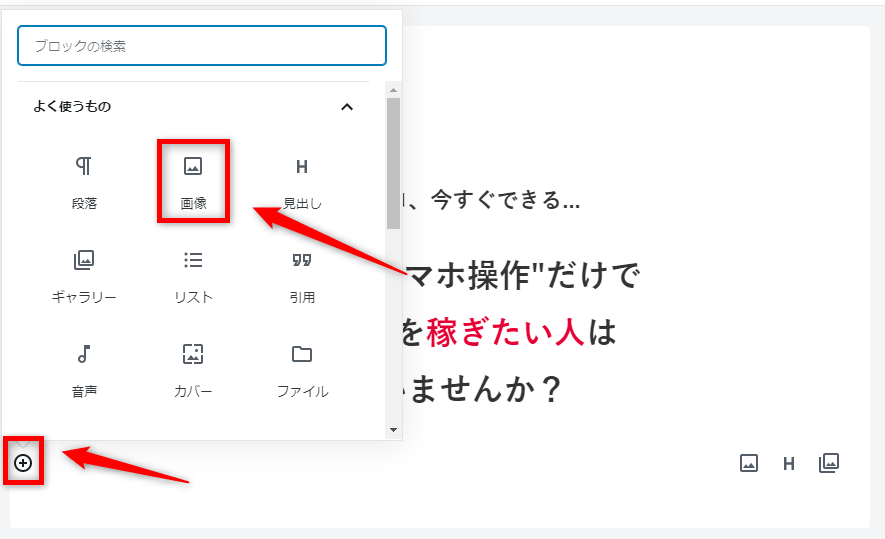
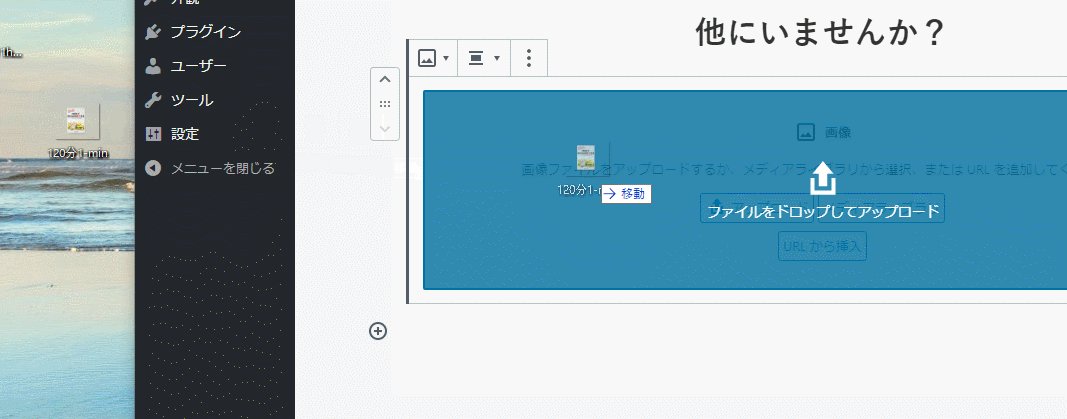
では、続いてキャッチコピー下に画像を配置します。
エンターを押すとキャッチコピー下に新規ブロックを追加できるので、ここでは「画像」を選択。

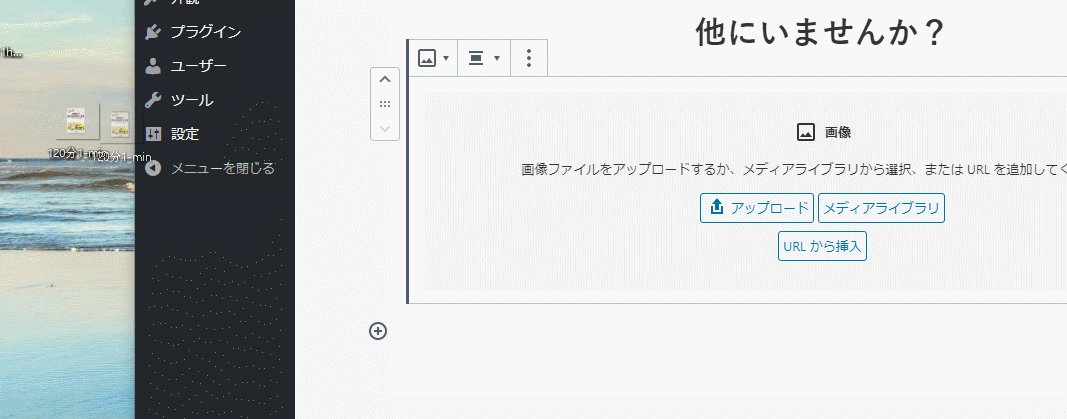
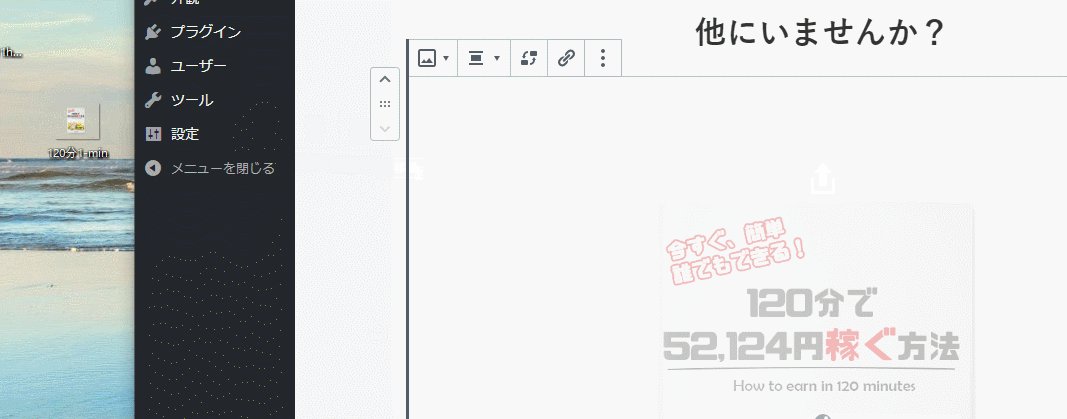
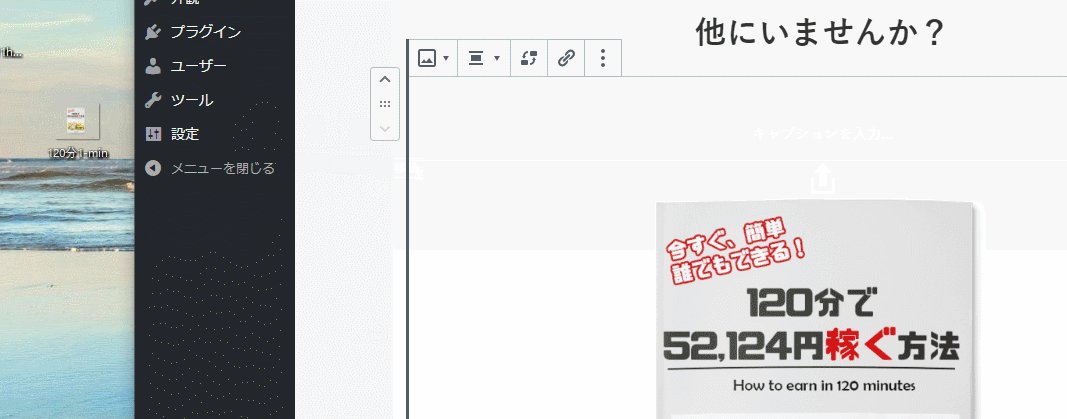
以下のように、デスクトップから画像をドラッグアンドドロップすることで挿入できます。
もしくは、「アップロード」や「メディアライブラリ」からの挿入も可能です。

この画像は、例えばレポートならレポート、小冊子なら小冊子をイメージできる画像を選んでください。
画像はWordやPages、PowerPointなどでもつくることができます。
つくり方については、また別途解説記事を作成しますので、今回は割愛します。
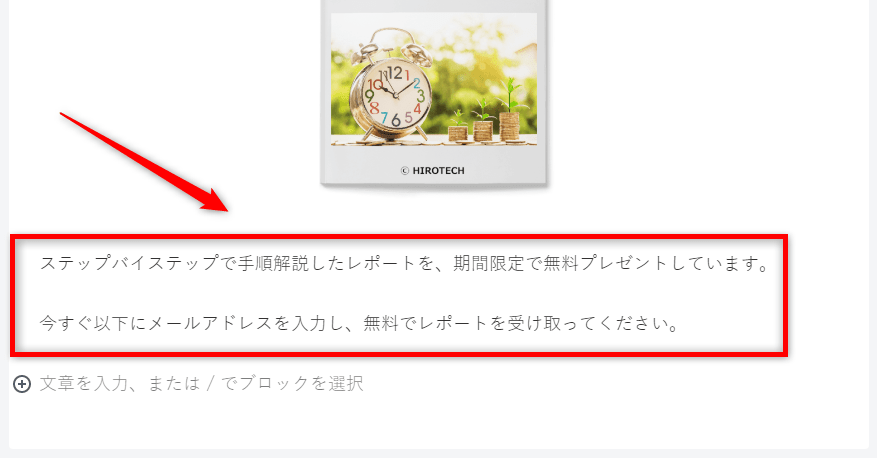
サブキャッチコピー作成
では、続いてサブキャッチコピーの作成です。
同じように、画像の下に新しいブロックを作成し、コピーを入力していきます。

