たにーです。
グーグルアドセンスをブログやホームページに貼り付ける際には、
- 広告
- スポンサーリンク
のいずれかの表記が必要だと記載されています。
が、いろんなサイトを見ていると、記載されていないものも多くあるのが現実です。
「広告」もしくは「スポンサーリンク」は記載しなくてもいいのか、記載した方がいいのか、記載しなければならないのか。
今回は、このテーマと、コード内の貼り付け方法についてご紹介します。
グーグルアドセンスにスポンサーリンク表示は必要なのか?
このテーマは、よく議論されていますが、アドセンスのポリシーには以下のように書かれています。
誤解を招く見出しの下での広告配置
サイトのユーザーに誤解を与えないようにし、ユーザーがコンテンツと Google ディスプレイ広告を簡単に区別できるようにすることが大事です。AdSense のポリシーでは、「関連情報」や「関連リンク」といった誤解を招く見出しの下に広告を配置することは禁止されています。Google 広告のラベルには、「広告」または「スポンサーリンク」のみを使用するようお願いいたします。
これを読むと、記載が必須だというニュアンスではありませんよね。
いろいろなサイトやgoogleの見解を検証したところ、やはり記載が必須というわけではないようです。
ユーザーが間違えてクリックしてしまいそうなまぎらわしい位置に設置してあったり、コンテンツの一部のような広告とは分かりづらいような位置に設置している場合は、きちんと「広告」だということを記載しておかなければなりません。
が、明確に広告だと分かるような場合は、必ずしも記載の必要はないということです。
ただ、まぎらわしいのか明確なのかの線引きが難しいので、
- 広告
- スポンサーリンク
のいずれかを記載しておくに越したことはないと思います。
自分では明確だと思っていても、グーグル側でまぎらわしいと判断されてしまえばそれまでです。
リスクを取るよりも、きちんと表記しておいた方が安心ですね。
スポンサーリンクを広告コードに埋め込む方法
ただ単にアドセンスのコードの上に「広告」「スポンサーリンク」とテキストで入力してもいいのですが、広告とテキストが離れすぎてしまいます。
こんな感じです。

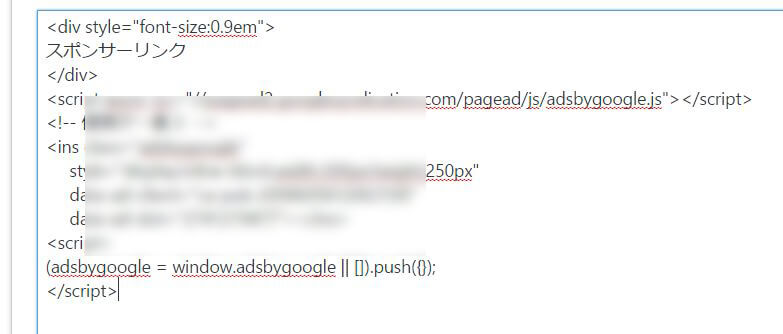
このすき間を埋めるためには、アドセンスで取得した広告コードの上部に
<div style="font-size:1em">
スポンサーリンク
</div> を貼り付けます。

すると、

広告に近づきますので、広告だと判断しやすくなりますし、見栄えも良くなります
<div style=”font-size:1em”>の「1em」の部分の数字を変えれば、フォントサイズを調整することができます。
数字を大きくすればフォントも大きくなりますので、サイトのフォントサイズに合わせて調整してみてください。
ちなみに、1emの部分をpxで置き換えることも可能です。(例:10pxなど)
ぜひ、試してみてください。
ちなみに、コード内の記載やコードの改変はNGなので気を付けてくださいね!
Googleアドセンスについて、もっと詳しく知りたい場合は以下の書籍がおすすめです。
※2020年2月8日追記
Google自動広告が本格的に導入され、広告の精度も上がってきました。
自動広告には「スポンサーリンク」などの記載がないため、必須ではないと判断。
Googleの公式サイトにもサイトに設置している手動広告の表記については、広告と分かりづらい場所以外のものは、すべて表記を外すことにしました。
表記を外してからかれこれ1年ほどになりますが、ペナルティなどはありません。
広告やクリックできる要素が近接しているなど、誤クリックを誘発する可能性のある場所以外は、スポンサーリンクの表記は必要ないというのが現時点での僕の見解です。