ここに記入するのは、オファーの簡単な説明と、今すぐ登録を促す文言程度でOKです。
最初の登録フォームまで、なるべくスクロールを少なくするのがポイントです。
メール配信サービスの登録&フォーム設置
では、次にメール配信サービスの登録&登録フォームを設置していきます。
この登録フォームに関しても、やり方はいろいろあるのですが、今回は無料でスタートできる方法をいくつかご紹介しようと思います。
一番おすすめの方法がBenchmarkというメール配信サービスの導入です。
Benchmark(ベンチマーク)がおすすめの理由は、
というような感じです。
僕自身、いろいろなメール配信サービスを使ってきましたが、無料でここまで使えるものは今のところこれだけです。
多くのサービスは、お試し期間が終われば有料に移行しますし、初期費用もわりと高額です。
その点、Benchmarkは完全無料で今すぐ始められるうえ、無料でもリスト登録数は無制限、月250通まで配信できるので、スタートアップにはこれで十分だと思います。
有料プランへの移行も月1800円からと、かなりリーズナブルです。
まずは無料で始めて、登録者や配信数が増えてきた段階でグレードアップすればいいので、コスト的なリスクもゼロですね。
テキストメールはもちろん、最近の主流であるHTMLメールにも対応していて、とにかくクオリティの高いHTMLメールが簡単につくれてしまうのが素晴らしい。
ということで、まずは以下からBenchmarkのアカウントを作成し、登録フォームを設置していきましょう。
あ、繰り返しになりますがもちろん登録は無料なのでご安心を。
では、登録フォームの作成方法を解説していきます。
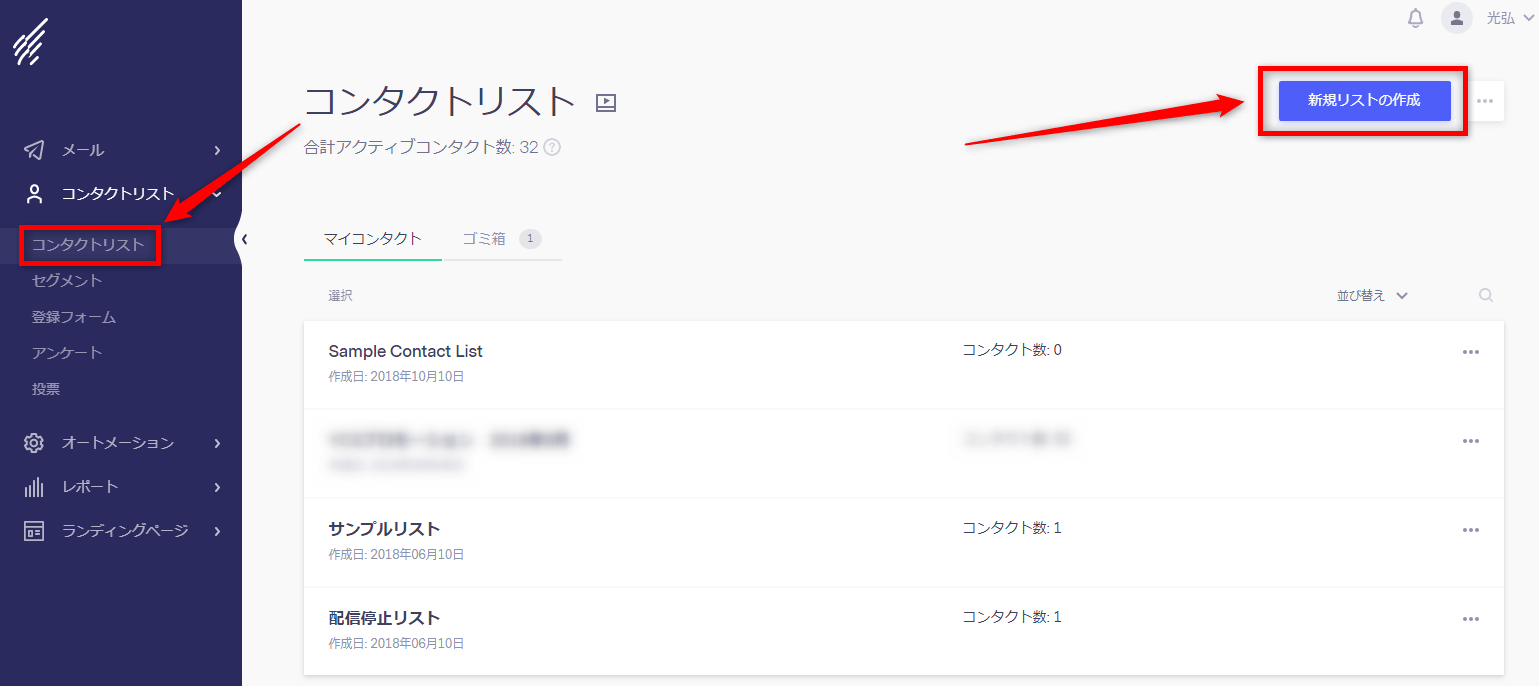
まずはBenchmarkのダッシュボードにログインし、「コンタクトリスト」→「新規リストの作成」をクリック。

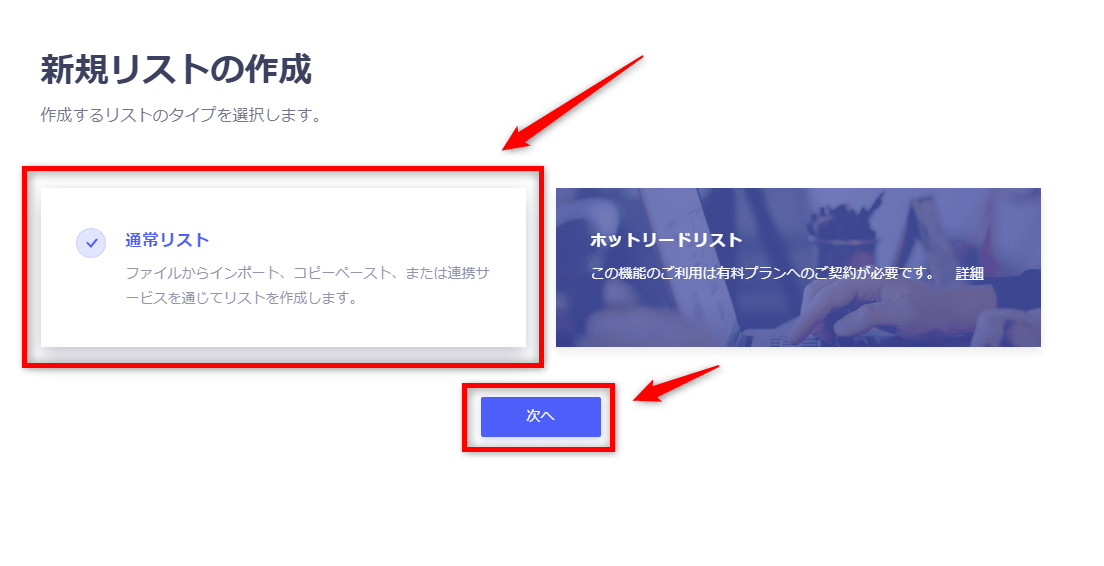
「新規リストの作成」→「通常リスト」を選択し、「次へ」をクリック。

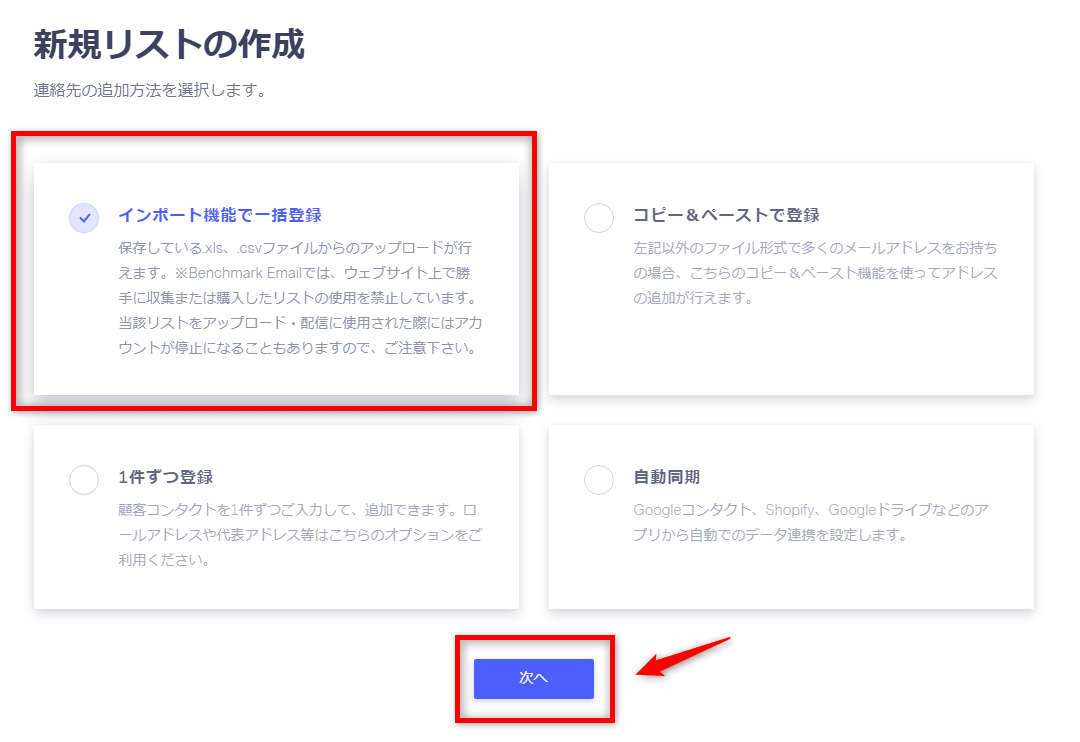
「新規リストの作成」→「インポート機能で一括登録」を選択し、「次へ」をクリック。
もしすでにリストを持っていて登録したい場合は、任意の登録方法を選んでください。

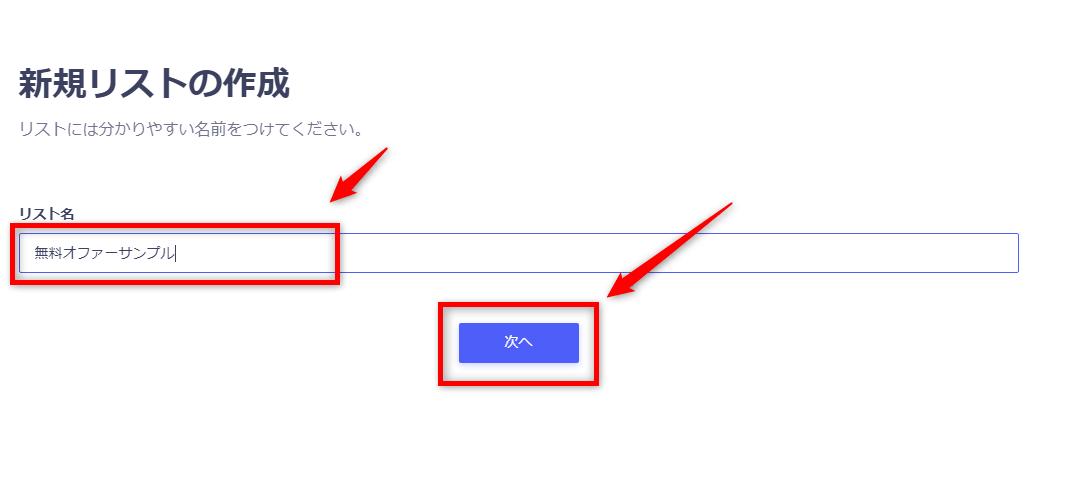
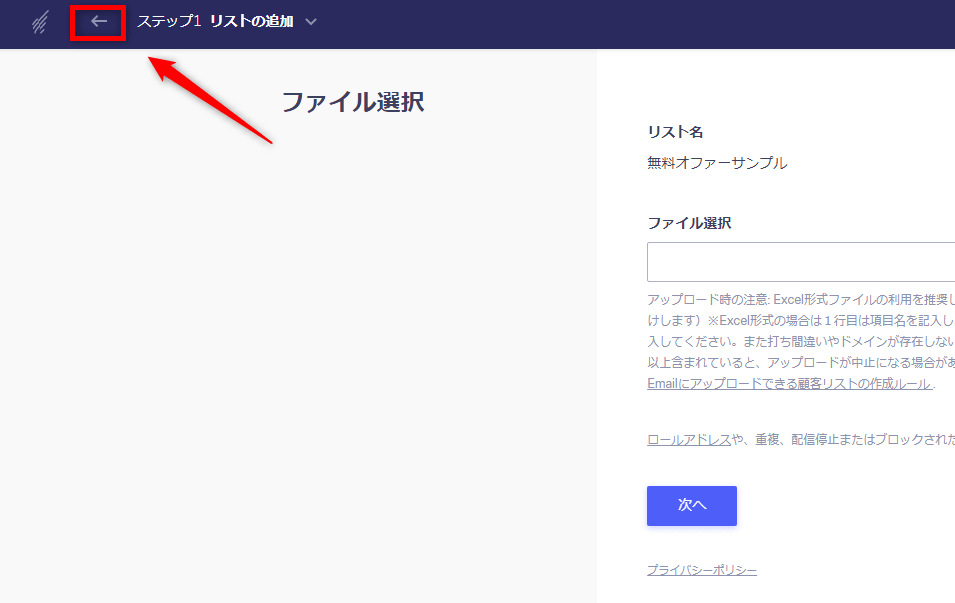
リスト名を入力し、「次へ」をクリック。
リスト名は、自分で管理しやすいものであれば何でもOKです。

登録するリストがなければ、 「←」をクリックしていったんダッシュボードのトップに戻ります。

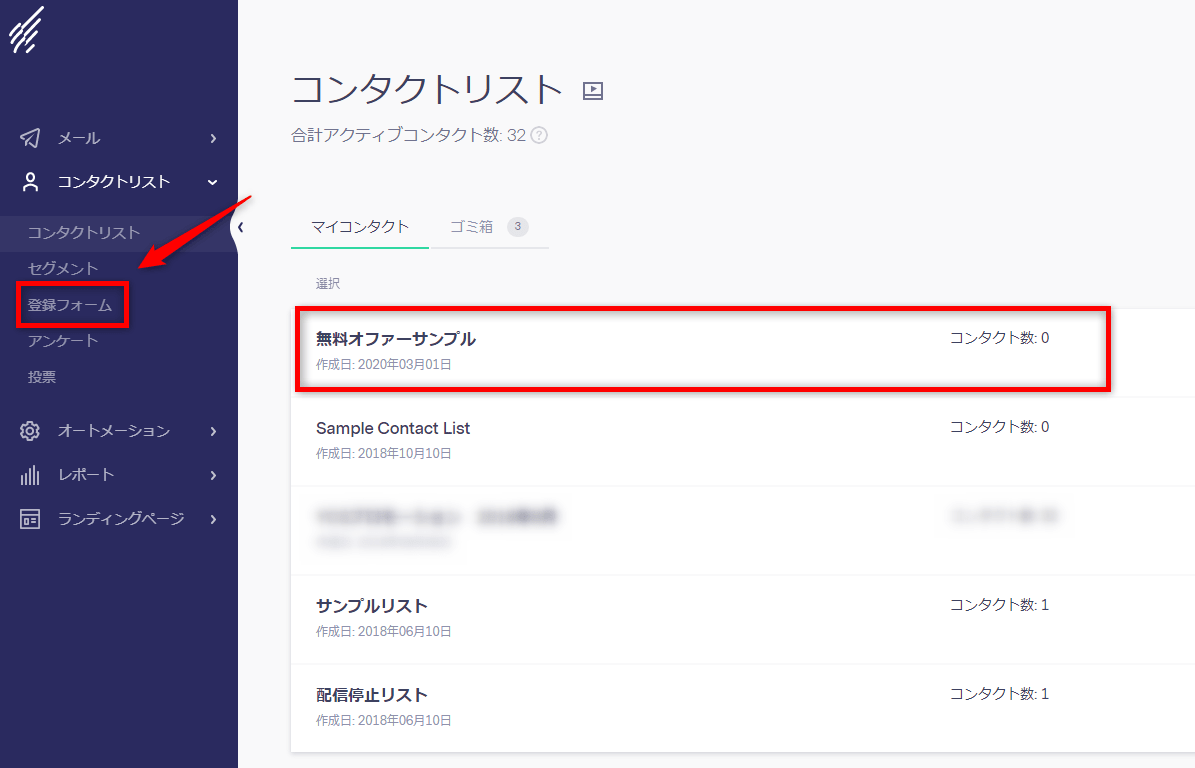
コンタクトリストに、先ほど作成した「無料オファーサンプル」というリストが追加されているのがわかるかと思います。
同じように追加できたら、左のウィジェット部分にある「登録フォーム」をクリック。

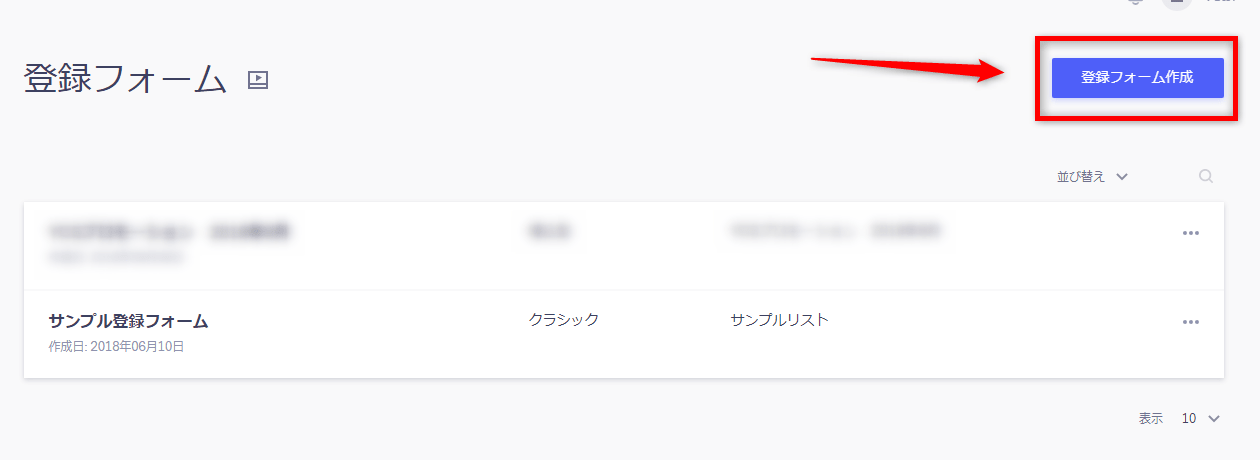
登録フォーム一覧が表示されるので、「登録フォーム作成」をクリック。

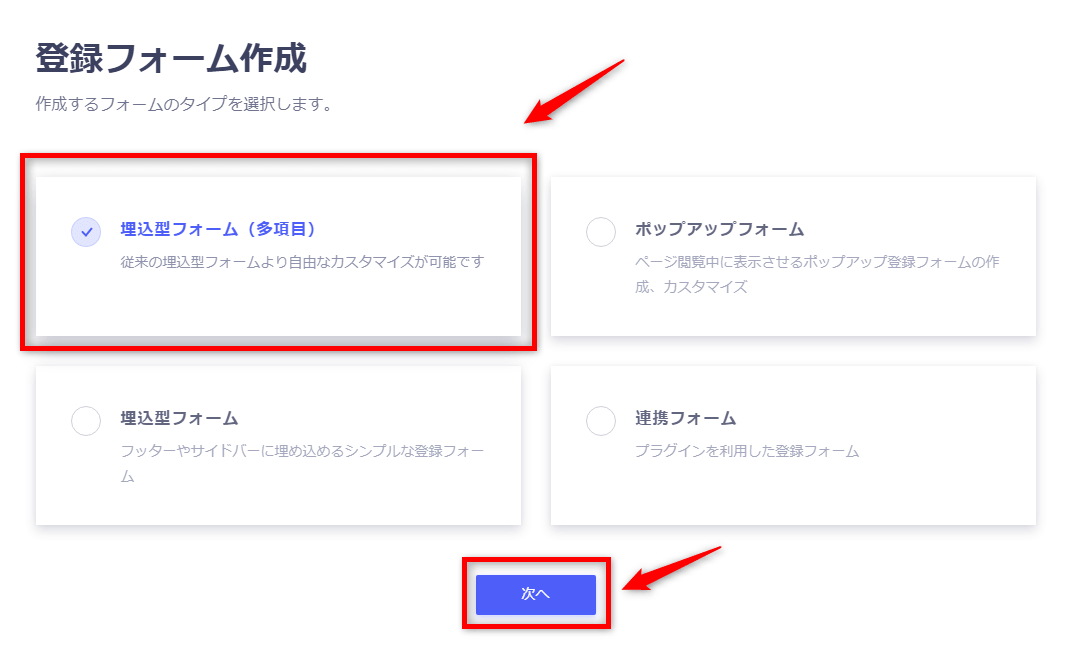
「埋込型フォーム(多項目)」を選択し、「次へ」をクリック。

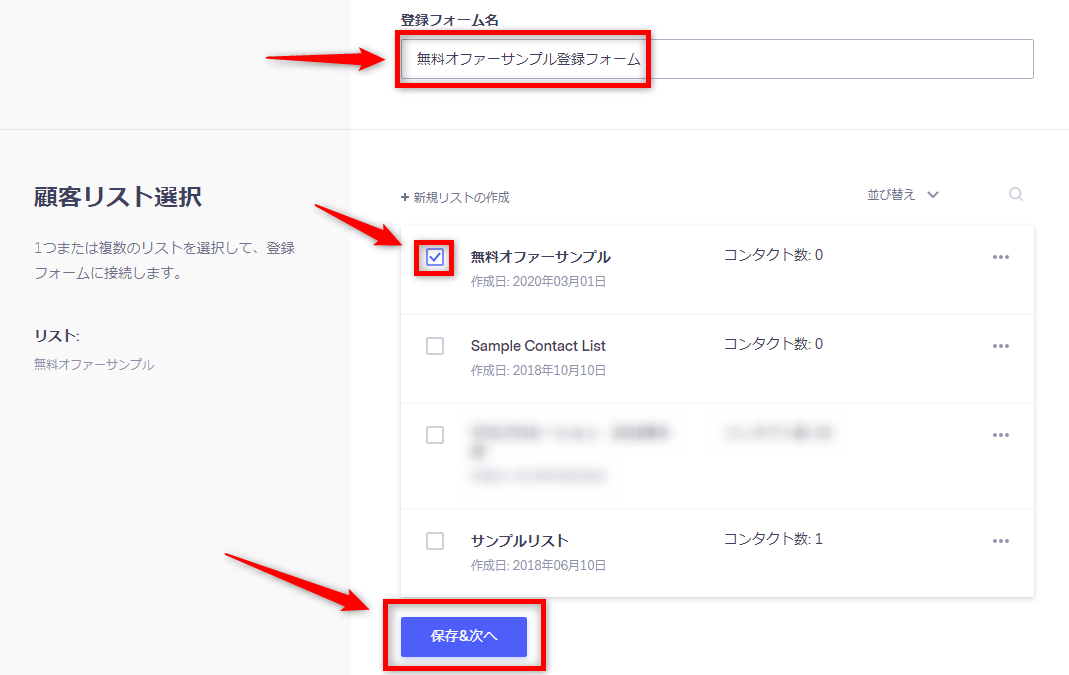
任意の登録フォーム名を入力し、「顧客リスト選択」から、登録フォームを作成するリストを選択し「保存&次へ」をクリック。

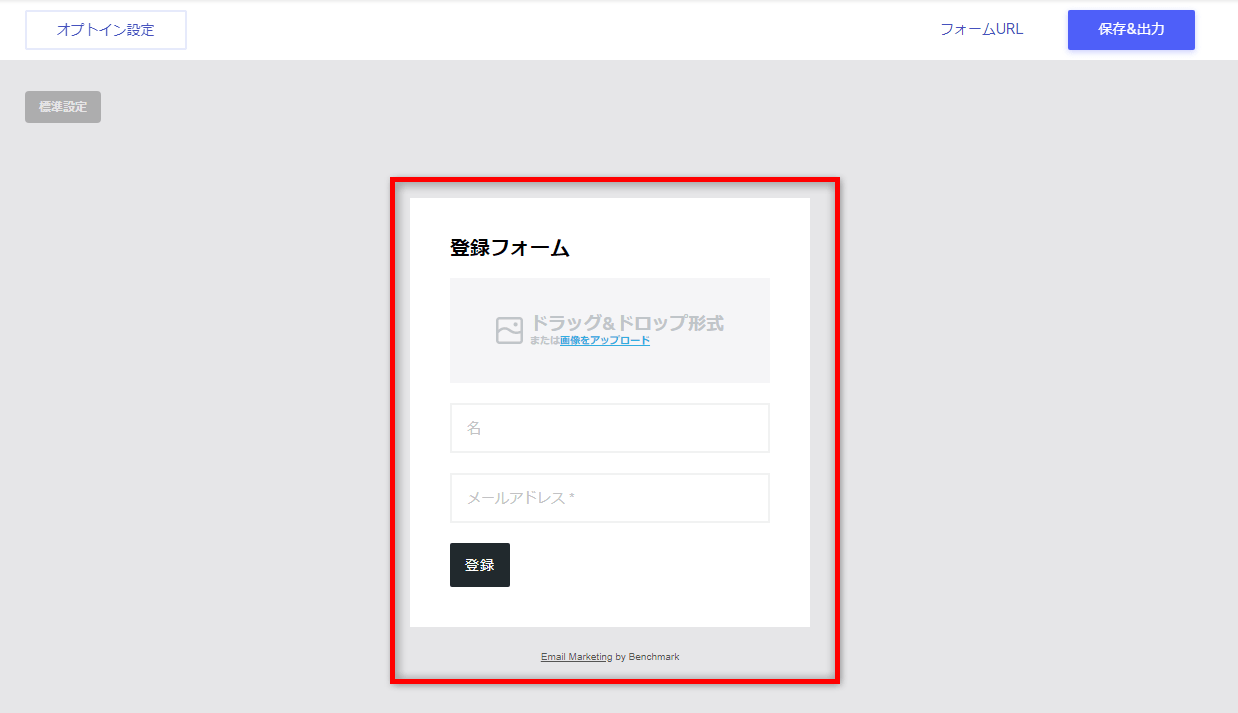
このページで、登録フォームを編集することができます。

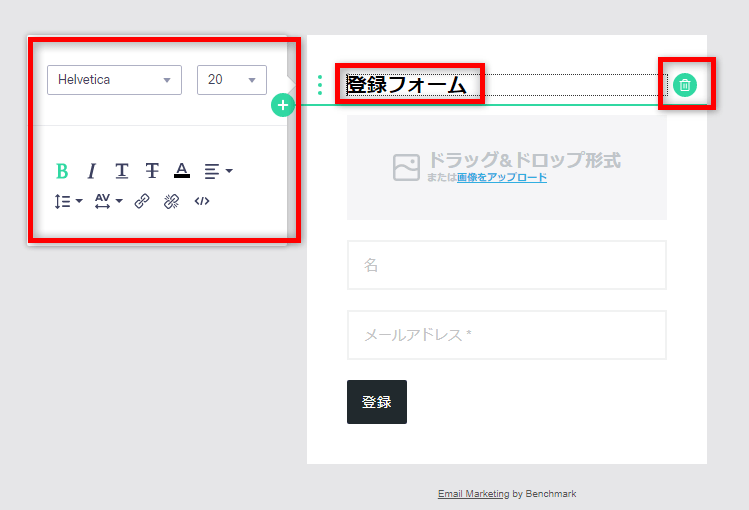
編集したい部分をクリックすると、詳細が表示されます。
文字のスタイルを変更したり、不要な場合はゴミ箱アイコンをクリックすれば削除することもできます。
その下の要素も同じように変更できるので、好みのフォームになるよう編集してみてください。

フォームのタイトルとアイキャッチ画像は不要なので削除しました。
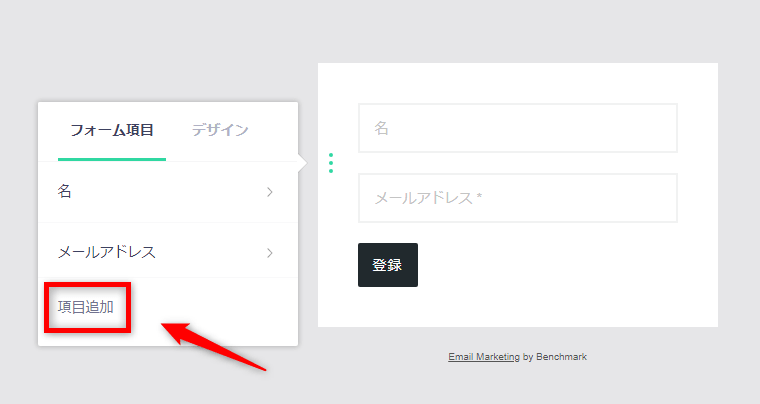
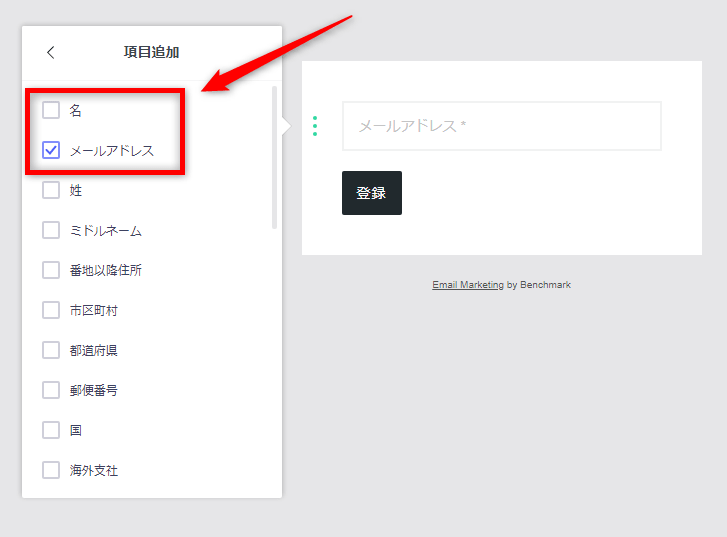
さらに、メールアドレスのみ取得する場合は名前の欄も不要なので削除します。
名前のバーをクリックすると入力要素が表示されるので、「項目追加」をクリック。

名前の部分のチェックを外すと、メールアドレスの入力欄のみを表示することができます。

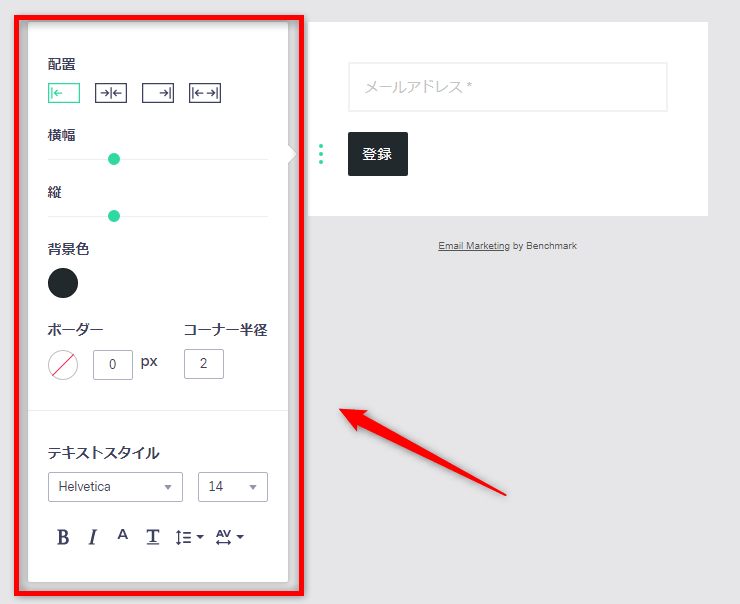
続いて、ボタンのカスタマイズです。
ボタンをクリックすると、左側に編集画面が表示されます。
配置、ボタンサイズ、文言、フォントスタイル、色などいろいろと変更できます。

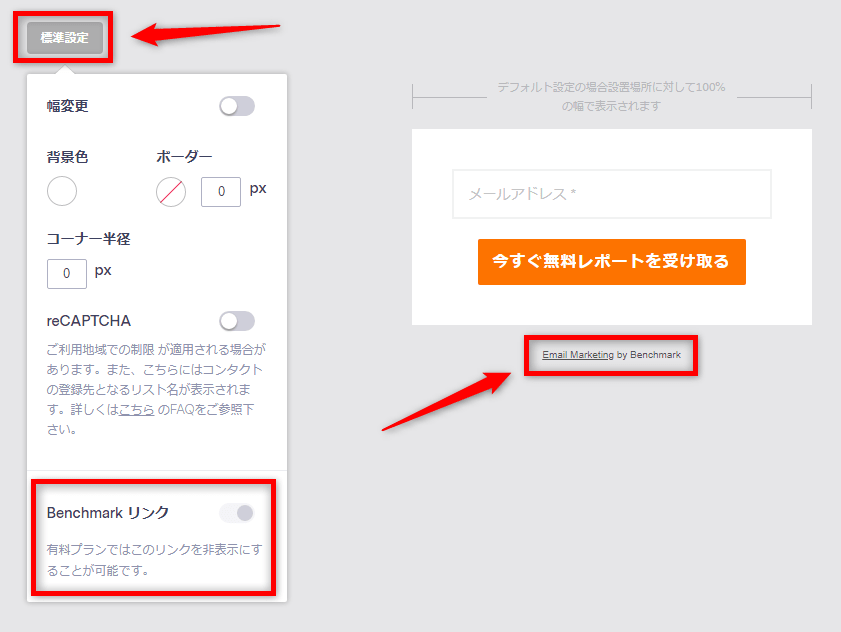
左上にある「標準設定」をクリックすると、フォームの細かな設定が可能です。
ちなみに、フォーム下部に表示されているBenchmarkのロゴについては、有料プランにアップグレードすれば消すことができます。
もし、どうしても非表示にしたい場合は月1800円という格安で使うことができるので、有料プランからスタートするのもアリですね。

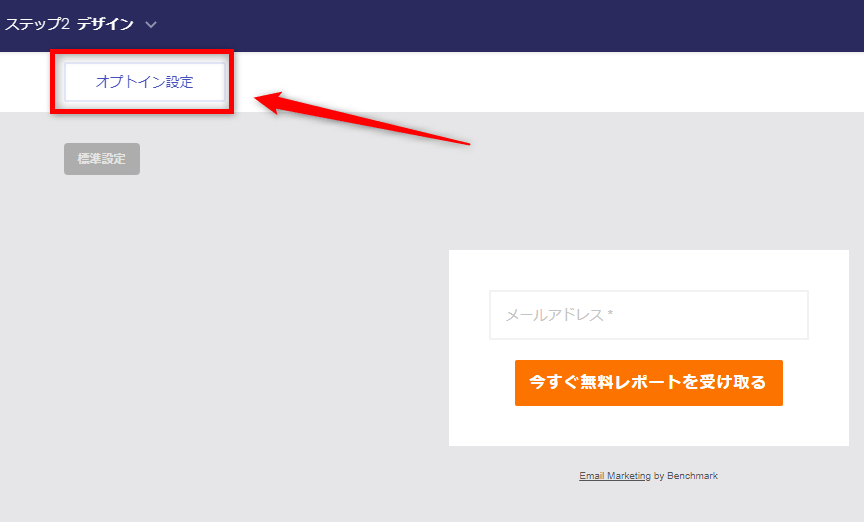
フォームが作成できたら、オプトインの設定をしていきます。
ここでは、主に登録方式や自動返信メールの設定をおこないます。
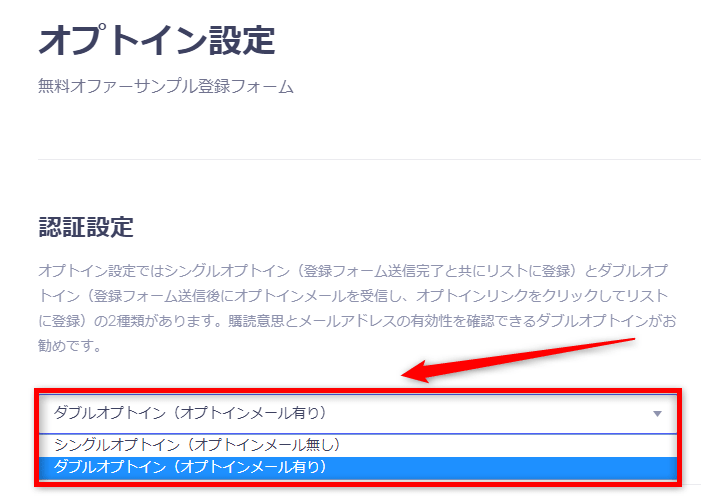
画面左上にある「オプトイン設定」をクリック。

まず最初に、オプトインの認証設定をおこないます。
シングルオプトインか、ダブルオプトインを選択します。
これはどちらでもいいですが、ダブルオプトインの方が質の良いリストが取れる傾向にあります。
いくらリスト数が多くても反応が出なければ意味がありません。
リストは数より質ですね。

と言いつつ、ここではシングルオプトインを選択しました。
ダブルオプトインとシングルオプトインでは、このあとの設定に若干の違いがあります。
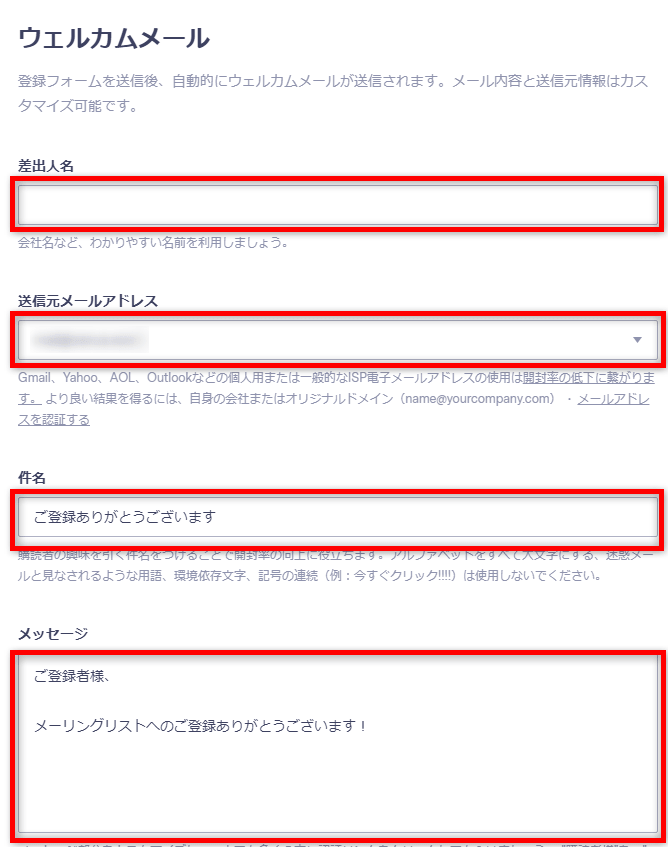
シングルオプトインの場合は、すぐに自動返信メールの設定に移ります。
自動返信メールとは、登録が完了するとすぐにシステムから自動的に返信されるメールのことです。
差出人名など、返信メールの詳細を設定しましょう。

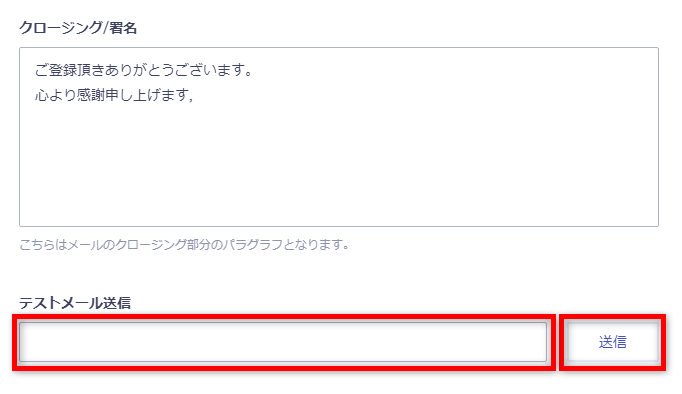
必要事項が記入できたら、テストメールを送信してみましょう。
送信先のメールアドレスを入力し「送信」ボタンをクリックすると自動返信メールと同じ内容のメールが送信されます。

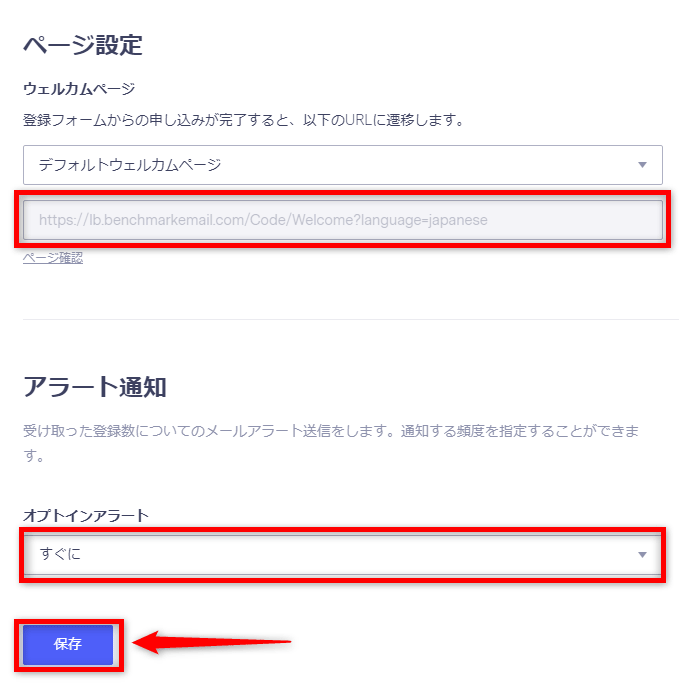
登録後に表示されるページを設定することもできます。
登録者だけしか見られない特別なページを作成する、というのもいいかもしれません。
いろいろな使い方ができるので、慣れてきたらぜひ活用してみてください。
アラート通知は、登録に関しての通知を受け取る設定です。
「すぐに」に設定しておけば、登録があればその都度通知を受け取ることができます。
その都度通知を受け取るのはうっとうしいと思われるかもしれませんが、通知がバンバン届くとめちゃくちゃテンションが上がるので、ぜひ一度は通知の嵐を体感してみて欲しいです(笑)。
ここまで設定が終われば、「保存」をクリックして内容を保存してください。
よく忘れることがあるので、「保存」は確実におこなってくださいね!

これで、登録フォームの準備は完了です。
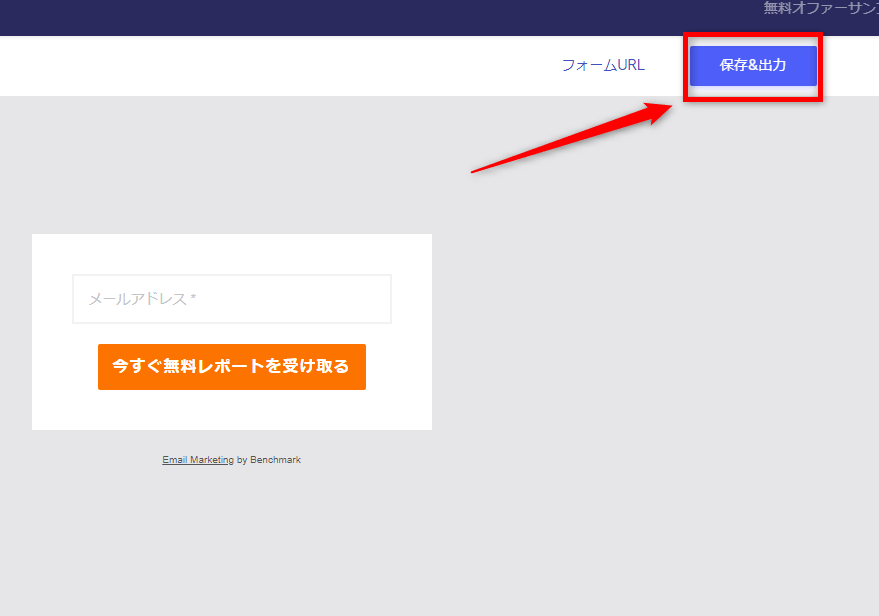
右上にある「保存&出力」をクリック。

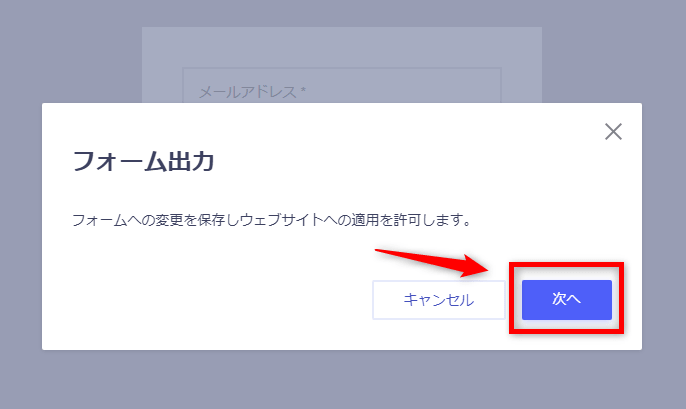
以下の確認画面が表示されるので「次へ」をクリック。

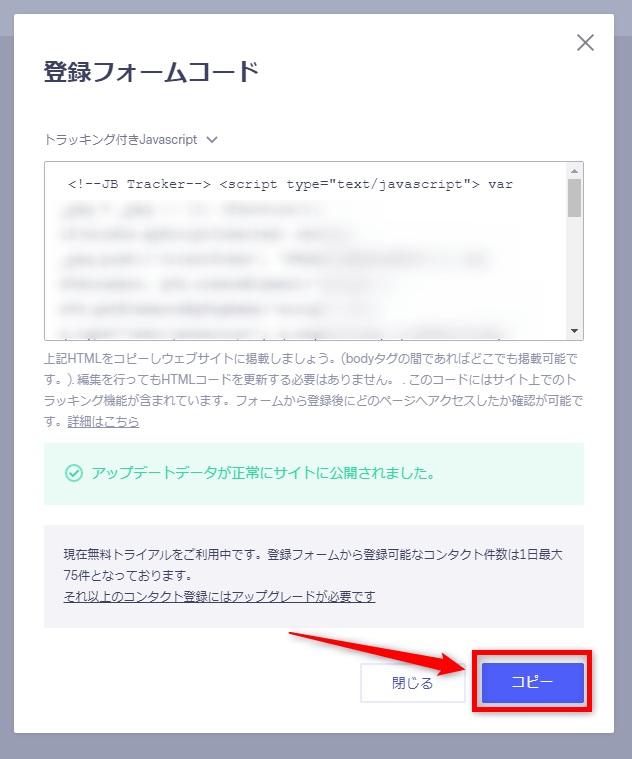
登録フォームコードが表示されるので、「コピー」をクリックしてコピーします。
なお、このページはまたあとから使いますので、閉じずにそのまま置いておいてください。

では、ページに登録フォームを設置してみましょう。
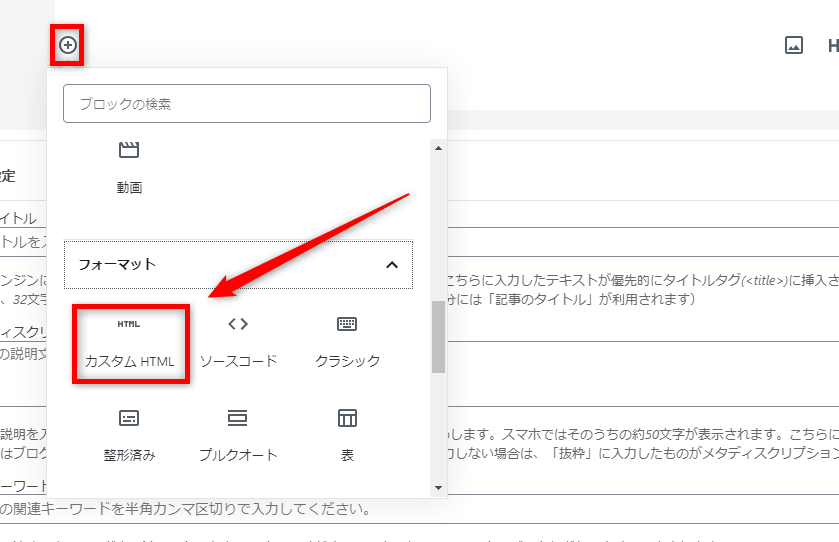
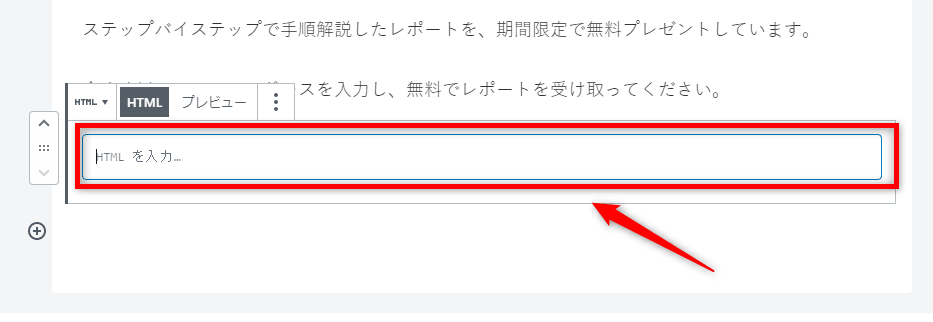
「+」をクリックし、「フォーマット」内にある「カスタムHTML」を選択。

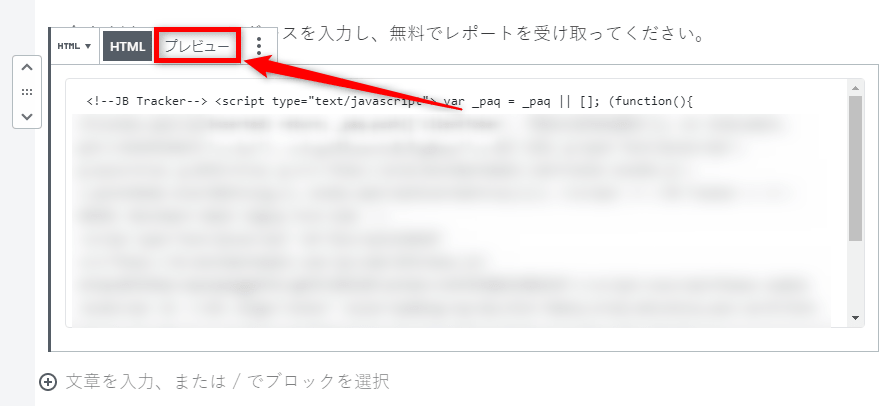
この欄に、先ほどコピーしたコードを貼り付けます。

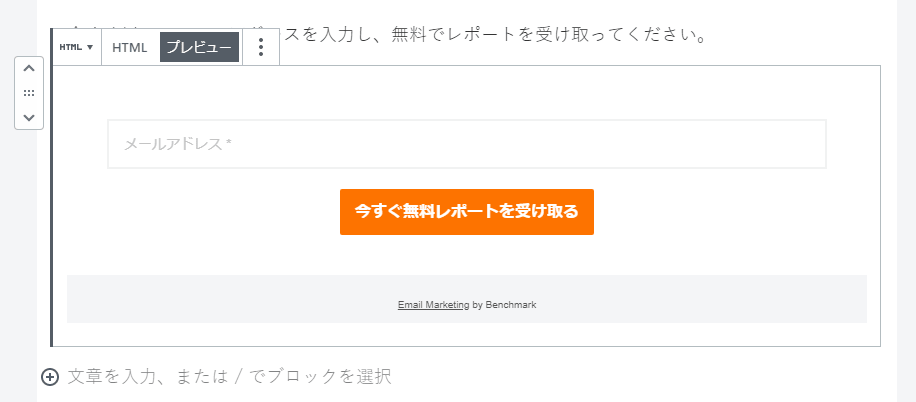
貼り付けが完了したら、「プレビュー」で確認してみましょう。

先ほど作成した登録フォームがうまく表示されていますね。

オファー内容の説明文を作成
では、続いてオファーの説明です。
無料オファーの内容を簡単に説明するとともに、思わず登録したくなるような文章を考えてみてください。
なお、文章の書き方まで説明していると長くなりすぎるので、ライティングについてはまた別の記事で解説したいと思います。
とにもかくにも、文章の最後に「今すぐ登録してください」という文言だけは絶対に入れておくようにしてください。
登録フォームの設置:2ヵ所目
では、2回目の登録フォームを設置します。
今度は、登録フォームを枠で囲んだバージョンです。
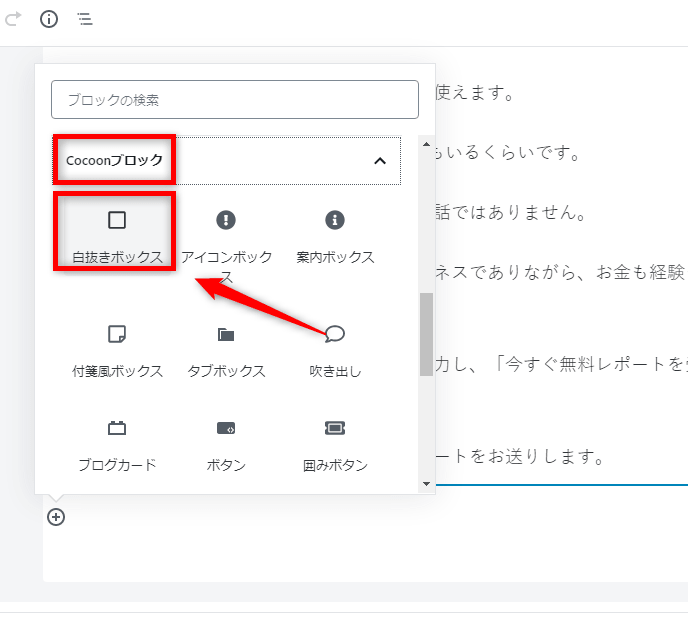
「Cocoonブロック」→「白抜きボックス」を選択。

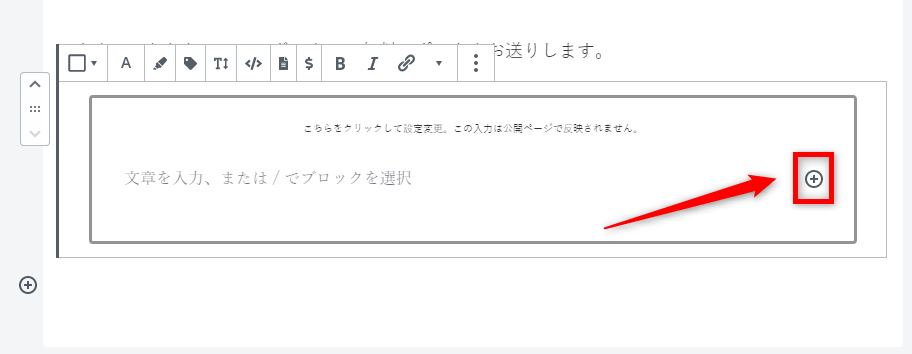
白抜きボックスが設置されたら、その中にある「+」マークをクリック。

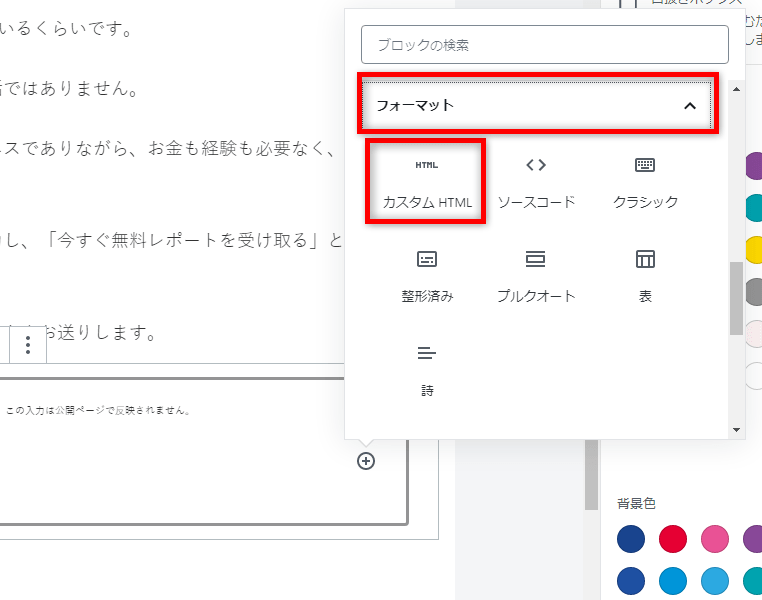
「フォーマット」タブ内にある「カスタムHTML」をクリック。

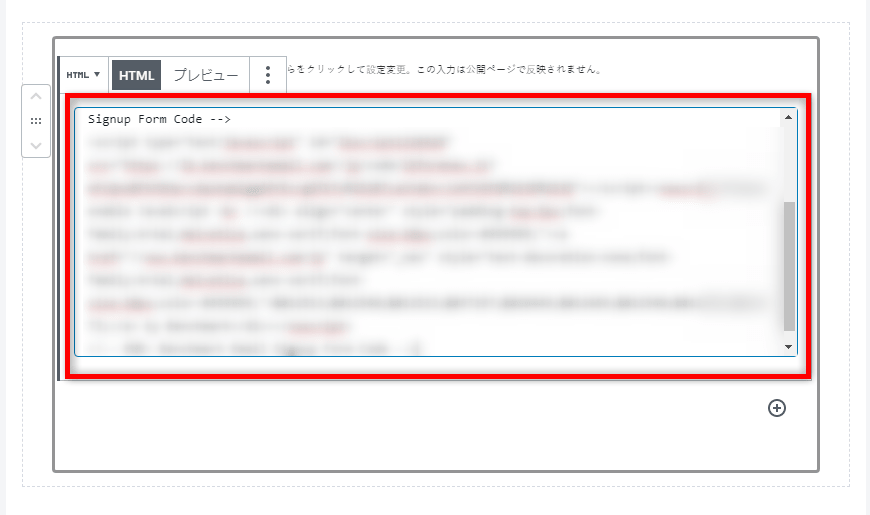
そして、先ほどと同じように登録フォームのコードをコピーして貼り付けます。

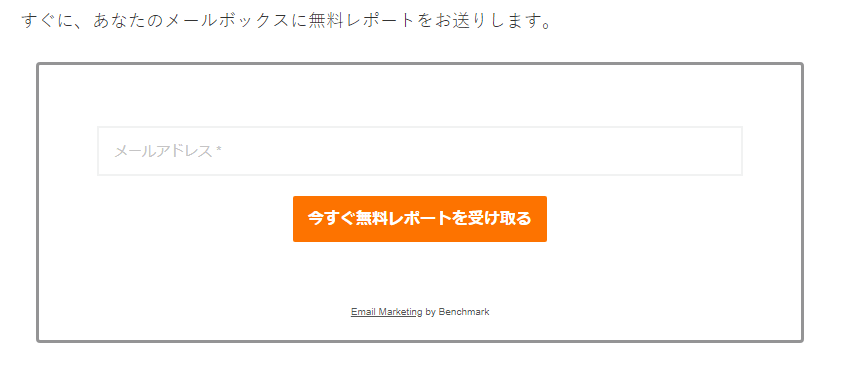
プレビューしてみました。
むき出しだった登録フォームを枠で囲っただけで、なんとなくそれっぽい雰囲気になりましたね。

プロフィールの作成
では、続けてプロフィールの作成です。
自己紹介のほか、経歴や実績などがあれば惜しみなく公開します。
情報発信者の素性を明かすことで信頼や権威性を獲得し、効果的に登録につなげていきましょう。
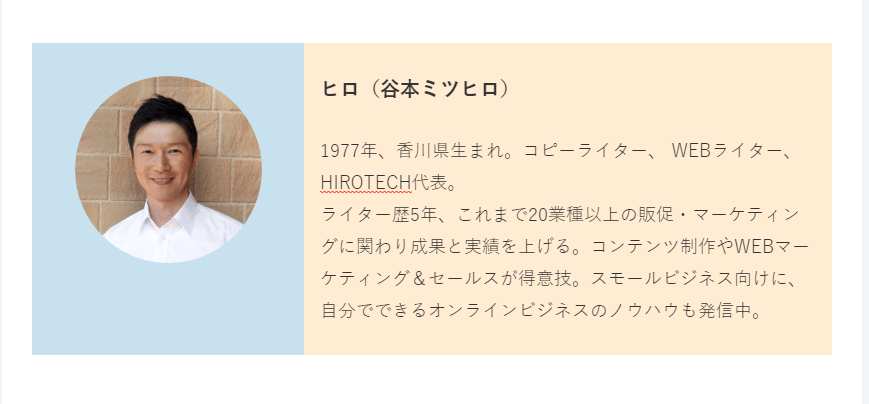
この記事では、左にプロフィール写真・右にプロフィール文言というスタイルでの作成方法をご紹介します。
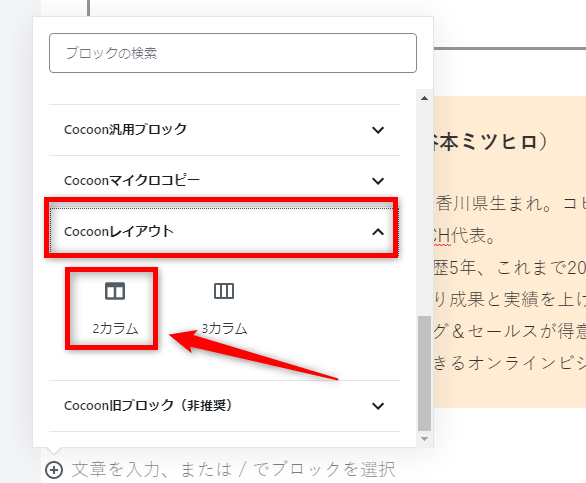
「Cocoonレイアウト」→「2カラム」を追加。

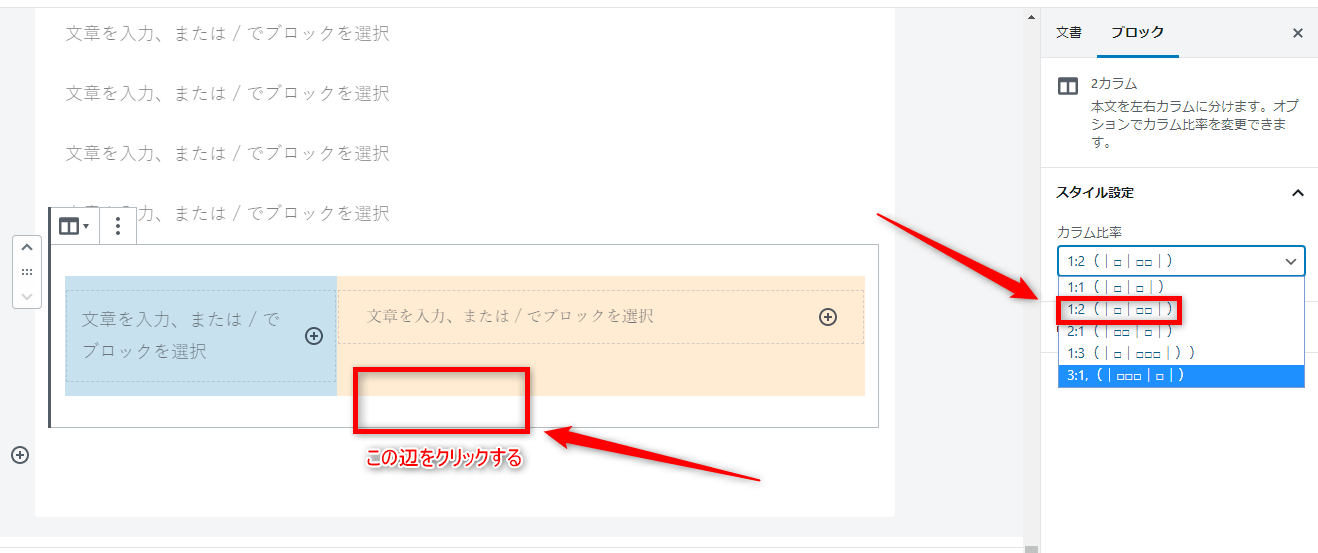
ブロックの真ん中あたりをクリックすると、カラムのスタイル設定ができます。
カラム比率を「1:2」に設定すると、画像と文章がちょうどいいくらいのバランスになる感じです。

こんな感じに仕上がりました。
もちろん、もっと画像を大きくして半々くらいのバランスでもいいですし、その辺はお好みでいろいろ変更してみてください。

登録フォームの設置:3ヵ所目
では、最後に3つ目の登録フォームを設置します。
今回は、登録フォームではなく登録ボタンから登録フォームに飛ばす、という流れにしてみましょう。
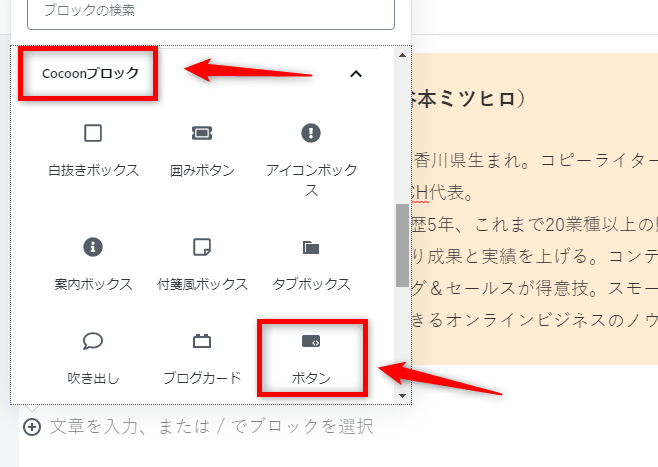
「Cocoonブロック」→「ボタン」を追加。

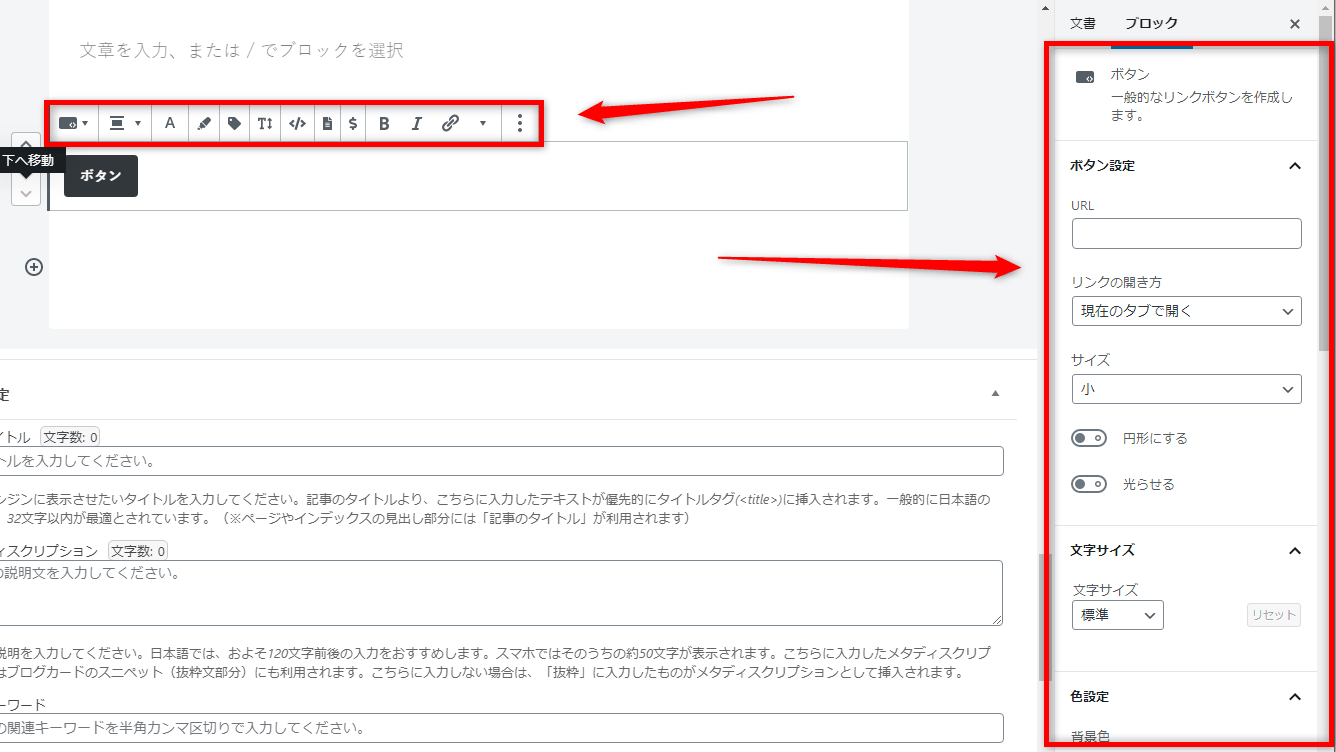
ボタンが追加できたら、以下の部分でカスタマイズしていきます。

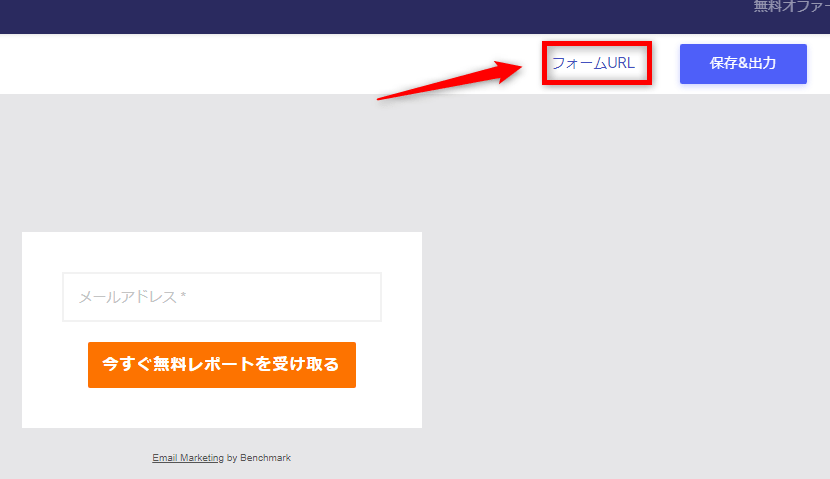
では、ここでいったんBenchmarkのダッシュボードに戻ってください。
そして、右上にある「フォームURL」をクリックします。

登録フォームのURLが表示されるのでコピーします。

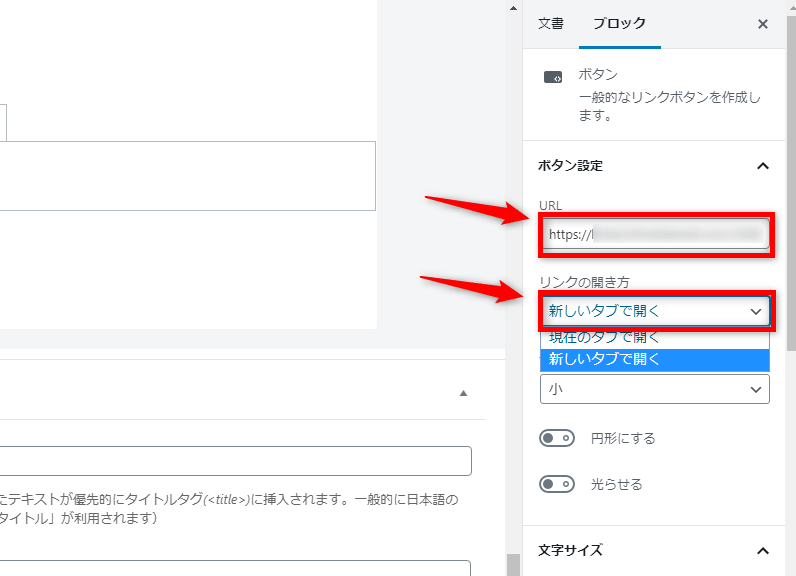
ボタン設定の「URL」欄に、先ほどコピーしたコードをペースト。
「リンクの開き方」を「新しいタブで開く」に変更します。

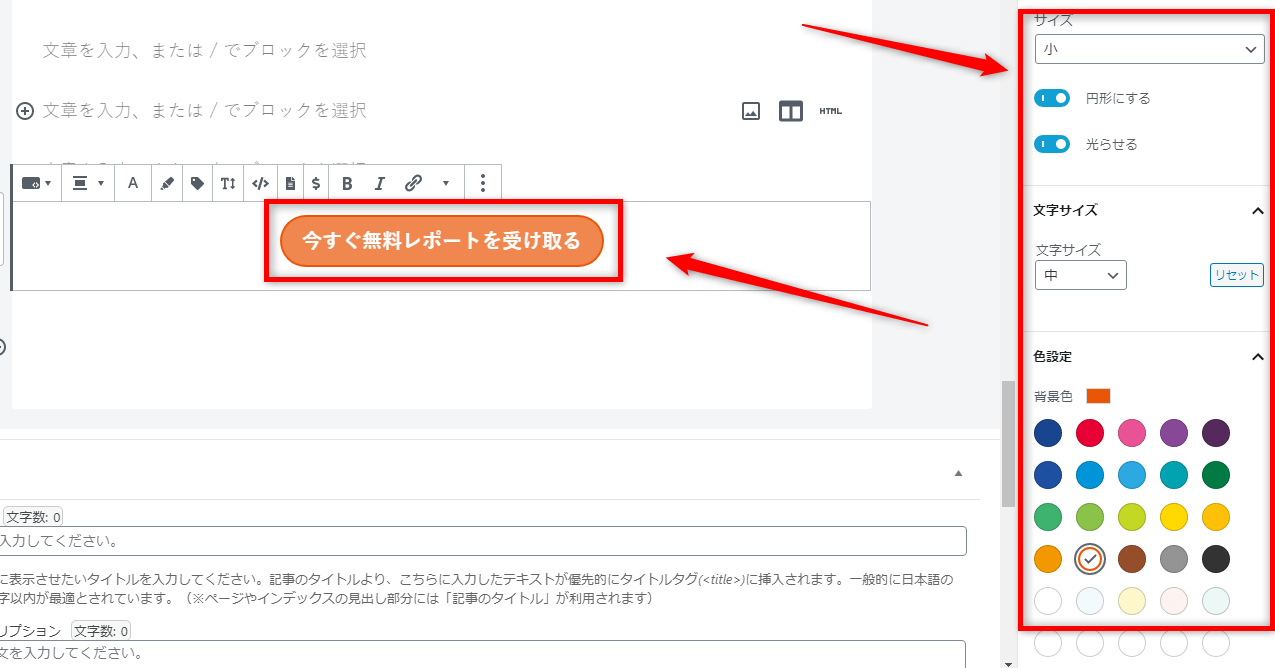
ここまでできたら、ボタンの見た目をカスタマイズしていきます。
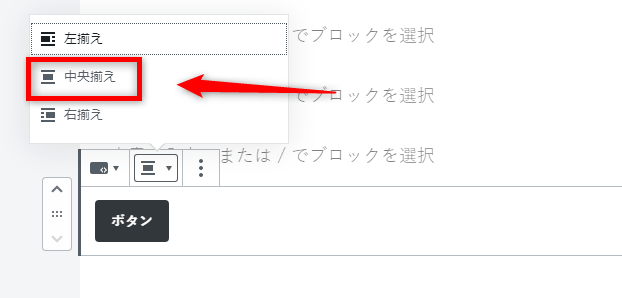
ボタンなので、中央揃えに。

ボタンサイズは小のまま、
に設定を変更してみたところ、こんな感じのボタンができ上がりました。
実は、ボタンは奥が深く、色や文言によって全然クリック率が変わるんです。
このあたりの話は、また改めてお伝えしていくことにします。

コピーライトの作成
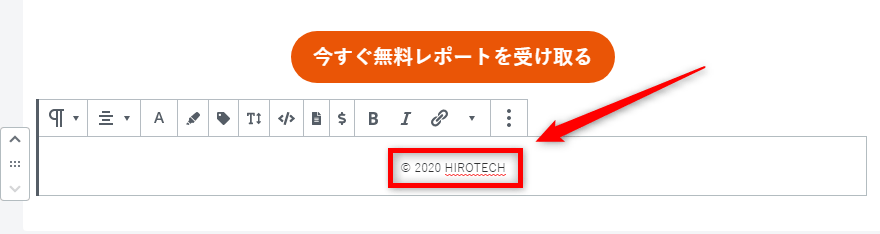
次に、コピーライトを作成しましょう。
段落を追加して、テキストを入力して、フォントサイズを変更して、中央揃えにするだけです。
ここまで進めてきたあなたなら、もう迷わずできるはず。

記事タイトルを非表示にする
では、最後に記事タイトルを非表示にする設定をします。
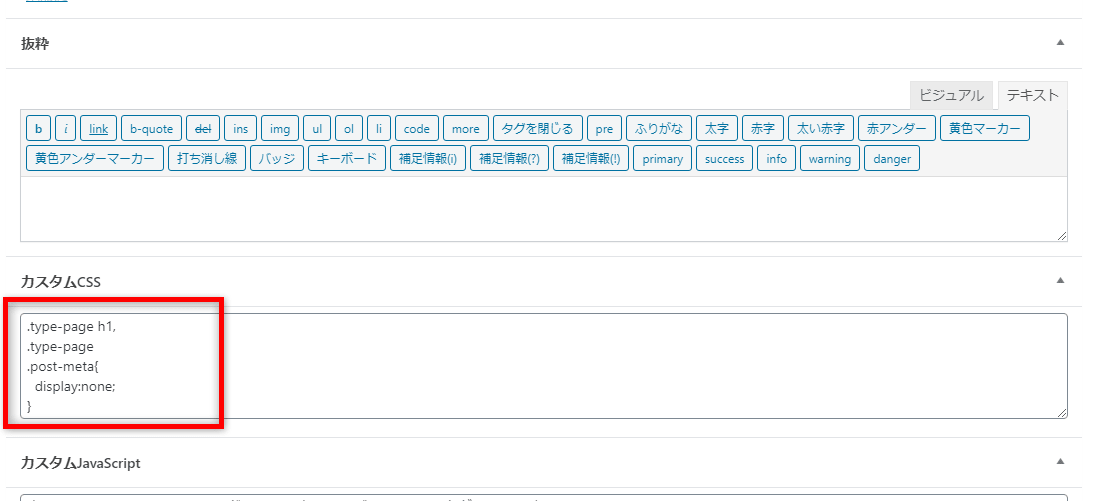
ページを下にスクロールしていくと、「カスタムCSS」という入力欄があります。
そこに、以下のコードをコピペしてください。
.type-page h1,
.type-page
.post-meta{
display:none;
}以下の画像のようになるはずです。

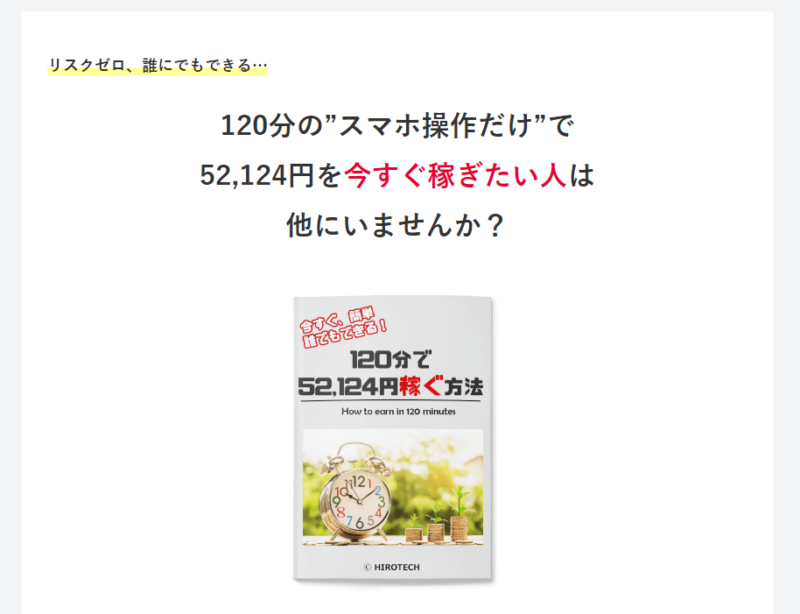
では、ちゃんとタイトルが消えているかプレビューで確認してみましょう。
デフォルトの記事タイトルが消え、キャッチコピーから表示されていますね。
これでOKです。

以上が、ランディングページ作成の大まかな流れになります。
細かな部分はつくり込んでいく必要はありますが、もうこの状態で実際に顧客リストを取り始められますし、ステップメールを設定しておけばセールスをおこなうことも可能です。
参考までに、作成したサンプルページのURLを貼っておきます。
僕の経験上、オファーで興味をひくことさえできれば、この程度のレベルでも十分に機能します。
というより、ランディングページはコテコテのものよりも、シンプルなものの方が逆に反応が出ることも多いです。
ランディングページ作成はスピードが命。
時間とコストをかけず、パッとつくってサッと出し反応をテストする、というのが理想形ですね。
ぜひいろいろ試してみてください。
参考になれば幸いです!